Python深度学习实战PyQt5菜单和工具栏功能作用
目录
- 1. 创建主窗口
- 1.1 窗口类型
- 1.2 编辑窗口的属性
- 1.3 图形界面设计的预览
- 2. 建立菜单栏
- 2.1 建立一级菜单
- 2.2 建立二级菜单
- 2.3 关联动作
- 3. 建立工具栏
- 3.1 添加工具栏
- 3.2 添加和编辑动作对象
- 3.3 向工具栏添加动作对象
- 4. 编写 Python 应用程序调用图形界面
1. 创建主窗口
上文中我们建立的图形界面程序 GUIdemo2.py,通过导入图形界面 uiDemo1.py,已经实现了主窗口的创建。
1.1 窗口类型
进一步地,在 QtDesigner 创建主窗口有三种类型:QMainWindow、QDialog 和 QWidget。
QMainWindow:包括菜单栏、工具栏、状态栏和标题栏,常用于应用程序的窗口。
QDialog:没有菜单栏、工具栏、标题栏,常用于对话框的窗口。QtDesigner 中进一步提供了:没有默认按钮的对话框、底部按钮的对话框和右侧按钮的对话框可供选择。
QWidget:不确定窗口的类型。
新建应用程序窗口,通常可以选择 MainWindow 创建主窗口的图形界面。QtDesigner 创建的 “MainWindow” 虽然是一个空白的图形窗口,但已经生成了 centralwidget、menubar、statusbar 三个基本控件,可以在右侧上方 “对象查看器” 查看这些控件及结构。
1.2 编辑窗口的属性
在 QtDesigner 中用鼠标选中主窗口,或者在右侧的 “对象查看器” 中选中对象 “MainWindow”,此时右侧中部的 “属性编辑器” 将显示对象 “MainWindow” 的属性。在 “属性编辑器” 内可以对对象的属性进行编辑和修改。
- 对象名称(objectName)
当前窗口对象的名称(objectName)默认为 “MainWindow”。对象名称可以修改,但小白不要轻易去修改。在生成的 .ui 文件和 .py 文件中将定义一个类 Ui_MainWindow,在主程序调用图形界面时也会实例化类。
如果修改了对象名称,则主程序中需要进行相应修改。一些例程中定义类 Ui_Form,就是将窗口对象名称设为 “Form”。
- 窗口标题(windowTitle)
当前窗口对象的标题(windowTitle)默认值也是 “MainWindow”,因此容易将其与对象名称(objectName)混淆。
窗口标题显示在应用程序窗口的左上角,通常是程序名。窗口对象的标题是可以根据需要修改的,本例修改为 “数字图像处理”。
- 应用图标(windowIcon)
当前窗口对象的图标(windowIcon)默认值 Null,没有图标。
- 点击 “属性编辑器” 下 windowIcon 行的右侧空白处,将出现 " [Theme]"、"…" 和 “ ▽ \triangledown ▽” 按钮的选项框
- 点击 “ ▽ \triangledown ▽” 按钮,从 “选择资源”、“选择文件”、“选择主题” 三个选项选中 “选择文件”,从文件夹中选择一个图标文件。
本例在 Python 当前 Project 路径下建立了 \image 目录,图标和图片文件都保存在 \image 目录。本例选择 youcans.png 作为应用程序图标,读者可以任选自己的图标文件。
在 “属性编辑器” 内也可以对其它对象属性进行编辑和修改,例如:
- 将 MainWindow 对象的高度修改为 800,宽度修改为 600;
1.3 图形界面设计的预览
在 QtDesigner 菜单中选择:窗体 -> 预览,就可以预览设计的图形界面,还可以选择预览不同操作系统的显示效果。这使我们不需要编写主程序就可以预览图形界面的显示效果,以便进行修改。
刚才所创建的应用程序窗口预览如下图所示:

2. 建立菜单栏
2.1 建立一级菜单
QtDesigner 创建的 “MainWindow” 图形窗口,自动生成了顶部菜单栏 menubar,在图形窗口左上角显示有文本输入框 “在这里输入”。
输入菜单对象(menu)的标题(title):
- 鼠标点击文本输入框 “在这里输入”,选中文本输入框,控件的边框变为紫色;
- 再双击选中的控件,出现激活的文本输入框,就可以输入所要建立菜单的标题;
- 输入菜单标题后回车结束,就建立了一个一级菜单,例如:将菜单标题设为 “文件”。
输入菜单对象的标题,以及修改菜单对象的属性,更通用的方法是:
- 在 QtDesigner 右侧的 “对象查看器” 中选中对象 “menu”,此时右侧中部的 “属性编辑器” 将显示对象 “menu” 的属性。
- 在 “属性编辑器” 内选择 “title” 属性,将其修改为菜单标题:“文件”。
建立一级菜单 “文件” 后,菜单栏中在 “文件” 右侧又出现新的文本输入框 “在这里输入” ,按照以上操作可以接着建立更多的菜单对象。
本例中还建立了一个一级菜单对象 “menuQuit”,标题为 “退出”。
2.2 建立二级菜单
QtDesigner 创建二级菜单,实际上是将动作(action)添加到一级菜单。
- 鼠标点击一级菜单对象 “文件”,出现两个下拉菜单选项:“在这里输入” 和 “添加分割符”。
- 选中 “在这里输入”,输入二级菜单的标题。
我们发现这时文本输入框不接受中文输入,于是输入英文 “Open”,生成二级菜单项。观察 QtDesigner 右侧的 “对象查看器”,在 menubar-menu 下新建的并不是控件对象,而是动作 actionOpen。这就是刚才文本输入框不接受中文的原因。 - 编辑动作 actionOpen 的属性,可以将属性 “text” 由 “Open” 修改为中文 “打开”。这时再点击菜单 “文件”,下拉菜单中的动作 actionOpen 就显示为中文 “打开”。类似地,在一级菜单对象 “文件” 下,再建立两个二级菜单(动作)“Save”、“Close”,并将其属性 “text” 修改为 “保存”、“关闭”。
- 点击二级菜单/动作 “打开”,在其右侧有个 “+” 按钮,点击后可以创建新的下一级菜单。
注意:这时刚才建立的动作对象 “menu-actionOpen” 被自动删除了,同时生成了一个菜单对象 “menu-menu_2”。这是因为只有最下级的菜单项被设为动作对象 “QAction”,而上级菜单项只能是菜单对象 “QMenu”。
本例还在一级菜单对象 “menuQuit” 下建立了动作对象 “actionQuit”,标题为 “Quit”。
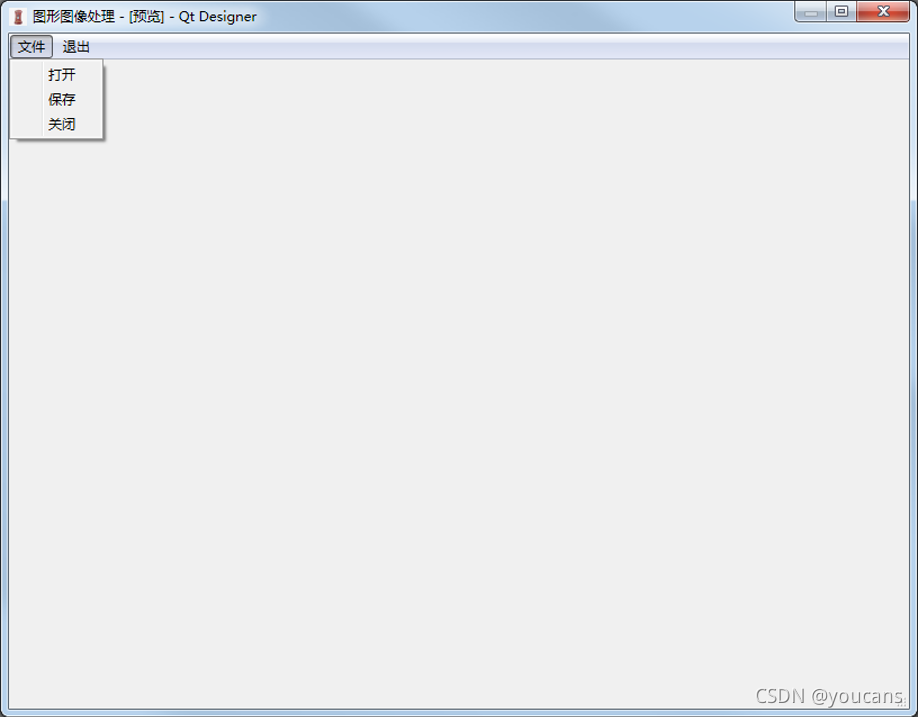
预览一下应用程序窗口,就可以看到刚才建立的菜单栏:

2.3 关联动作
我们已经在图形界面建立了菜单项,并为菜单项添加了动作对象。但是动作对象中的 “打开”、“保存”、“关闭” 只是这些动作对象的名称和描述,并没有定义或关联具体的动作。
因此在点击菜单时,虽然会显示对应的菜单选项,但并不会真正进行 “打开”、“关闭” 的动作。下面以一级菜单 “退出” 下的动作对象 “actionQuit” 为例,讲解将关闭动作(close)关联到动作对象 “actionQuit” 。
这里要简单解释一下 PyQt5 中的信号与槽机制。信号与槽是 PyQt5 中对象之间进行通信的机制。简单地说,对某个信号与某个槽函数进行连接之后,当该信号被触发时,自动执行对应的槽函数。
因此,将一个动作关联到一个动作对象(或其它对象),就是定义了对象的动作(例如点击菜单项)作为信号,并连接到对应的动作处理函数。当该信号被触发时,将自动执行对应的槽函数(动作处理函数)。例如,将点击动作对象 “actionQuit” 作为信号,连接到动作处理类 close(),则在该对象被点击时就会自动执行类 close(),进而执行 QDialog 类中的closeEvent() 方法。
将动作函数 close() 关联到动作对象 “actionQuit” 的操作如下:
- 从在 QtDesigner 右侧下方窗口 “信号/槽编辑器”,点击绿色的 “+” 新建一个信号/槽连接;
- 点击 “<发送者>”,从菜单中选择对象 “actionQuit”;
- 点击 “<信号>”,从菜单中选择 “triggered()”;
- 点击 “<接收者>”,从菜单中选择 “MainWindow”;
- 点击 “<槽>”,从菜单中选择 “closed()”。
以上操作的作用是:发送者 对象 “actionQuit” 触发 “triggered()” 时,接收者 对象"MainWindow" 执行槽函数 “closed()”。
QtDesigner 中 “信号/槽编辑器” 的使用确实比较繁琐,特别是对于菜单栏和工具栏的支持并不友好,而且不支持一级菜单对象直接连接槽函数。
相比而言,对于菜单栏和工具栏,在主程序中通过 connect() 建立信号/槽连接则更加简便:
self.actionQuit.triggered.connect(MainWindow.close)
3. 建立工具栏
工具栏/工具条是图形界面中的常用组件,将一组按钮控件排成一行放在图形窗口的顶部。
3.1 添加工具栏
QtDesigner 中 添加工具栏的操作很简单,但是不太好找:
- 单击鼠标右键,选择 “添加工具栏”。
- 也可以选择 “Add Toolbar to Other Area”,将工具栏添加到窗口的左侧、右侧或底部。
添加工具栏以后,在顶部菜单栏的下方出现工具栏。新添加的工具栏是空的,非常窄,不加注意就容易被忽略。
3.2 添加和编辑动作对象
工具栏中只能添加动作控件(QAction),因此要先添加/编辑动作。
其实上文中菜单栏中也只能添加动作控件,但是菜单栏允许在输入二级菜单时直接添加动作控件(QAction),而工具栏只允许选择已有的动作控件添加。
在 QtDesigner 右侧下方窗口选择 “动作编辑器”,可以新建或编辑动作对象。
在 1.2 建立二级菜单时,我们已经建立了 actionOpen、actionSave、actionClosr、actionQuit等动作对象。这些动作对象显示在 “动作编辑器” 子窗口中。
添加/编辑动作对象步骤为:
- 点击 “动作编辑器” 子窗口工具栏的第一个图标按钮 “新建”,则弹出 “新建动作” 对话框;
- 双击 “动作编辑器” 中的动作对象,则弹出 “编辑动作” 对话框,可以编辑已有动作对象的属性;
“新建动作” 与 “编辑动作” 对话框的结构是相同的,对照已有动作对象的属性更容易理解 “新建动作” 对话框中属性选项的含义:
- “文本” 指动作的标题,是控件的显示内容,可以是中文或英文,例如 “打开(Open)”;
- “对象名称” 指动作的名称,是程序中调用对象的名称,只能是英文,例如 “actionOpen”;
- “图标” 指工具栏中所显示的动作图标,点击 “ ▽ \triangledown ▽” 按钮,选择 “选择文件” 选项,可以从文件夹中选择图标文件。
本例添加了动作对象:“actionSetup/设置”、“actionHelp/帮助”,并编辑动作对象 “actionQuit/退出” 设置动作图标。
3.3 向工具栏添加动作对象
从 QtDesigner 右侧下方窗口选择 “动作编辑器”,鼠标左键点击选中其中的动作控件,长按鼠标不放,拖动到图形窗口的工具栏后松开,就将动作控件添加到工具栏中。
如果动作对象设有图标,则在工具栏显示动作图标;如果动作对象没有设置图标,则在工具栏显示动作标题的文本信息。
本例将 “动作编辑器” 中的 6个动作对象都添加到工具栏。
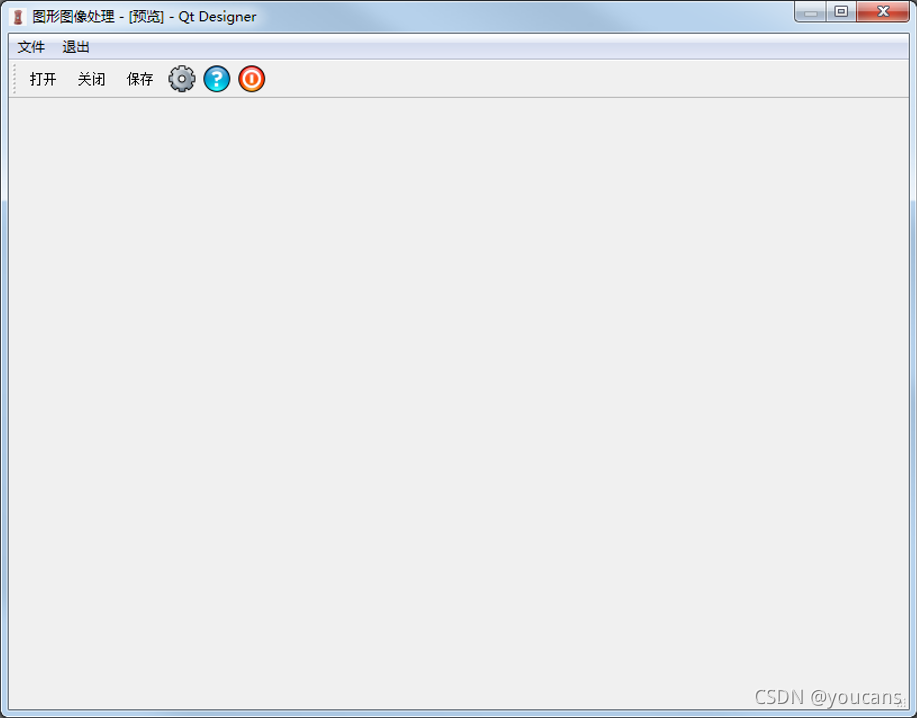
预览一下应用程序窗口,就可以看到刚才建立的工具栏。
该窗口的工具栏中 “打开”、“保存”、“关闭” 三个动作对象显示为文字,而 “设置”、“帮助”、“退出” 三个动作对象显示为图标,显得不伦不类,这主要是为了示范不同的显示选项。随后我们会进行修改,为 “打开”、“保存”、“关闭” 等动作对象添加图标。

4. 编写 Python 应用程序调用图形界面
为 “打开”、“保存”、“关闭” 等动作对象添加图标,在 QtDesigner 将设计的图形界面保存为 uiDemo3.ui。
在 PyCharm 选中 uiDemo3.ui 文件,点击鼠标右键唤出下拉菜单,选择:ExternalTools -> PyUIC,点击鼠标左键运行 PyUIC 将选中的 .ui 文件转换为 .py 文件,在该路径生成 uiDemo3.py 文件。
我们编写一个主程序调用设计的图形界面 uiDemo3.py,就可以完成一个图形界面应用程序。
# GUIdemo3.py
# Demo3 of GUI by PyQt5
# Copyright 2021 youcans, XUPT
# Crated:2021-10-08
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
import uiDemo3 # 导入图像界面设计文件
if __name__ == '__main__':
app = QApplication(sys.argv) # 创建应用程序对象
MainWindow = QMainWindow() # 创建主窗口
ui = uiDemo3.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show() # 显示主窗口
sys.exit(app.exec_()) # 在主线程中退出
在主程序 GUIdemo3.py 中,我们通过 “import uiDemo3” 导入了 图形界面 uiDemo3.py。
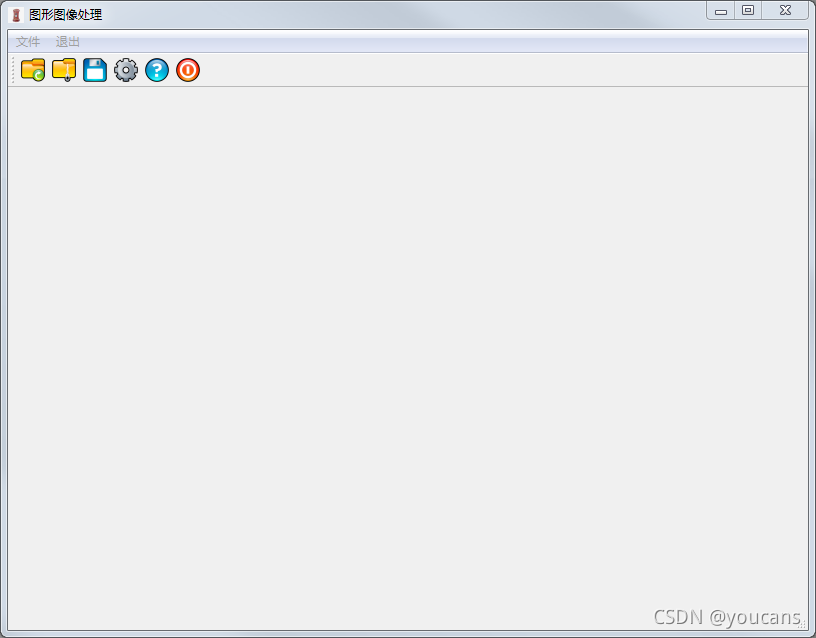
运行程序 GUIdemo3,弹出的图形界面与 3.3 中的预览效果是一致的,只是添加图标后的动作对象 “打开”、“保存”、“关闭” 在工具栏已经显示为图标。

GUIdemo3 中只有 "退出" 按钮和菜单项有效,点击后退出应用程序。其它按钮和菜单项还是无效的。这是因为我们还没有为这些控件关联动作程序(连接槽函数)。我们将在下一节学习信号与槽函数的连接。
传送门:Python深度学习实战PyQt5信号与槽的连接
以上就是Python深度学习实战PyQt5菜单和工具栏功能作用的详细内容,更多关于PyQt5学习的资料请关注hwidc其它相关文章!
【文章出处http://www.nextecloud.cn/kt.html欢迎转载】