Tkinter canvas的画布参数,删除组件,添加垂直滚动条
目录
- 1、画布 Canvas的参数
- 2、删除鼠标下的组件
- 3、带垂直滚动条的画布
- 总结
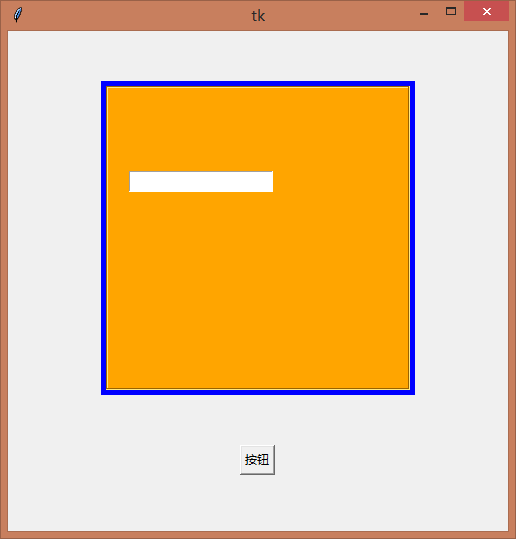
1、画布 Canvas的参数
from tkinter import *
win = Tk()
win.geometry('500x500+500+100')
canvas = Canvas(
master=win, # 父控件
bg='orange', # 背景颜色
bd=2, # 边框宽度
closeenough=1, # 当鼠标与画布上组件的距离小于该值时,认为鼠标在该组件上,是一个浮点型的值
cursor='circle', # 鼠标飘过的样式
height=300, # 画布的高
width=300, # 画布的宽
highlightbackground='blue', # 没有获得焦点时高亮边框的颜色
highlightcolor='red', # 获得焦点时高亮边框的颜色
highlightthickness=5, # 高亮边框的宽度
relief='groove', # 边框的样式 flat, groove, raised, ridge, solid, or sunken
state='normal', # 状态 normal or disabled
scrollregion=(0, 0, 400, 400), # 画布可以被滚动的范围
confine=True, # 画布是否允许滚动超出 scrollregion 选项指定的范围
selectbackground='yellow', # 画布对象被选中时的背景颜色
selectborderwidth=10, # 画布对象被选中时的边框宽度
takefocus=True, # 使用 Tab 键是否可以将焦点移动到输入框中
yscrollcommand=None, # 设置垂直滚动条,一般与滚动条相关联使用
yscrollincrement=1, # 设置垂直滚动条的步长
xscrollcommand=None, # 设置水平滚动条,一般与滚动条相关联使用
xscrollincrement=1, # 设置水平滚动条的步长
)
canvas.pack(pady=50)
canvas.create_window((100, 100), window=Entry(canvas))
Button(win, text='按钮').pack()
win.mainloop()

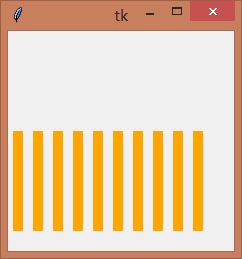
2、删除鼠标下的组件
from tkinter import *
def event(w):
# current 表示删除鼠标下的组件
canvas.delete('current')
win = Tk()
win.geometry('500x500+500+100')
canvas = Canvas(win)
canvas.pack(fill=BOTH, expand=True)
# 画实线,填充橙色,设置宽度为10
for i in range(10, 200, 20):
canvas.create_line(i, 100, i, 200, width=10, fill='orange')
# 绑定鼠标左键点击事件
canvas.bind('<Button-1>', event)
win.mainloop()

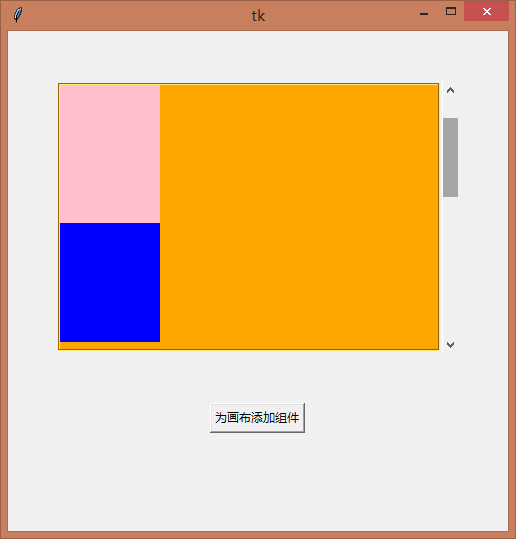
3、带垂直滚动条的画布
from tkinter import *
def event2():
for i in range(0, 220):
# 绘制实线,填充粉色,设置宽度为10
canvas.create_line(0, i, 100, i, fill='pink', width=10)
for i in range(230, 300):
# 绘制实线,填充蓝色,设置宽度为50
canvas.create_line(0, i, 100, i, fill='blue', width=50)
def event1(event):
"""
事件的属性 delta 解析
在MouseWheel 事件中,正值代表上卷,负值代表下卷;
在 Window 下,通常是 120 的倍数;在 MacOS 下,为 1 的倍数
"""
number = int(-event.delta / 120)
canvas.yview_scroll(number, 'units')
win = Tk()
win.geometry('500x500+500+100')
frame = Frame(win)
sv = Scrollbar(frame) # 定义垂直滚动条
sv.pack(side=RIGHT, fill=Y) # 放置垂直滚动条在最右侧,占满Y轴
canvas = Canvas(frame, bd=2, bg='orange', relief='groove')
canvas.pack()
canvas.config(yscrollcommand=sv.set) # 设置画布的Y轴滚动条函数与垂直滚动条绑定
canvas.config(scrollregion=(0, 0, 300, 800)) # 设置画布可以滚动的范围
sv.config(command=canvas.yview) # 设置垂直滚动条的函数与画布的Y轴滚动条事件绑定
frame.pack(pady=50)
canvas.config(yscrollincrement=1) # 设置滚动条的步长
canvas.bind("<MouseWheel>", event1) # 添加滚轮事件
Button(text='为画布添加组件', command=event2).pack()
event2()
win.mainloop()

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注hwidc的更多内容!
【来源:美国站群服务器 请说明出处】