web开发跨域原因的多种解决方案
目录
- 跨域原因
- JSONP
- Nginx解决
- 后端解决
跨域原因
美国高防服务器http://www.558idc.com/usa.html是由于浏览器的同源策略限制;
跨域指: 当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
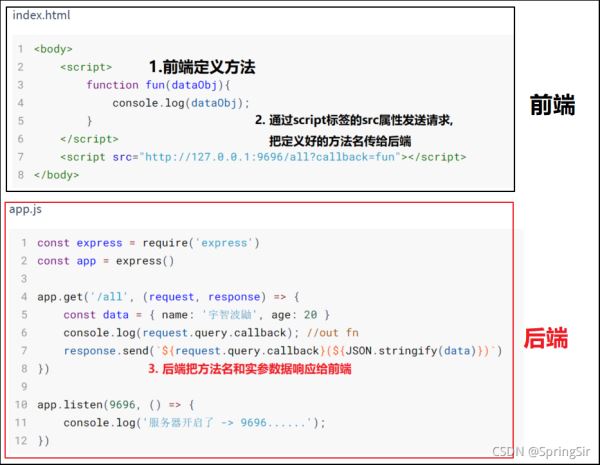
JSONP
这种方式并不适用于开发, 可以说是被完全淘汰, 但是由于实现复杂, 面试官对于这种方案的深究非常追崇.
核心思想: 网页通过添加一个<script>标签的src属性,向服务器请求 JSON 数据,服务器收到请求后,将数据放在一个指定名字的回调函数的参数位置传回来。
缺点: 需要后端配合才能完成只能发送get请求
实现: 注意后端返回的是一个方法的调用和实参

Nginx解决

后端解决
在Controller层加注解:
@CrossOrigin(origins = "*", allowedHeaders = "*")
origins: 允许来源域名的列表
allowedHeaders: 跨域请求中允许的请求头中的字段类型
以上就是web开发跨域原因的多种解决方案的详细内容,更多关于web开发跨域解决的资料请关注hwidc其它相关文章!
