Python实现上课点名器系统
目录
- 前言
- 一、核心功能设计
- 二、实现步骤
- 1. UI排版布局设计
- 2. 学生姓名加载
- 3. 随机点名实现
- 4. 连抽模式实现
- 5. 抽取历史查看
- 三. 打包配置
- 总结
前言
前段时间,用PyQt5写了几篇文章,关于Python自制一款炫酷音乐播放器、自定义动态壁纸、车牌自动识别系统。今天就继续给大家分享一个读者粉丝投稿的,关于上课点名的实战案例,一起来看看是如何实现的吧!
首先我们还是一起先来看看点名器实现的效果:

下面,我们开始介绍这款点名器的制作过程。
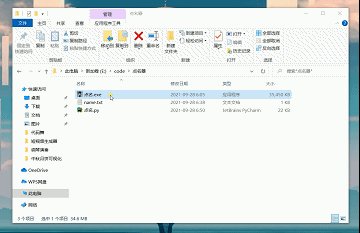
直接跳到文末获取源码及exe打包程序。
一、核心功能设计
总体来说,我们这款点名器实现的思路大致是,可以自定义设置班级学生姓名或者默认通过学号进行学生随机点名抽取,可以每次单人抽取也可以自己选择连抽人数进行多人连抽,并将这些随机抽取的学生姓名历史数据显示。
拆解需求,接下来我们可以通过以下几步进行实现:
1.UI排版布局设计,确认点名器的各个功能设计
2.读取班级学生的姓名文件,将各个学生的姓名加载到列表中,如果没有学生姓名文件默认创建学号文件
3.实现对学生姓名的随机点名抽取功能
4.实现多人连抽模式
5.查看随机抽取的学生姓名历史数据
二、实现步骤
之前有读者反馈说,不知道程序中具体需要哪些模块、包文件,下面我就把程序中用到模块先放出来。主要包括了文件读写,随机数,PyQt5,win32con等。
import sys,os from random import randint from PyQt5 import QtCore, QtGui, QtWidgets from PyQt5.QtGui import * from PyQt5.QtCore import Qt, QTimer from PyQt5.QtWidgets import * from win32api import MessageBox from win32con import MB_OK, MB_ICONWARNING
1. UI排版布局设计
根据点名器所需要的功能,首先我们可以进行UI布局设计,我们这次还是使用的pyqt5。主要包含了姓名的随机抽取显示功能、连抽模式的随机抽取显示、抽取历史结果的查看功能、姓名文件的读取显示等。核心设计代码如下:
# author:Dragon少年
def setupUi(self, MainWindow):
#以下课直接粘贴生成的setupui代码
MainWindow.setObjectName("点名器")
MainWindow.resize(420, 360)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(55, 50, 331, 71))
font = QtGui.QFont()
font.setFamily("宋体")
font.setPointSize(50)
self.label.setFont(font)
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(55, 190, 111, 61))
font = QtGui.QFont()
font.setFamily("宋体")
font.setPointSize(20)
self.pushButton.setFont(font)
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(253, 190, 111, 61))
font = QtGui.QFont()
font.setFamily("宋体")
font.setPointSize(20)
self.pushButton_2.setFont(font)
self.pushButton_2.setObjectName("pushButton_2")
self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_3.setGeometry(QtCore.QRect(11, 570, 111, 41))
self.pushButton_3.setObjectName("pushButton_3")
self.pushButton_4 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_4.setGeometry(QtCore.QRect(0, 830, 111, 41))
self.pushButton_4.setObjectName("pushButton_4")
self.listWidget = QtWidgets.QListWidget(self.centralwidget)
self.listWidget.setGeometry(QtCore.QRect(11, 370, 397, 191))
self.listWidget.setObjectName("listWidget")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(11, 340, 210, 21))
self.label_2.setObjectName("label_2")
self.pushButton_5 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_5.setGeometry(QtCore.QRect(11, 303, 111, 20))
self.pushButton_5.setObjectName("pushButton_5")
self.pushButton_6 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_6.setGeometry(QtCore.QRect(319, 300, 75, 20))
self.pushButton_6.setObjectName("pushButton_6")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(495, 260, 56, 21))
self.label_3.setObjectName("label_3")
self.label_3.setStyleSheet('color:white;background:#222225')
self.pushButton_7 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_7.setGeometry(QtCore.QRect(649, 240, 111, 61))
font = QtGui.QFont()
font.setFamily("宋体")
font.setPointSize(30)
self.pushButton_7.setFont(font)
self.pushButton_7.setObjectName("pushButton_7")
self.listWidget_2 = QtWidgets.QListWidget(self.centralwidget)
self.listWidget_2.setGeometry(QtCore.QRect(473, 20, 353, 221))
font = QtGui.QFont()
font.setPointSize(14)
self.listWidget_2.setFont(font)
self.listWidget_2.setFocusPolicy(QtCore.Qt.WheelFocus)
self.listWidget_2.setVerticalScrollBarPolicy(QtCore.Qt.ScrollBarAsNeeded)
self.listWidget_2.setHorizontalScrollBarPolicy(QtCore.Qt.ScrollBarAsNeeded) self.listWidget_2.setSizeAdjustPolicy(QtWidgets.QAbstractScrollArea.AdjustToContents)
self.listWidget_2.setObjectName("listWidget_2")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 874, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
self.pushButton.clicked.connect(self.start)
self.pushButton_2.clicked.connect(self.stop)
self.pushButton_5.clicked.connect(self.showHistory)
self.pushButton_6.clicked.connect(self.showContinue)
self.pushButton_7.clicked.connect(self.ten)
self.listWidget.setStyleSheet(self.scc)
self.listWidget_2.setStyleSheet(self.scc)
MainWindow.setWindowOpacity(0.95) # 设置窗口透明度
MainWindow.setAttribute(Qt.WA_TranslucentBackground)
MainWindow.setWindowFlag(Qt.FramelessWindowHint) # 隐藏边框
self.pushButton_8 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_8.setGeometry(QtCore.QRect(132, 570, 100, 41))
self.pushButton_8.setObjectName("pushButton_8")
self.pushButton_8.clicked.connect(self.rename)
self.pushButton_8.setText('重置名字文件')
# author:Dragon少年
def retranslateUi(self, MainWindow):
self.wide = 420
self.high = 360
_translate = QtCore.QCoreApplication.translate
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "恭喜{}号"))
self.label.setStyleSheet('color:white')
self.pushButton.setText(_translate("MainWindow", "开始"))
self.pushButton_2.setText(_translate("MainWindow", "结束"))
self.pushButton_3.setText(_translate("MainWindow", "打开名字文件"))
self.pushButton_4.setText(_translate("MainWindow", "开gua选项"))
self.label_2.setText(_translate("MainWindow", "点过的学号/姓名:"))
self.pushButton_5.setText(_translate("MainWindow", "查看点过的名字"))
self.pushButton_6.setText(_translate("MainWindow", "连抽模式"))
self.label_3.setText(_translate("MainWindow", "连抽人数"))
self.pushButton_7.setText(_translate("MainWindow", "开始"))
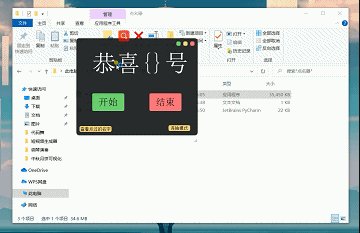
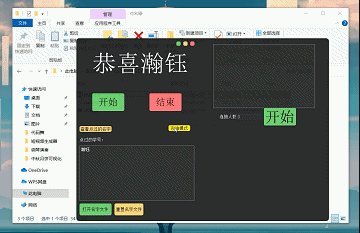
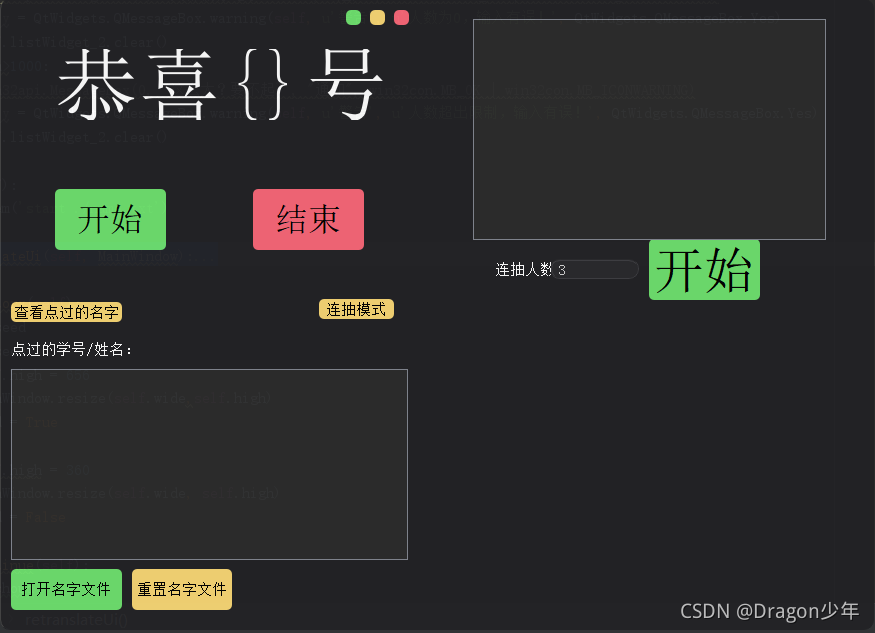
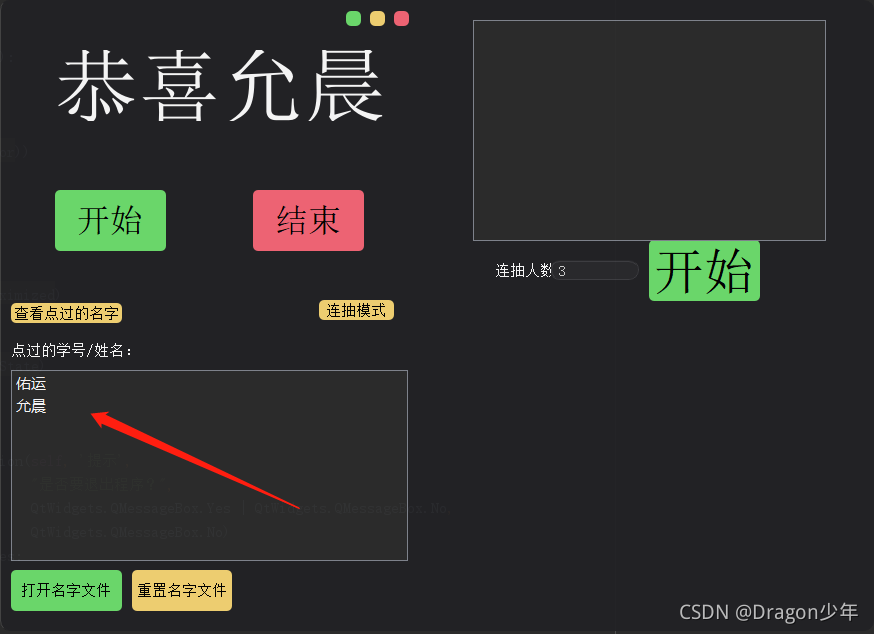
UI实现效果如下:

对于这个点名器界面,之前有读者粉丝私信我,如何实现将某些内容显示及隐藏动态控制,今天我们就通过这个点名器进行演示实现。
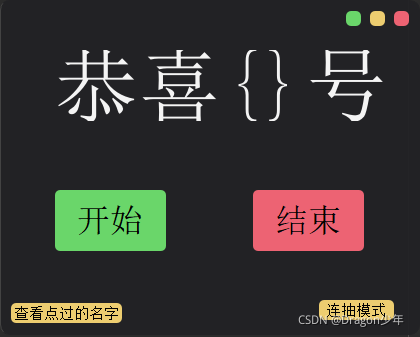
例如对于这个点名器,我们想默认情况下,不要显示抽取的学生历史数据,也不要显示连抽相关的内容,想让这个点名器界面更加简洁直观一些,如下图所示。

那么这个功能该如何实现呢?其实也非常简单,只要我们定义一个事件函数,通过对界面窗体的宽高进行resize重置,然后将该事件函数绑定到类似按钮点击事件上,就可以实现动态显示/隐藏部分界面内容了。核心代码如下:
# author:Dragon少年
# 点击“查看点过的名字”时,调用该函数,对界面窗体高度大小进行resize重置
def showHistory(self):
global seed
if not seed:
self.high = 656
MainWindow.resize(self.wide,self.high)
seed = True
else:
self.high = 360
MainWindow.resize(self.wide, self.high)
seed = False
# 点击“连抽模式”时,调用该函数,对界面窗体宽度大小进行resize重置
def showContinue(self):
global choud
if not choud:
self.wide = 874
MainWindow.resize(self.wide, self.high)
choud = True
else:
self.wide = 420
MainWindow.resize(self.wide, self.high)
choud = False
UI布局设计完成,下面我们开始进行班级学生姓名的读取加载。
2. 学生姓名加载
接下来我们需要对要随机点名抽取的学生姓名进行加载放到一个列表中,这里我们需要注意是否有name.txt文件,如果有可以直接读取加载姓名数据,如果没有该文件,则需要默认根据数字进行学号文件创建。核心代码如下:
# author:Dragon少年
def name():
with open('name.txt', 'w') as f:
print(f.truncate())
print(f.write(a))
try:
wordlist3 = []
with open('name.txt', encoding='utf8') as f:
for line in f.readlines():
wordlist3.append(line.strip('\n')) # strip('\n')去掉字符串中的'\n'
print(wordlist3)
name_list = wordlist3
except:
name()
MessageBox(0, "请及时修改当前目录下name文件,默认将为1-52", "MessageBox", MB_OK | MB_ICONWARNING)
name_list = ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16', '17', '18',
'19', '20', '21', '22', '23', '24', '25', '26', '27', '28', '29', '30', '31', '32', '33', '34', '35',
'36', '37', '38', '39', '40', '41', '42', '43', '44', '45', '46', '47', '48', '49', '50', '51', '52', ]
3. 随机点名实现
随机点名我们可以设计两个按钮,分别来控制开始抽取和停止抽取功能,通过定时器来进行学生姓名列表数据的随机抽取,从而实现随机点名的功能。核心代码如下:
# author:Dragon少年
# 对姓名列表进行随机显示 模拟随机点名功能
def setname(self):
global running
global name
try:
name = name_list[randint(0, len(name_list) - 1)]
self.label.setText("恭喜{}号!!!".format(name))
except:
self.name()
reply = QtWidgets.QMessageBox.warning(self, u'警告', u'发生错误,请检查name文件的学号后再重新打开本软件', QtWidgets.QMessageBox.Yes)
sys.exit()
# 开始按钮绑定 通过定时器加载随机点名函数
def start(self):
global running
if running:
print('running')
pass
else:
self.timer = QTimer(self)
self.timer.timeout.connect(self.setname)
self.timer.start(50)
running = 'True'
# 结束按钮绑定 控制定时器停止
def stop(self):
global running, a
if running:
self.timer.stop()
running = False
self.listWidget.addItem(name)
else:
reply = QtWidgets.QMessageBox.warning(self, u'警告', u'还没开始就想结束?', QtWidgets.QMessageBox.Yes)
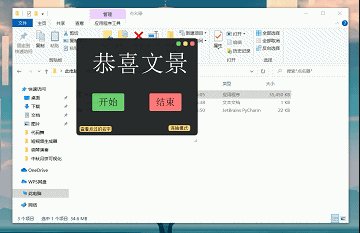
至此,我们已经可以实现点名功能了,如下所示。

4. 连抽模式实现
随机抽取功能已经实现了,多人连抽和随机抽取类似,只要进行姓名列表随机抽取对应人数就可以了。当然对抽取人数的输入,我们需要进行一些输入限制,避免一些异常输入情况,例如输入非数字、输入负数、输入数字过大等。我们只要将连抽函数同样绑定到按钮上就可以了。核心代码如下:
# author:Dragon少年
def ten(self):
num = self.lineEdit.text()
print (num)
num = int(num)
if not num =='' and not num<=0 and not num>1000:
if num > 20:
reply = QtWidgets.QMessageBox.warning(self, u'警告', u'认真的吗,这么多', QtWidgets.QMessageBox.Yes)
self.listWidget_2.clear()
for i in range (0,int(num)):
name = name_list[randint(0, len(name_list) - 1)]
self.listWidget_2.addItem(name)
self.listWidget.addItem(name)
elif num =='':
reply = QtWidgets.QMessageBox.warning(self, u'警告', u'请输入数字', QtWidgets.QMessageBox.Yes)
self.listWidget_2.clear()
elif num<0:
#win32api.MessageBox(0, "你见过负数个人么???????", "通知", win32con.MB_OK | win32con.MB_ICONWARNING)
reply = QtWidgets.QMessageBox.warning(self, u'警告', u'人数负数,输入有误!', QtWidgets.QMessageBox.Yes)
self.listWidget_2.clear()
elif num==0:
#win32api.MessageBox(0, "人都被你吃了???", "通知", win32con.MB_OK | win32con.MB_ICONWARNING)
reply = QtWidgets.QMessageBox.warning(self, u'警告', u'人数为0,输入有误!', QtWidgets.QMessageBox.Yes)
self.listWidget_2.clear()
elif num>1000:
#win32api.MessageBox(0, "这么大?要不起~", "通知", win32con.MB_OK | win32con.MB_ICONWARNING)
reply = QtWidgets.QMessageBox.warning(self, u'警告', u'人数超出限制,输入有误!', QtWidgets.QMessageBox.Yes)
self.listWidget_2.clear()
5. 抽取历史查看
我们最后再实现一个对点名的学生姓名进行历史数据显示查看功能。该功能实现也很简单,只要对上面随机抽取的姓名添加到对应的历史列表框中就可以了;还可以对学生姓名文件进行重置等功能。核心代码如下:
# author:Dragon少年
def rename(self):
reply = QtWidgets.QMessageBox.question(self, u'警告', u'确定重置name文件为1-52?', QtWidgets.QMessageBox.Yes,
QtWidgets.QMessageBox.No)
if reply == QtWidgets.QMessageBox.Yes:
with open('name.txt', 'w') as f:
print(f.truncate())
print(f.write(a))
MessageBox(0, "重置完成,", "通知", MB_OK | MB_ICONWARNING)
else:
pass
至此,这款点名器就完成了, 一起来看看效果吧!

三. 打包配置
最近有好几个粉丝问我,Python能不能打包成exe?如何打包呢?之前已经介绍过了,今天就通过这个再来来一起介绍下。
Python常用的打包工具是第三方库Pyinstaller,需要安装下pyinstaller。
pip install Pyinstaller
接下来,我们需要打开命令窗口,切换到项目目录下再执行打包命令。
pyinstaller -F -i ./img.ico 点名.py
打包常用的参数如下:
- -F 表示生成单个可执行文件
- -p 表示你自己自定义需要加载的类路径,一般情况下用不到
- -i 表示可执行文件的图标
- -w 表示去掉控制台窗口,这在GUI界面时非常有用
之前有小伙伴问我,打包的图标需要.ico后缀的图片,应该如何把普通图片转成图标格式.ico呢?Python也可以帮你实现图片转.ico文件。核心代码如下:
import PythonMagick
# 生成图标ico(png格式图片转成ico)
img = PythonMagick.Image('./image/img1/1.png')
# 这里要设置一下尺寸,不然会报ico尺寸异常错误
img.sample('128x128')
img.write('./img.ico')
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注hwidc的更多内容!
【本文转自:韩国站群服务器 欢迎转载】