详解React项目中eslint使用百度风格
1.安装百度Eslint Rule 插件
npm i -D eslint @babel/eslint-parser @babel/eslint-plugin @ecomfe/eslint-config // react项目 npm i -D eslint-plugin-react eslint-plugin-react-hooks // 如果需要支持typescript的话 npm i -D @typescript-eslint/parser @typescript-eslint/eslint-plugin
2.配置.eslintrc文件
{
"parser": "@typescript-eslint/parser", // typescript解析器
"extends": [
"@ecomfe/eslint-config", // 继承厂内EE-eslint规则配置
"@ecomfe/eslint-config/react"
],
"plugins": [
"@typescript-eslint", // 增加一些typescript语法检查
"react", // react语法检查
"react-hooks" // hooks语法检查
],
"rules": {
"indent": [
"error",
4,
{
"SwitchCase": 1
}
], // 强制4格风格
"no-unused-vars": "off", // 关掉eslint no-unused-vars默认配置
"@typescript-eslint/no-unused-vars": [
"warn",
{
"vars": "all",
"args": "after-used",
"ignoreRestSiblings": false
}
], // 使用@typescript-eslint/no-unused-vars配置
"import/no-unresolved": "off",
"react/jsx-uses-react": 2, // 屏蔽"React" is defined but never used错误
"im韩国站群服务器http://www.558idc.com/krzq.htmlport/order": "off", // 不需要引入顺序验证
"comma-dangle": [
"off"
], // 不允许最后多余的逗号
"@typescript-eslint/consistent-type-definitions": [
"off"
], // 先off掉
"react-hooks/rules-of-hooks": "error", // 检查Hook的规则
"react-hooks/exhaustive-deps": "warn", // 检查effect的依赖
"max-params": [
"warn",
8
], // 方法最多8个参数
"no-use-before-define": "off",
"@typescript-eslint/no-use-before-define": [
"error",
{
"functions": false,
"variables": false
}
], // 注意:方法和变量可以在使用之后定义!为了解决hooks中经常会出现的循环依赖的问题,不过要注意危险
"react/jsx-no-bind": [
"warn",
{
"allowArrowFunctions": true // 暂且允许箭头函数,来提升代码可读性
}
],
"max-nested-callbacks": [
"warn",
4
], // 循环最多4层,超过4层警告
"react/require-default-props": "off", // 组件的非必填属性不要求一定有默认值
"react/no-find-dom-node": "off", // 暂且允许使用react-dom的findDOMNode方法
"@babel/object-curly-spacing": "off",
"object-curly-spacing": [
"off",
"always",
{
"arraysInObjects": false
}
], // 对象括号是否允许添加空格
"brace-style": [
"off",
"1tbs"
],
"react/no-string-refs": "warn", // string类型的refs报warn
"no-unreachable-loop": "off",
"eol-last": ["error", "always"] // 文件末尾需要多空一行
}
}

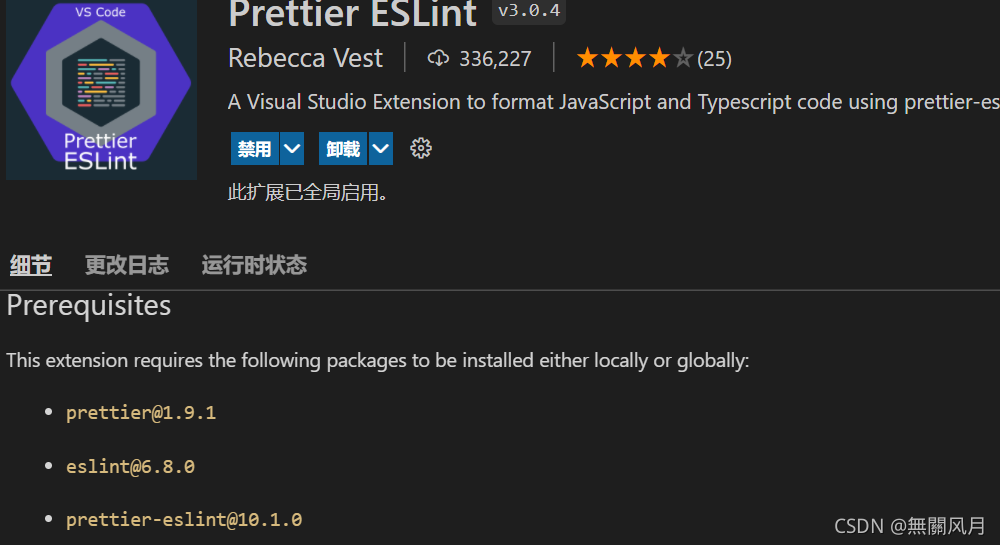
3.安装Eslint, Prettier Eslint插件


4.如果不可以检查一下Prettier ESlint需要的包有没有安装

到此这篇关于React项目中eslint使用百度风格的文章就介绍到这了,更多相关React项目使用eslint内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
