vue利用插件实现按比例切割图片
本文实例为大家分享了vue利用插件实现按比例切割图片的具体代码,供大家参考,具体内容如下
1.使用插件——vueCropper
安装该插件:npm install vue-cropper
结合el-element的上传组件
2.示例:
主页面
data(){
return {
formData:{
currentBannerImg:""
},
isShowCropper :false,
}
}
<el-upload
class="avatar-uploader"
list-type="picture-card"
action=""
accept=".jpg, .jpeg, .png"
:with-credentials="true"
:on-change="fileChangeBanner"
:auto-upload="false"
:show-file-list="false"
>
<div class="imgBoX">
<img class="bannerImg" v-if="formData.currentBannerImg" title="点击更换" :src="formData.currentBannerImg" alt="" />
<i class="el-icon-delete delImg" v-if="formData.currentBannerImg" title="删除"></i>
<i v-if="!formData.currentBannerImg" slot="default" class="el-icon-plus"></i>
</div>
<div slot="tip" class="el-upload__tip">只能上传jpg、jpeg、png且单个文件不超过10M</div>
</el-upload>
// 上传图片,成功后调裁剪
async fileChangeBanner(file, fileList) {
const fileType = file.name.substring(file.name.lastIndexOf(".") + 1);
const fileTypeArr = ["jpg", "jpeg", "png", "JPG", "JPEG", "PNG"];
if (fileTypeArr.indexOf(fileType) < 0) {
this.$alert("请上传格式为jpg、jpeg、png的图片!", "系统提示", {
confirmButtonText: "确定"
});
fileList.splice(fileList.length - 1);
return;
}
// 大小限制
const isLt2M = file.size / 1024 / 1024 < this.$FileSize;
if (!isLt2M) {
this.$alert(`上传文件大小不能超过 ${this.$FileSize}MB!`, "系统提示", {
confirmButtonText: "确定"
});
fileList.splice(fileList.length - 1);
return;
}
// 添加裁剪部分
this.isShowCropper = true;
this.$nextTick(() => {
this.$refs.vueCropperDialog.open(file);
});
},
vueCropperDialog作为组件被引入
<vueCropperDialog @cutImgEnter="cutImgEnter" v-if="isShowCropper" ref="vueCropperDialog"></vueCropperDialog>
vueCropperDialog.vue
<!-- -->
<template>
<!-- vueCropper 剪裁图片实现-->
<el-dialog title="图片剪裁" :visible.sync="dialogVisible" append-to-body>
<div class="cropper-content">
<div class="cropper" style="text-align:center">
<vueCropper
ref="cropper"
:img="option.img"
:outputSize="option.size"
:outputType="option.outputType"
:info="true"
:full="option.full"
:canMove="option.canMove"
:canMoveBox="option.canMoveBox"
:original="option.original"
:autoCrop="option.autoCrop"
:fixed="option.fixed"
:fixedNumber="option.fixedNumber"
:centerBox="option.centerBox"
:infoTrue="option.infoTrue"
:fixedBox="option.fixedBox"
></vueCropper>
</div>
</div>
<div slot="footer" class="dialog-footer btnBox">
<div>
<el-button icon="el-icon-refresh-left" @click="turnLeftOrRight('left')">左旋转</el-button>
<el-button icon="el-icon-refresh-right" @click="turnLeftOrRight('right')">右旋转</el-button>
</div>
<div>
<el-button @click="dialogVisible = false">取 消</el-button>
&l日本cn2服务器http://www.558idc.com/jap.htmlt;el-button type="primary" @click="finish" :loading="loading">确认</el-button>
</div>
</div>
</el-dialog>
</template>
<script>
export default {
data() {
return {
fileinfo:"",
dialogVisible: false,
// 裁剪组件的基础配置option
option: {
img: "", // 裁剪图片的地址
info: true, // 裁剪框的大小信息
outputSize: 0.8, // 裁剪生成图片的质量
outputType: "jpeg", // 裁剪生成图片的格式
canScale: false, // 图片是否允许滚轮缩放
autoCrop: true, // 是否默认生成截图框
// autoCropWidth: 563, // 默认生成截图框宽度
// autoCropHeight: 387, // 默认生成截图框高度
fixedBox: true, // 固定截图框大小 不允许改变
fixed: true, // 是否开启截图框宽高固定比例
fixedNumber: [1.45, 1], // 截图框的宽高比例
full: true, // 是否输出原图比例的截图
canMoveBox: false, // 截图框能否拖动
original: false, // 上传图片按照原始比例渲染
centerBox: false, // 截图框是否被限制在图片里面
infoTrue: true // true 为展示真实输出图片宽高 false 展示看到的截图框宽高
},
picsList: [], //页面显示的数组
// 防止重复提交
loading: false
};
},
methods: {
open(file) {
this.fileinfo = file;
this.option.img = file.url;
this.dialogVisible = true;
},
blobToFile(theBlob, file) {
const files = new window.File([theBlob], file.name, { type: theBlob.type });
return files;
},
//左旋转
turnLeftOrRight(type) {
if (type == "left") {
this.$refs.cropper.rotateLeft();
} else {
this.$refs.cropper.rotateRight();
}
},
// 点击裁剪,这一步是可以拿到处理后的地址
finish() {
this.$refs.cropper.getCropBlob((data) => {
this.loading = true;
const changeFile = this.blobToFile(data, this.fileinfo);
const fielUrl = window.URL.createObjectURL(data);
//裁剪成功后的回调
this.$emit("cutImgEnter", changeFile, fielUrl);
this.loading = false;
this.dialogVisible = false;
});
}
}
};
</script>
<style lang="scss" scoped>
// 截图
.cropper-content {
.cropper {
width: auto;
height: 300px;
}
}
.btnBox {
display: flex;
align-items: center;
justify-content: space-between;
}
</style>
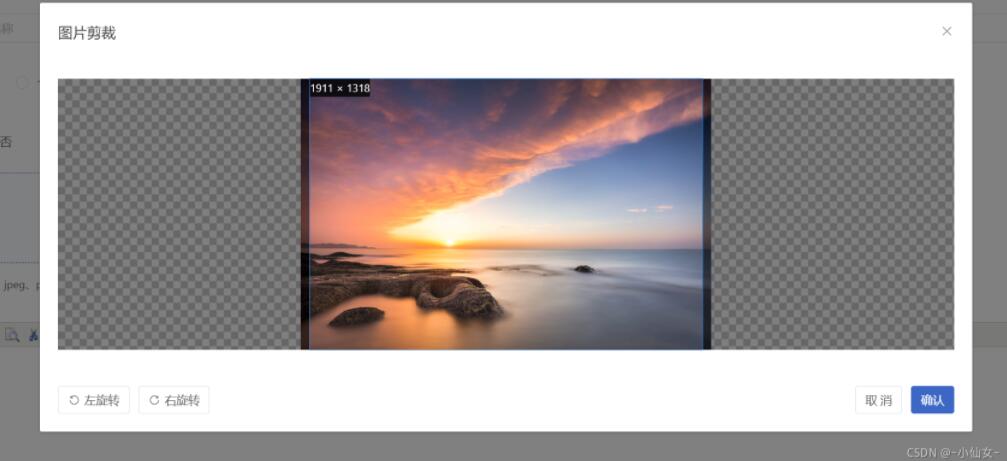
3.效果



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
