javascript实现数字时钟特效
本文实例为大家分享了javascript实现数字时钟cc防御http://www.558idc.com/gfip.html特效的具体代码,供大家参考,具体内容如下
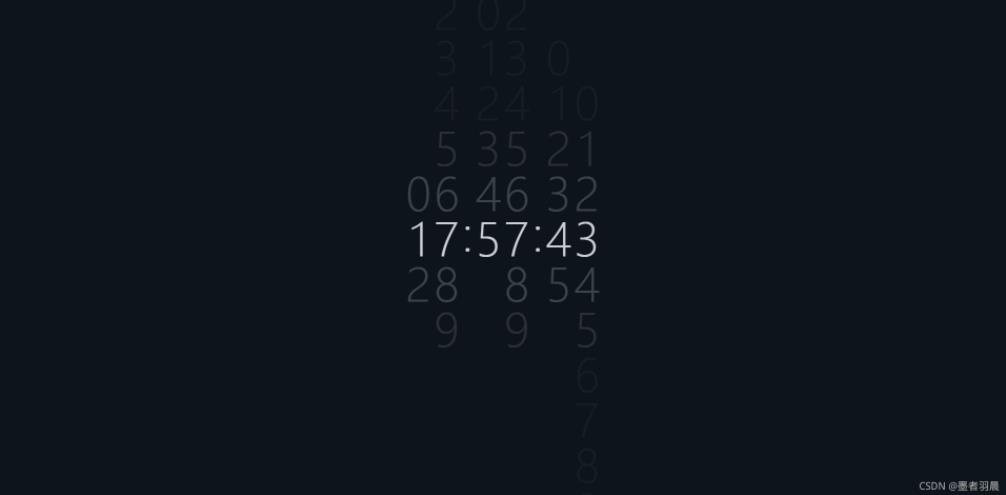
先看效果,动态数字时钟

用到了jQuery,但是只是用来获取元素,只有一点点
面向对象开发
看代码
HTML,自己引入jQuery和js,jQuery在前
<body>
<div class="wrapper">
<div class="column">
<!-- 此div表示时的十位,只有0,1,2三个 -->
<div>0</div>
<div>1</div>
<div>2</div>
</div>
<!-- 以下的内容写到HTML内代码太过冗余,使用js写入 -->
<div class="column ten"></div>
<div class="coln">:</div>
<div class="column six"></div>
<div class="column ten"></div>
<div class="coln">:</div>
<div class="column six"></div>
<div class="column ten"></div>
</div>
</body>
CSS
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
width: 100%;
background-color: #0e141b;
overflow: hidden;
/* 设置溢出隐藏 */
}
.wrapper{
text-align: center;
width: 100%;
}
.wrapper .column,
.wrapper .coln{
display: inline-block;
vertical-align: top;
color: rgba(224,230,235,0.89);
font-size: 86px;
line-height: 86px;
font-weight: 300;
}
.column{
transition: all 300ms ease-in;
}
.coln{
/* 冒号的位置 */
transform: translateY(calc(50vh - 83px));
}
/* 以下都是不同类名对应的透明度 */
.visible{
opacity: 1;
}
.close{
opacity: 0.25;
}
.far{
opacity: 0.15;
}
.distance{
opacity: 0.05;
}
JS
function Index(dom, use) {
// 把传进来的DOM元素转数组
this.column = Array.from(dom);
// 把use转到全局,这个是判断要显示的时制是112小时还是24小时
this.use = use;
// 这个数组是后面要设置的类名
this.classList = ['visible', 'close', 'far', 'distance', 'distance', 'distance', 'distance', 'distance'];
this.creatDom();
this.start();//开始
}
// 开始函数
Index.prototype.start = function () {
var self = this;
setInterval(function () {
var c = self.getClock();
// console.log(c);
self.column.forEach(function (ele, index) {
var n = + c[index];
var offset = n * 86;//移动距离
console.log(offset);
$(ele).css({
'transform': 'translateY(calc(50vh - ' + offset + 'px - 73px))'
// 设置移动
});
Array.from(ele.children).forEach(function (ele2, index2) {
var className = self.getClass(n, index2);
// 调用函数设置类名
$(ele2).attr('class', className);
})
})
}, 500);
};
// 为距离时间不一样的元素设置不一样的class名
Index.prototype.getClass = function (n, i) {
var className = this.classList.find(function (ele, index) {
return i - index === n || i + index === n;
})
return className || "";
}
// 获得时间并且格式化时间,字符串 21:06:09 ==> 210609
Index.prototype.getClock = function () {
var d = new Date();
// 这里走一个三目运算符,如果use是真(true)则取值,如果为假则12取余转为12小时制
return [this.use ? d.getHours() : d.getHours() % 12 || 12, d.getMinutes(), d.getSeconds()].reduce(function (p, n) {
return p + ('0' + n).slice(-2);
// 这里是吧个位数加0,比如1添加一个0后得到01,如果是12加0后事012,但是取数值后两位,得到12
}, '')
};
// 由于把HTML元素都写到HTML文件里,太过冗余,所以使用for循环添加进去
Index.prototype.creatDom = function () {
for (var i = 0; i < 6; i++) {
var oDiv = '<div>' + i + '</div>';
$(".six").append(oDiv);
}
for (var i = 0; i < 10; i++) {
var iDiv = '<div>' + i + '</div>';
$(".ten").append(iDiv);
}
};
// 第二个参数,true为24小时制,false为12小时制
new Index($('.column'), true);
js的注释我写的比较全,应该可以看懂
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
