基于OpenCV自定义色条实现灰度图上色功能代码
场景需求
Qt在进行2D图像显示时,有很方便的色条接口,可以让灰度图基于其设计的色条进行上色,比如设置1为红色,0.55为黄色,0.45为绿色,0为蓝色,那么灰度图就会在归一化后按照从蓝到红(从小到大)进行渐变色上色。但是有时候这个接口需要搭配的代码太多,给开发带来一定麻烦,因此我基于其原理写了一个可以替代该功能的函数GrayToColor_ColorBar。
函数原理:首先需要将灰度值图转化为0-255的8通道(uchar)灰度图,运用归一化函数可以实现;之后考虑到颜色和灰度的关系,比如最低的颜色为蓝色(0,0,255)对应灰度值0,最高的颜色为红色(255,0,0)对应灰度值255,只需要找出其变化的规律即可。
下方为具体实现函数和测试代码。
功能函数代码
/**
* @brief GrayToColor_ColorBar 运用色条灰度图上色(1:红色,param1:黄色,param2:绿色,0:蓝色)
* @param phase 输入的灰色图像,通道为1
* @param param1 色条参数1
* @param param2 色条参数2
* @return 上色后的图像
*/
cv::Mat GrayToColor_ColorBar(cv::Mat &phase, float param1, float param2)
{
CV_Assert(phase.channels() == 1);
// 色条参数1必须大于色条参数2
if (param2 >= param1)
{
return cv::Mat::zeros(10, 10, CV_8UC1);
}
cv::Mat temp, result, mask;
// 将灰度图重新归一化至0-255
cv::normalize(phase, temp, 255, 0, cv::NORM_MINMAX);
temp.convertTo(temp, CV_8UC1);
// 创建掩膜,目的是为了隔离nan值的干扰
mask = cv::Mat::zeros(phase.size(), CV_8UC1);
mask.setTo(255, phase == phase);
// 初始化三通道颜色图
cv::Mat color1, color2, color3;
color1 = cv::Mat::zeros(temp.size(), temp.type());
color2 = cv::Mat::zeros(temp.size(), temp.type());
color3 = cv::Mat::zeros(temp.size(), temp.type());
int row = phase.rows;
int col = phase.cols;
// 基于灰度图的灰度层级,给其上色,最底的灰度值0为蓝色(255,0,0),最高的灰度值255为红色(0,0,255),中间的灰度值127为绿色(0,255,0)
// 不要惊讶蓝色为什么是(255,0,0),因为OpenCV中是BGR而不是RGB
for (int i = 0; i < row; ++i)
{
uchar *c1 = color1.ptr<uchar>(i);
uchar *c2 = color2.ptr<uchar>(i);
uchar *c3 = color3.ptr<uchar>(i);
uchar *r = temp.ptr<uchar>(i);
uchar *m = mask.ptr<uchar>(i);
for (int j = 0; j < col; ++j)
{
if (m[j] == 255)
{
if (r[j] > (param1 * 255) && r[j] <= 255)
{
c1[j] = 255;
c2[j] = uchar((1 / (1 - param1)) * (255 - r[j]));
c3[j] = 0;
}
else if (r[j] <= (param1 * 255) && r[j] > (param2 * 255))
{
c1[j] = uchar((1 / (param1 - param2)) * r[j] - (param2 / (param1 - param2)) * 255);
c2[j] = 255;
c3[j] = 0;
}
else if (r[j] <= (param2 * 255) && r[j] >= 0)
{
c1[j] = 0;
c2[j] = uchar((1 / param2) * r[j]);
c3[j] = uchar(255 - (1 / param2) * r[j]);
}
else {
c1[j] = 0;
c2[j] = 0;
c3[j] = 0;
}
}
}
}
// 三通道合并,得到颜色图
vector<cv::Mat> images;
images.push_back(color3);
images.push_back(color2);
images.push_back(color1);
cv::merge(images, result);
return result;
}
C++测试代码
#include<iostream>
#include<opencv2/opencv.hpp>
#include<ctime>
using namespace std;
using namespace cv;
void UnitPolar(int squaresize, cv::Mat& mag, cv::Mat& ang);
void UnitCart(int squaresize, cv::Mat& x, cv::Mat& y);
cv::Mat GrayToColor_ColorBar(cv::Mat &phase, float param1, float param2);
int main(void)
{
cv::Mat mag, ang, result, result3;
UnitPolar(2001, mag, ang);
mag.at<float>(10, 10) = nan("");
clock_t start, end;
start = clock();
result = GrayToColor_ColorBar(mag,0.5,0.3);
end = clock();
double diff = end - start;
cout << "time:" << diff / CLOCKS_PER_SEC << endl;
system("pause");
return 0;
}
void UnitPolar(int squaresize, cv::Mat& mag, cv::Mat& ang) {
cv::Mat x;
cv::Mat y;
UnitCart(squaresize, x, y); //产生指定范围内的指定数量点数,相邻数据跨度相同
// OpenCV自带的转换有精度限制,导致结果有一定差异性
//cv::cartToPolar(x, y, mag, ang, false); //坐标转换
mag = cv::Mat(x.size(), x.type());
ang = cv::Mat(x.size(), x.type());
int row = mag.rows;
int col = mag.cols;
float *m, *a, *xx, *yy;
for (int i = 0; i < row; ++i)
{
m = mag.ptr<float>(i);
a = ang.ptr<float>(i);
xx = x.ptr<float>(i);
yy = y.ptr<float>(i);
for (int j = 0; j < col; ++j)
{
m[j] = sqrt(xx[j] * xx[j] + yy[j] * yy[j]);
a[j] = atan2(yy[j], xx[j]);
}
}
}
void UnitCart(int squaresize, cv::Mat& x, cv::Mat& y) {
CV_Assert(squaresize % 2 == 1);
x.create(squaresize, squaresize, CV_32FC1);
y.create(squaresize, squaresize, CV_32FC1);
//设置边界
x.col(0).setTo(-1.0);
x.col(squaresize - 1).setTo(1.0f);
y.row(0).setTo(1.0);
y.row(squaresize - 1).setTo(-1.0f);
float delta = 2.0f / (squaresize - 1.0f); //两个元素的间隔
//计算其他位置的值
for (int i = 1; i < squaresize - 1; ++i) {
x.col(i) = -1.0f + i * delta;
y.row(i) = 1.0f - i * delta;
}
}
/**
* @brief GrayToColor_ColorBar 运用色条灰度图上色(1:红色,param1:黄色,param2:绿色,0:蓝色)
* @param phase 输入的灰色图像,通道为1
* @param param1 色条参数1
* @param param2 色条参数2
* @return 上色后的图像
*/
cv::Mat GrayToColor_ColorBar(cv::Mat &phase, float param1, float param2)
{
CV_Assert(phase.channels() == 1);
// 色条参数1必须大于色条参数2
if (param2 >= param1)
{
return cv::Mat::zeros(10, 10, CV_8UC1);
}
cv::Mat temp, result, mask;
// 将灰度图重新归一化至0-255
cv::normalize(phase, temp, 255, 0, cv::NORM_MINMAX);
temp.convertTo(temp, CV_8UC1);
// 创建掩膜,目的是为了隔离nan值的干扰
mask = cv::Mat::zeros(phase.size(), CV_8UC1);
mask.setTo(255, phase == phase);
// 初始化三通道颜色图
cv::Mat color1, color2, color3;
color1 = cv::Mat::zeros(temp.size(), temp.type());
color2 = cv::Mat::zeros(temp.size(), temp.type());
color3 = cv::Mat::zeros(temp.size(), temp.type());
int row = phase.rows;
int col = phase.cols;
// 基于灰度图的灰度层级,给其上色,最底的灰度值0为蓝色(255,0,0),最高的灰度值255为红色(0,0,255),中间的灰度值127为绿色(0,255,0)
// 不要惊讶蓝色为什么是(255,0,0),因为OpenCV中是BGR而不是RGB
for (int i = 0; i < row; ++i)
{
uchar *c1 = color1.ptr<uchar>(i);
uchar *c2 = color2.ptr<uchar>(i);
uchar *c3 = color3.ptr<uchar>(i);
uchar *r = temp.ptr<uchar>(i);
uchar *m = mask.ptr<uchar>(i);
for (int j = 0; j < col; ++j)
{
if (m[j] == 255)
{
if (r[j] > (param1 * 255) && r[j] <= 255)
{
c1[j] = 255;
c2[j] = uchar((1 / (1 - param1)) * (255 - r[j]));
c3[j] = 0;
}
else if (r[j] <= (param1 * 255) && r[j] > (param2 * 255))
{
c1[j] = uchar((1 / (param1 - param2)) * r[j] - (param2 / (param1 - param2)) * 255);
c2[j] = 255;
c3[j] = 0;
}
else if (r[j] <= (param2 * 255) && r[j] >= 0)
{
c1[j] = 0;
c2[j] = uchar((1 / param2) * r[j]);
c3[j] = uchar(255 - (1 / param2) * r[j]);
}
else {
c1[j] = 0;
c2[j] = 0;
c3[j] = 0;
}
}
}
}
// 三通道合并,得到颜色图
vector<cv::Mat> images;
images.push_back(color3);
images.push_back(color2);
images.push_back(color1);
cv::merge(images, result);
return result;
}
测试效果

图1 灰度图

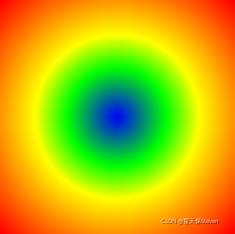
图2 效果图1

图3 效果图2
如上图所示,为了方便,我生成了一个2001*2001的图像矩阵,图1为灰度图,图2图3是经过颜色处理后的颜色图,满足了前面提到的需求,这两个效果图对应的参数不一样。
如果函数有什么可以改进完善的地方,非常欢迎大家指出,一同进步何乐而不为呢~
到此这篇关于基于OpenCV自定义色条实现灰度图上色功能代码的文章就介绍到这了,更多相关OpenCV灰度图上色内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【原创作者:http://www.1234xp.com/jap.html 转载请说明出处】