iOS15适配小结
目录
- 1、tabbar及navicationbar的背景颜色问题
- 原因:因为设置颜色方法在ios15中失效
- 解决方法--重新设置相关属性
- 2、tableview新属性-sectionHeaderTopPadding
- 使用
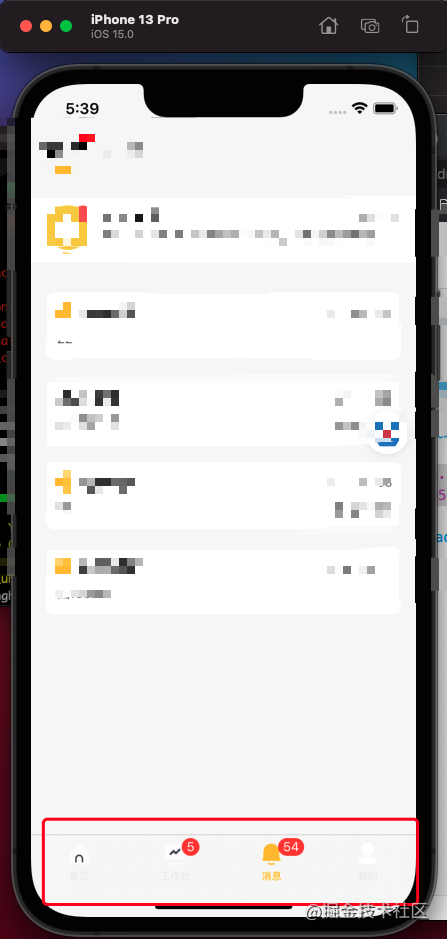
1、tabbar及navicationbar的背景颜色问题
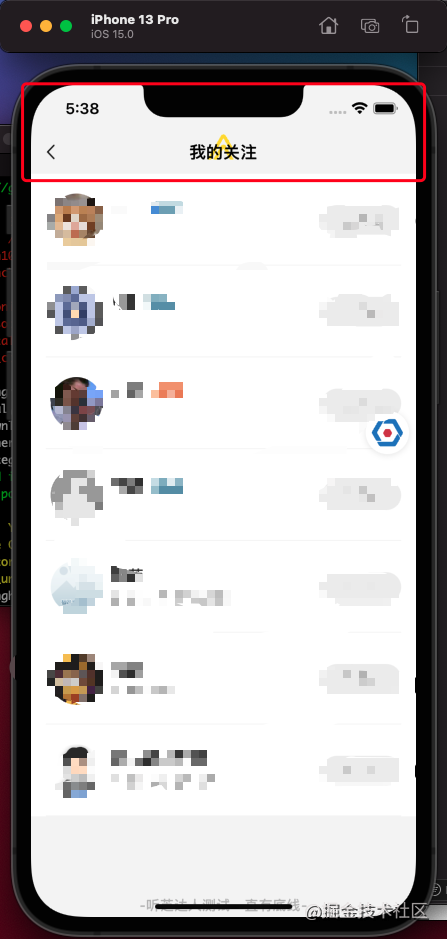
问题:从ios14升级到ios15会出现 导航栏背景颜色失效


原因:因为设置颜色方法在ios15中失效
--在iOS13更新的API中新增了针对navigationBar,tabbar分别新增了新的属性专门管理这些滑动时候产生的颜色透明等等信息,由于我们应用兼容iOS10以上,对于导航栏的设置还没有使用UINavigationBarAppearance和UITabBarAppearance,但在更新的iOS15上失效,所以就变得设置失效
//设置navigationBar颜色 self.navigationController.navigationBar.barTintColor = [UIColor blueColor]; //设置tabBar背景色 self.tabBarController.tabBar.backgroundColor = [UIColor blueColor]; //设置tabBarItem字体颜色 NSMutableDictionary<NSAttributedStringKey, id> *normalAttributes = [NSMutableDictionary dictionary]; [normalAttributes setValue:[UIColor blueColor] forKey:NSForegroundColorAttributeName]; [self.tabBarItem setTitleTextAttributes:normalAttributes.copy forState:UIControlStateNormal]; [self.tabBarItem setTitleTextAttributes:normalAttributes.copy forState:UIControlStateSelected];
解决方法--重新设置相关属性
tabBar
UITabBarAppearance *appearance = [[UITabBarAppearance alloc] init];
//tabBaritem title选中状态颜色
appearance.stackedLayoutAppearance.selected.titleTextAttributes = @{
NSForegroundColorAttributeName:[UIColor blueColor],
};
//tabBaritem title未选中状态颜色
appearance.stackedLayoutAppearance.normal.titleTextAttributes = @{
NSForegroundColorAttributeName:[UIColor blueColor],
};
//tabBar背景颜色
appearance.backgroundColor = [UIColor blackColor];
self.tabBarItem.scrollEdgeAppearance = appearance;
self.tabBarItem.standardAppearance = appearance;
其中 standardAppearance和scrollEdgeAppearance等的区别
- standardAppearance --- 常规状态
- scrollEdgeAppearance --- 小屏幕手机横屏时的状态
- scrollEdgeAppearance --- 呗scrollview向下拉的状态
navigationBar
UINavigationBarAppearance *appearance = [[UINavigationBarAppearance alloc] init]; appearance.backgroundColor = [UIColor blackColor]; self.navigationBar.standardAppearance = appearance; self.navigationBar.scrollEdgeAppearance = appearance;
2、tableview新属性-sectionHeaderTopPadding
官方支持
/// Determines if the table view allows its cells to become focused. /// When tableView:canFocusRowAtIndexPath: is implemented, its return value takes precedence over this method. /// Defaults to a system derived value based on platform and other properties of the table view. @property (nonatomic, getter=isPrefetchingEnabled) BOOL prefetchingEnabled
iOS 15中tableView会给每一个section的顶部(header以上)再加上一个22像素的高度,形成一个section和section之间的间距
使用
为了配合以前的开发习惯,我们只需要在创建实例的时候进行对间距的设置即可
if (@available(iOS 15.0, *)) {
tableView.sectionHeaderTopPadding = 0;
}
或者全局设置
if (@available(iOS 15.0, *)) {
[UITableView appearance].sectionHeaderTopPadding = 0;
}
到此这篇关于iOS15适配小结的文章就介绍到这了,更多相关iOS15适配内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【本文转自:http://www.1234xp.com/mgzq.html网络转载请说明出处】