JS跨域解决方案react配置反向代理
跨域解决方案
jsonp(模拟get)
CORS(跨域资源共享)
代理
iframe
postMessage
window.name
WebSocket
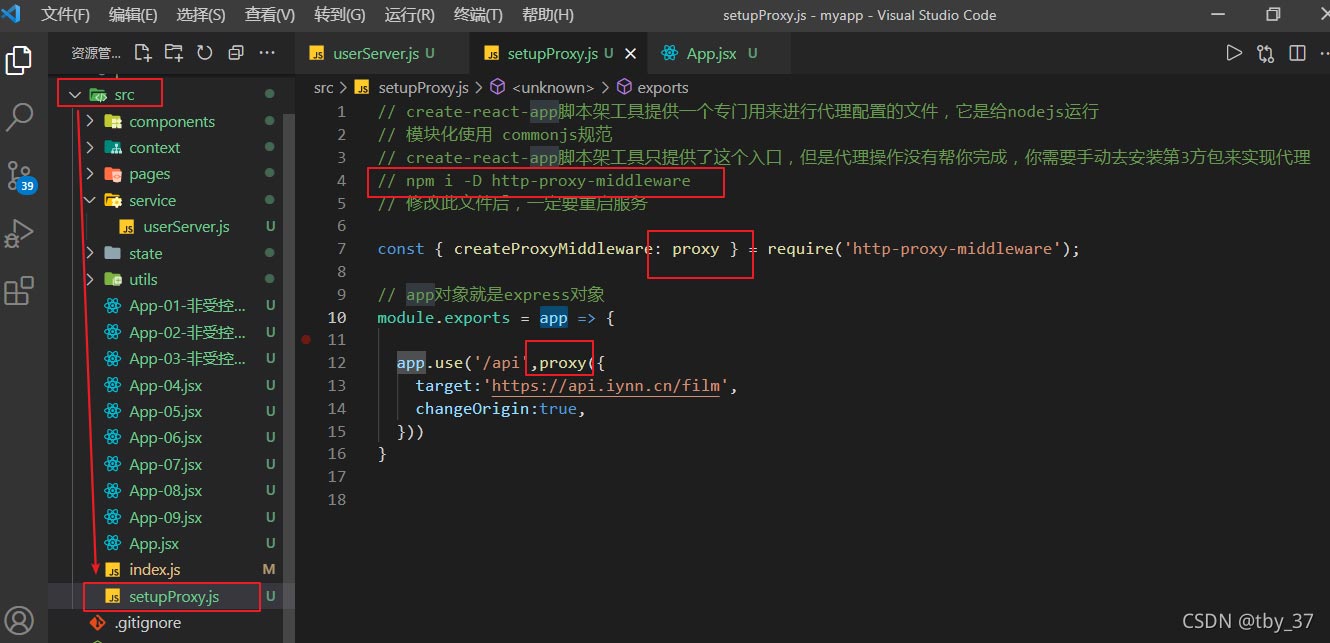
react的代理实现跨域
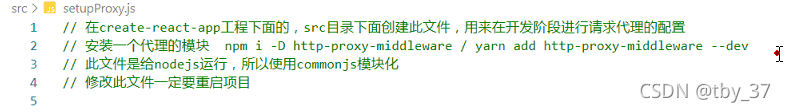
在配置在src/setupProxy.js文件,并通过npm安装http-proxy-middleware,代理中间件模块
创建 src/setupProxy.js
安装模块
npm i -S http-proxy-middleware


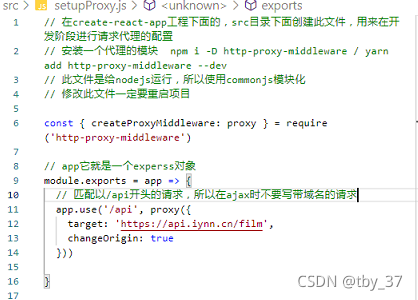
const {createProxyMiddleware: proxy} = require('http-proxy-middleware')
module.exports = app => {
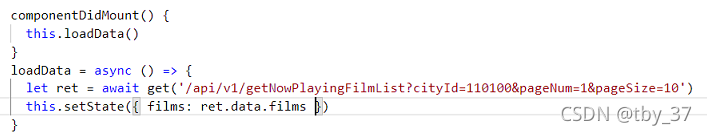
app.use('/api', proxy({
target: 'http://localhost',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}))
}



以上就是JS跨域解决方案react配置反向代理的详细内容,更多关于react配置反向代理的资料请关注海外IDC网其它相关文章!
【文章出处:http://www.1234xp.com/tbm.html转载请保留出处】