JavaScript之Array常见的方法详解
目录
- 不改变原数组的方法
- 1、concat
- 语法:
- 参数:
- 返回值:
- 2、join
- 语法:
- 参数:
- 返回值:
- 注意:
- 3、slice
- 语法:
- 参数:
- 返回值:
- 4、toString
- 语法:
- 返回值:
- 改变原数组的方法
- 1、pop
- 语法:
- 返回值
- 2、push
- 语法:
- 参数:
- 返回值:
- 3、shift
- 语法:
- 返回值:
- 4、unshift
- 语法:
- 参数:
- 返回值:
- 5、splice
- 语法:
- 6、reverse
- 语法:
- 返回值:
- 7、sort
- 语法:
- 参数:
- 返回值:
- 总结
不改变原数组的方法
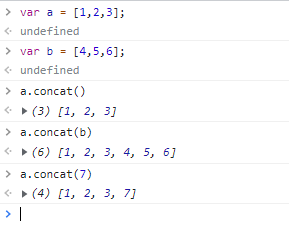
1、concat
用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
语法:
var new_array = old_array.concat(value1[, value2[, ...[, valueN]]])
参数:
ValueN(可选):
数组和/或值,将被合并到一个新的数组中。如果省略了所有 valueN 参数,则 concat 会返回调用此方法的现存数组的一个浅拷贝。
返回值:
一个新的Array

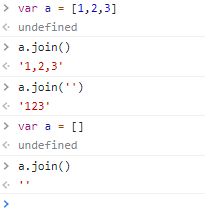
2、join
将一个数组(或一个类数组对象)的所有元素连接成一个字符串并返回这个字符串。如果数组只有一个项目,那么将返回该项目而不使用分隔符。
语法:
arr.join([separator])
参数:
separator (可选):
指定一个字符串来分隔数组的每个元素。如果需要,将分隔符转换为字符串。如果缺省该值,数组元素用逗号(,)分隔。如果separator是空字符串(""),则所有元素之间都没有任何字符。
返回值:
一个所有数组元素连接的字符串。如果 arr.length 为0,则返回空字符串。

注意:
如果一个元素为 undefined 或 null,它会被转换为空字符串。
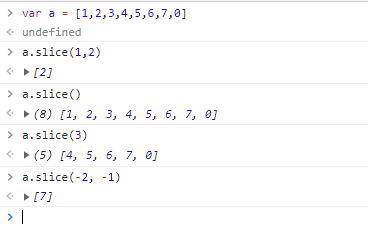
3、slice
返回一个新的数组对象,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝(包括 begin,不包括end)。原始数组不会被改变。
语法:
arr.slice([begin[, end]])
参数:
begin(可选):提取起始处的索引(从 0 开始),从该索引开始提取原数组元素。如果该参数为负数,则表示从原数组中的倒数第几个元素开始提取,slice(-2) 表示提取原数组中的倒数第二个元素到最后一个元素(包含最后一个元素)。如果省略 begin,则 slice 从索引 0 开始。如果 begin 超出原数组的索引范围,则会返回空数组。
end(可选):提取终止处的索引(从 0 开始),在该索引处结束提取原数组元素。slice 会提取原数组中索引从 begin 到 end 的所有元素(包含 begin,但不包含 end)。如果该参数为负数, 则它表示在原数组中的倒数第几个元素结束抽取。如果 end 被省略,则 slice 会一直提取到原数组末尾。如果 end 大于数组的长度,slice 也会一直提取到原数组末尾。
返回值:
一个含有被提取元素的新数组。

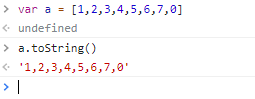
4、toString
返回一个字符串,表示指定的数组及其元素。
语法:
arr.toString()
返回值:
一个表示指定的数组及其元素的字符串。

改变原数组的方法
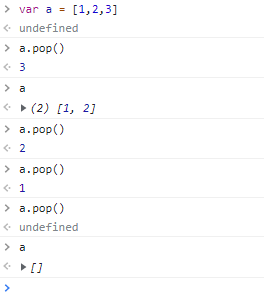
1、pop
从数组中删除最后一个元素,并返回该元素的值。
语法:
arr.pop()
返回值
从数组中删除的元素(当数组为空时返回undefined)。

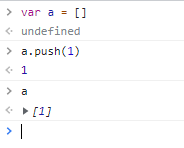
2、push
将一个或多个元素添加到数组的末尾,并返回该数组的新长度。
语法:
arr.push(element1, ..., elementN)
参数:
elementN:被添加到数组末尾的元素。
返回值:
当调用该方法时,新的 length 属性值将被返回。

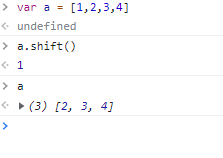
3、shift
从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度。
语法:
arr.shift()
返回值:
从数组中删除的元素; 如果数组为空则返回 undefined 。

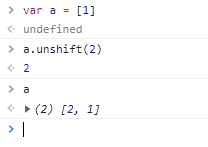
4、unshift
将一个或多个元素添加到数组的开头,并返回该数组的新长度(该方法修改原有数组)。
语法:
arr.unshift(element1, ..., elementN)
参数:
elementN:要添加到数组开头的元素或多个元素。
返回值:
当一个对象调用该方法时,返回其 length 属性值。

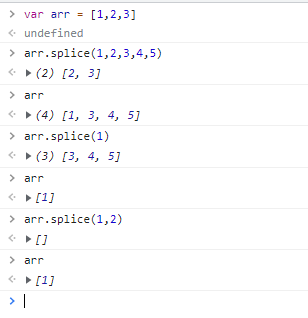
5、splice
通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。
语法:
array.splice(start[, deleteCount[, item1[, item2[, ...]]]]) **参数:**
start:指定修改的开始位置(从0计数)。如果超出了数组的长度,则从数组末尾开始添加内容;如果是负值,则表示从数组末位开始的第几位(从-1计数,这意味着-n是倒数第n个元素并且等价于array.length-n);如果负数的绝对值大于数组的长度,则表示开始位置为第0位。
deleteCount(可选):整数,表示要移除的数组元素的个数。如果 deleteCount 大于 start 之后的元素的总数,则从 start 后面的元素都将被删除(含第 start 位)。如果 deleteCount 被省略了,或者它的值大于等于array.length - start(也就是说,如果它大于或者等于start之后的所有元素的数量),那么start之后数组的所有元素都会被删除。如果 deleteCount 是 0 或者负数,则不移除元素。这种情况下,至少应添加一个新元素。
item1, item2, … (可选):要添加进数组的元素,从start 位置开始。如果不指定,则 splice() 将只删除数组元素。
返回值:
由被删除的元素组成的一个数组。如果只删除了一个元素,则返回只包含一个元素的数组。如果没有删除元素,则返回空数组。

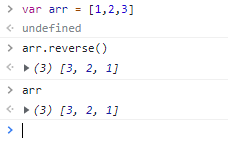
6、reverse
将数组中元素的位置颠倒,并返回该数组。数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个。该方法会改变原数组。
语法:
arr.reverse()
返回值:
颠倒后的数组。

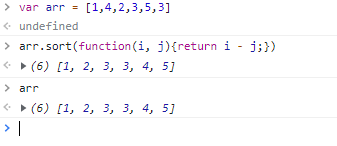
7、sort
用算法对数组的元素进行排序,并返回数组。
语法:
arr.sort([compareFunction])
参数:
compareFunction(可选):用来指定按某种顺序进行排列的函数。如果省略,元素按照转换为的字符串的各个字符的Unicode位点进行排序。
1.firstEl:第一个用于比较的元素。
2.secondEl:第二个用于比较的元素。
返回值:
排序后的数组。

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注海外IDC网的更多内容!
【文章源自:ddos攻击防御 复制请保留原URL】