vue指令 v-bind的使用和注意需要注意的点
目录
- 1、v-bind:可以为元素的属性绑定一些数据
- 2、v-bind:可以简写成 : 推荐直接写冒号
- 3、v-bind:指令表达式的拼接,
1、v-bind:可以为元素的属性绑定一些数据
<div id="app">
<p v-bind:title="message" v-bind:id="pId">我是p标签</p>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:"#app",
data:{
message:"我是p标签的title值",
pId:"这是随便给的id"
}
})
输出为:

2、v-bind:可以简写成 : 推荐直接写冒号
<div id="app">
<p :title="message" :id="pId">我是p标签</p>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:"#app",
data:{
message:"我是p标签的title值",
pId:"这是随便给的id"
}
})
输出和上面结果相同
3、v-bind:指令表达式的拼接,
如果想要实现表达式的拼接,被拼接的字符串一定要被引号包裹起来,否则会被当做变量解析
不加引号:
报错:[Vue warn]: Property or method "这是追加的id" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property.
加引号:
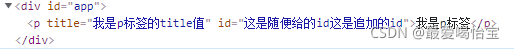
<p title="200" :title="message" :id="pId+'这是追加的id'">我是p标签</p>
输出结果:

到此这篇关于 v-bind的使用和注意需要注意的点的文章就介绍到这了,更多相关 v-bind的使用和注意点内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
