详解Vue router路由
目录
- 1.基本使用
- 2.几个注意点
- 3.多级路由(多级路由)
- 4.路由的query参数
- 5.命名路由
- 6.路由的params参数
- 7.路由的props配置
- 8.编程式路由导航
- 9.缓存路由组件
- 总结
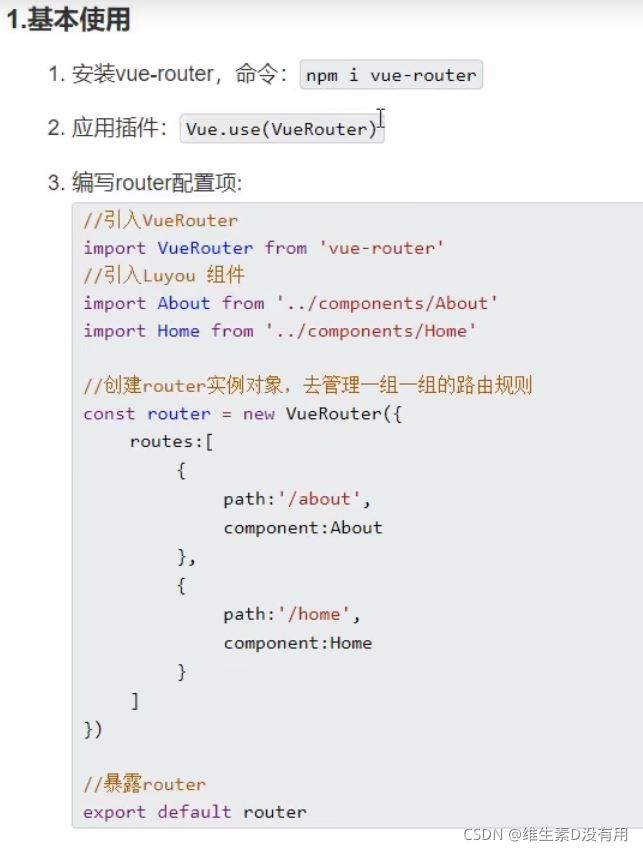
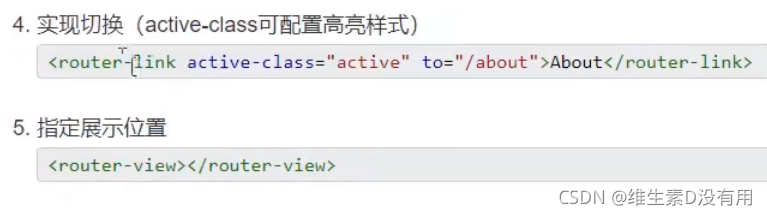
1.基本使用


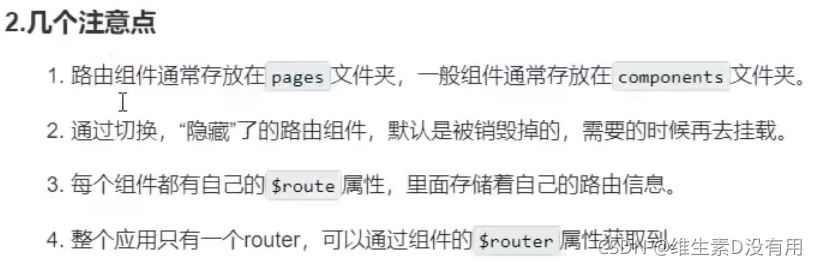
2.几个注意点

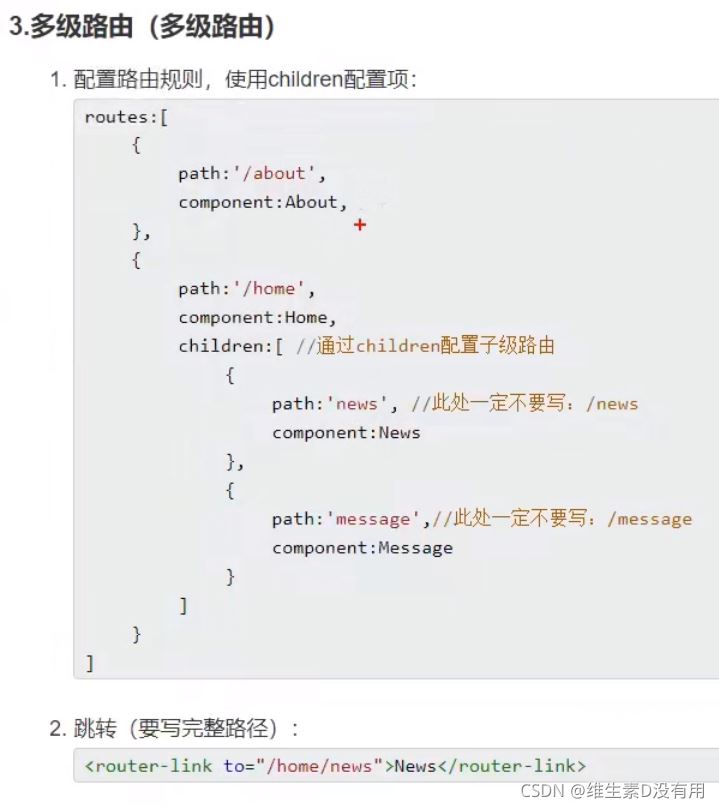
3.多级路由(多级路由)

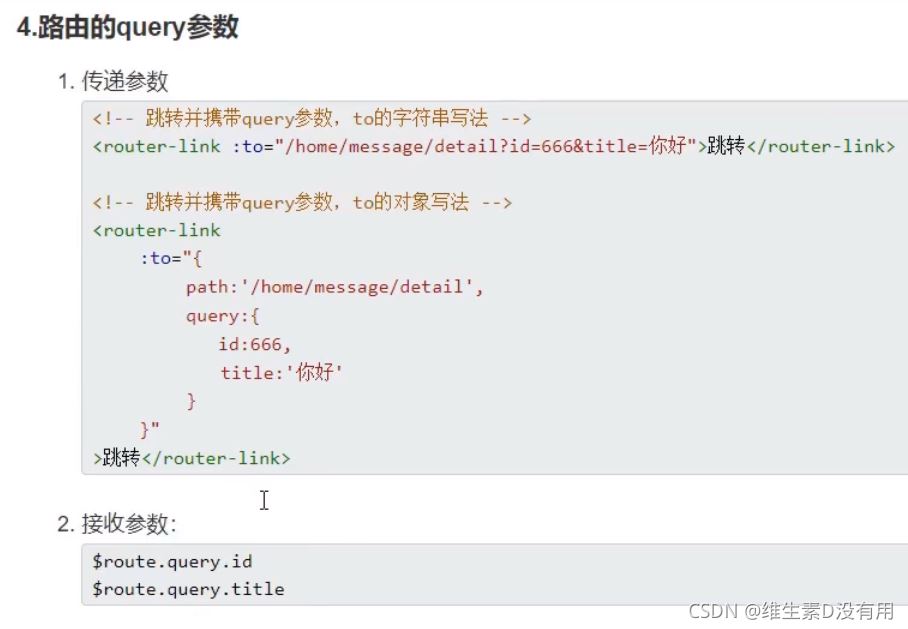
4.路由的query参数

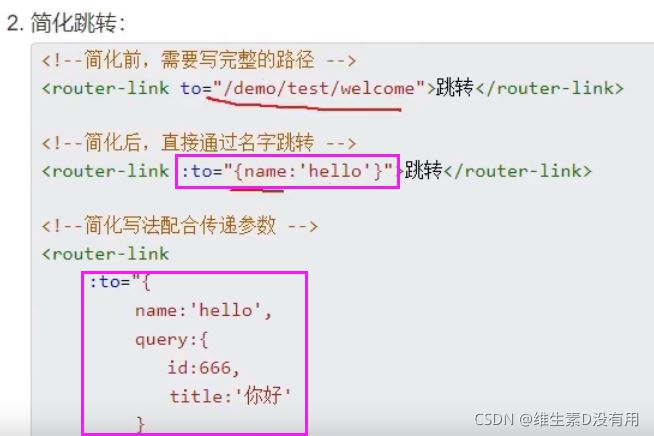
5.命名路由
例如像三级目录 ,每次写都需要带上一二级目录,比较麻烦,采用命名路由可以用name直接找到


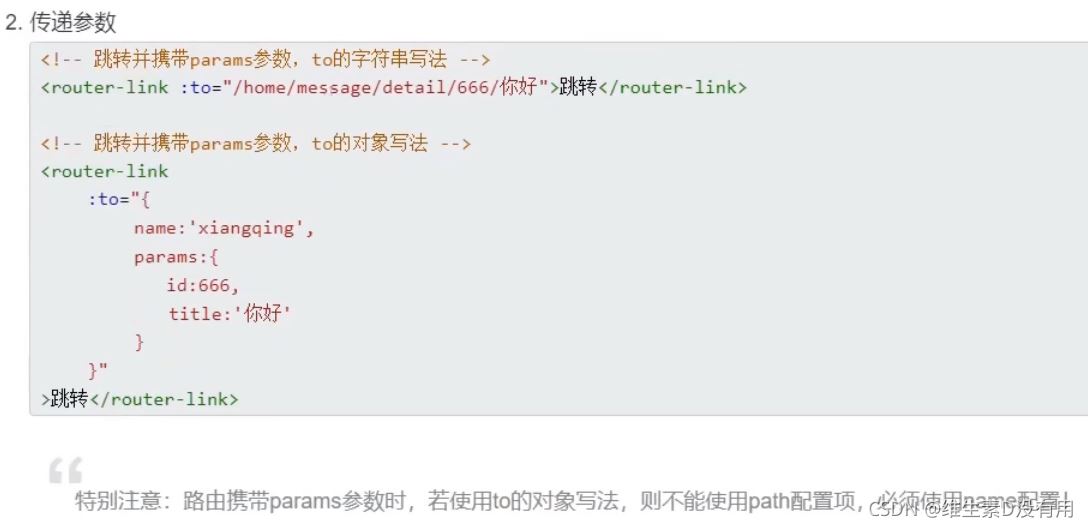
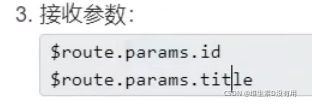
6.路由的params参数
1)在配置路由的时候需要先声明接收params参数,即先占位

2)


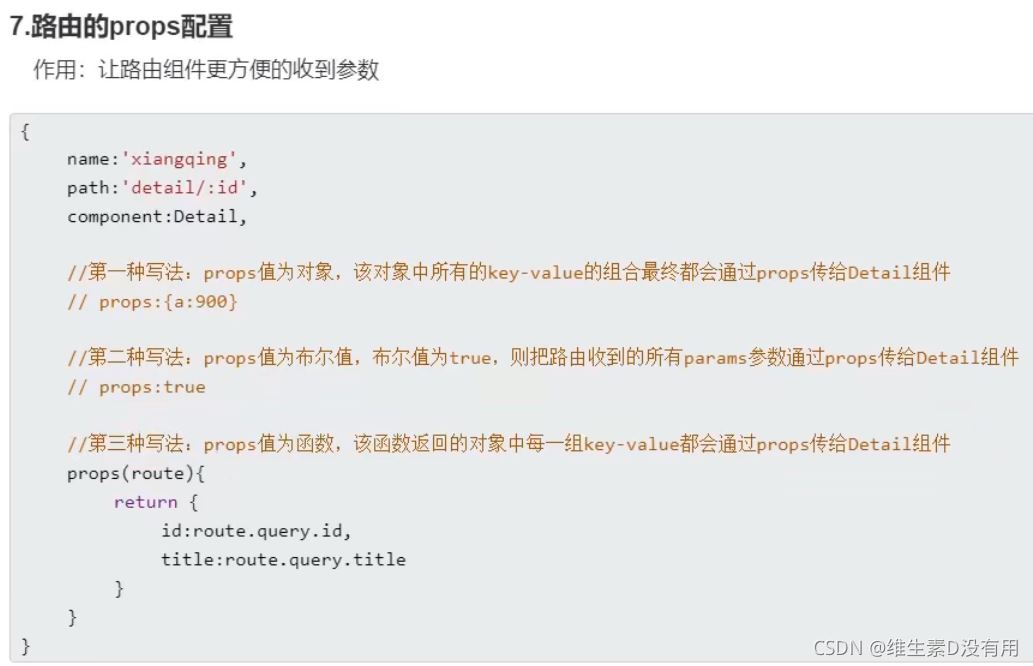
7.路由的props配置

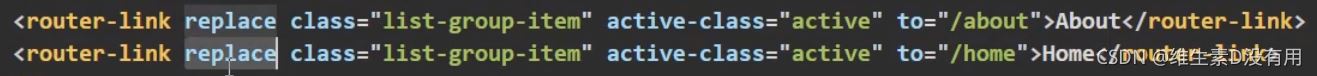
router-link的replace属性,在开启的时候,此次路由跳转会覆盖上次的路由历史记录。

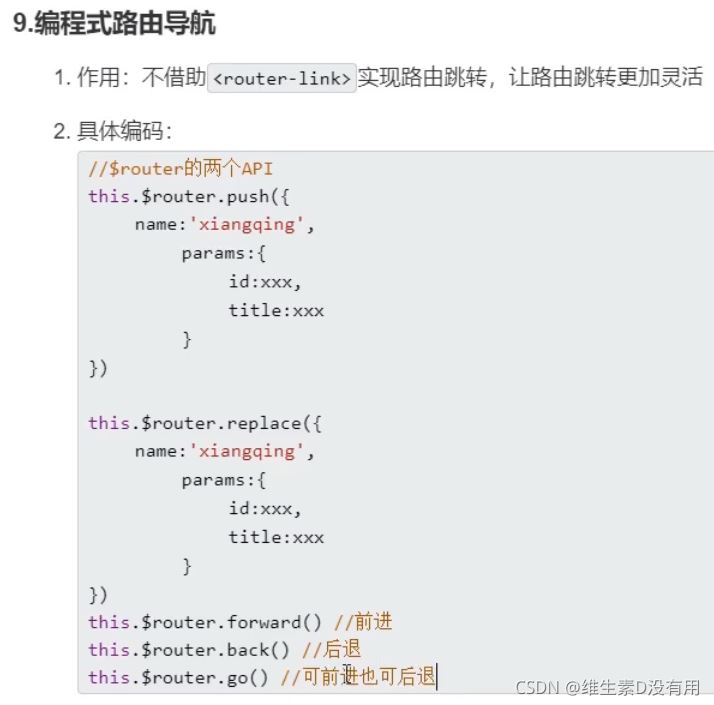
8.编程式路由导航

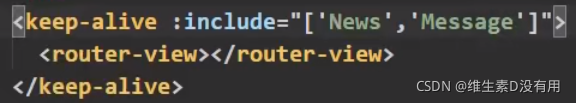
缓存路由组件,写在include 中的组件才不会在切换的时候被销毁 。不写include就都缓存
9.缓存路由组件

缓存多个的写法:

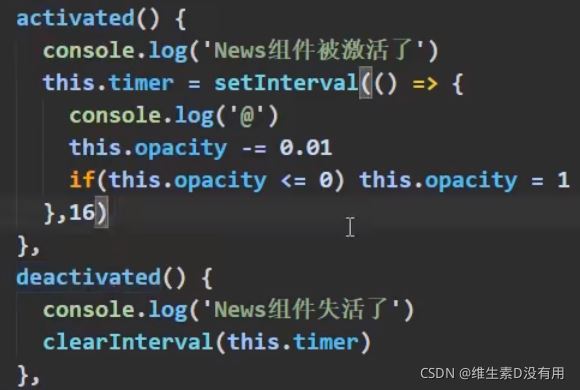
路由组件相关的两个生命周期钩子:
1.作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注海外IDC网的更多内容!
【来源:自由互联、日本站群服务器】