JavaScript的function函数详细介绍
通过函数来封装任意多条语句,而且可以在任何地方、任何时间调用执行。
而我们的JavaScript脚本语言比较特殊,相对于C语言,它的参数是不需要数据类型加持的。返回值return,我就不过多描述,他是和 C语言通的,如果没写他就会自动返回undefined
function fun(x,y){
}
//写成这样就可以声明一个函数
以我的理解他就是以对象的形式来传入参数,通过对象的各项属性值(引用类型的值),来作为我的实际参数,
例如我有以下做法:
function fun(x, y) {
// alert("x的值是" + x.value);
alert("x的值是" + x);
}
当我是这种操作的时候,他的弹出框报错是:x的值是[object HTMLInputElement],以对象的形式传入的它是不符合我的逻辑设计的,应该是下面的这种做法。
返回我的x的value值。
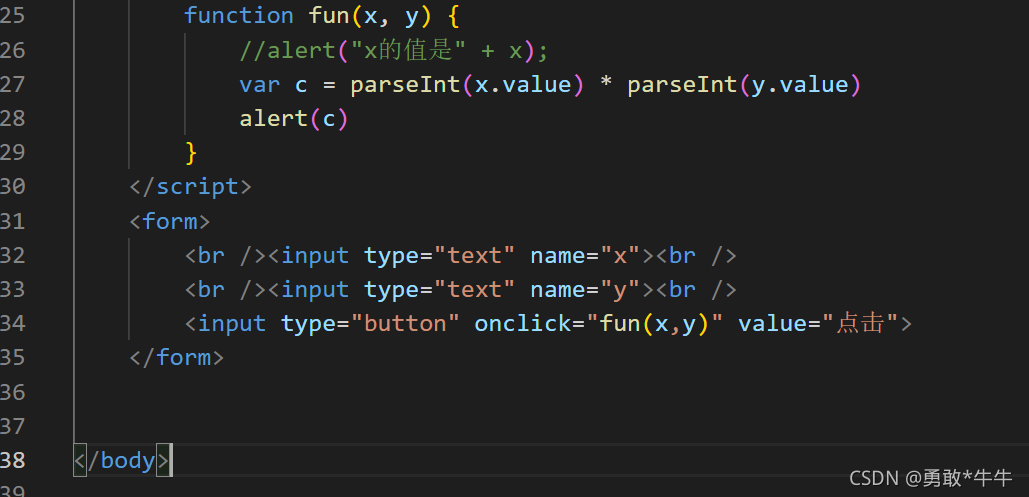
function fun(x, y) {
alert("x的值是" + x.value);
// alert("x的值是" + x);
}
- 所以当我设计一个简单的,两个整数数字相乘,返回值。
- 这里就要特别记忆一下
<form></form>要把输入的这一段html代码写在这个标签里。不然你将会找好半天错误(别问我怎么知道的,说多了都是泪)

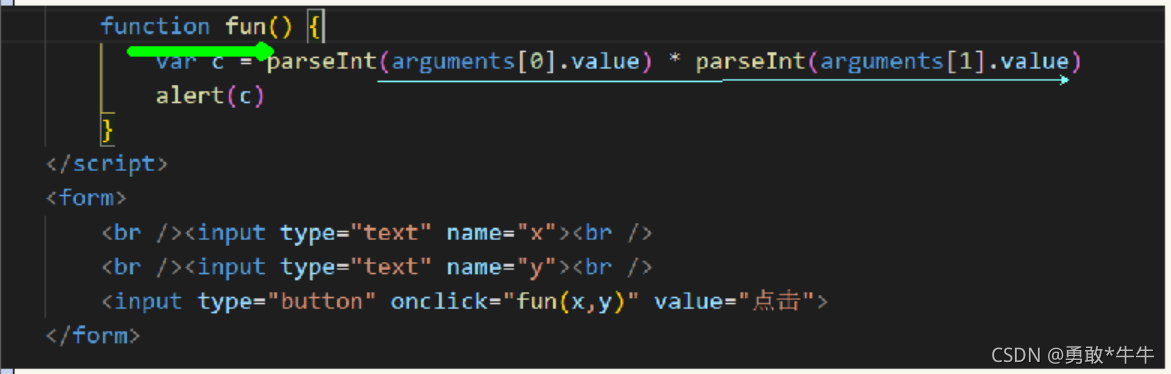
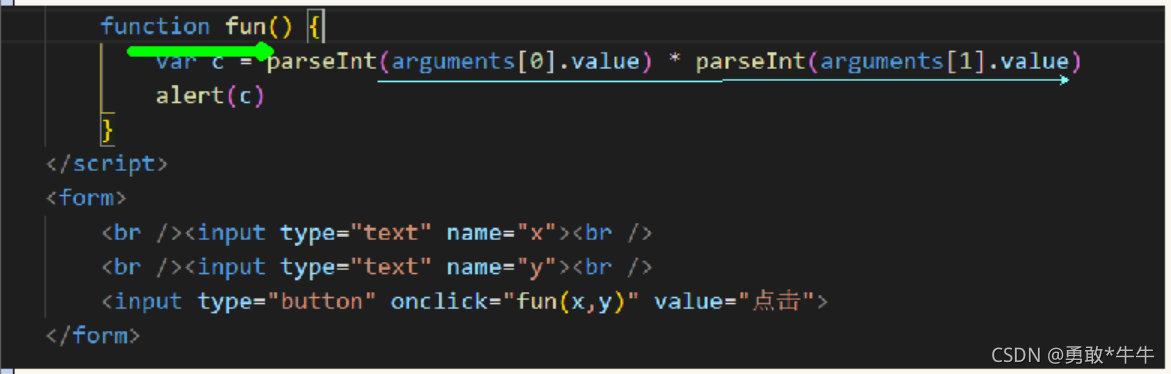
咋们是深度理解,先别急,再看看这段代码:

是不是着这里有着不一样的发现,照以前的这个函数写法,铁定是在乱写,是不是?但是他在这里是能运行的,笑死(开心的笑)

也就是说ECMAScript函数不介意传进来多少个参数,也不在乎你传进来个神马参数,解析器永远都不会有任何怨言。(太爽了,老师再也不用担心我不会传参了),那他是如何解决这个“世纪难题 ”的呢,其实在每个函数体内,都有一个arguments对象来访问这个参数数组,从而获取传递给数组的每一个参数。
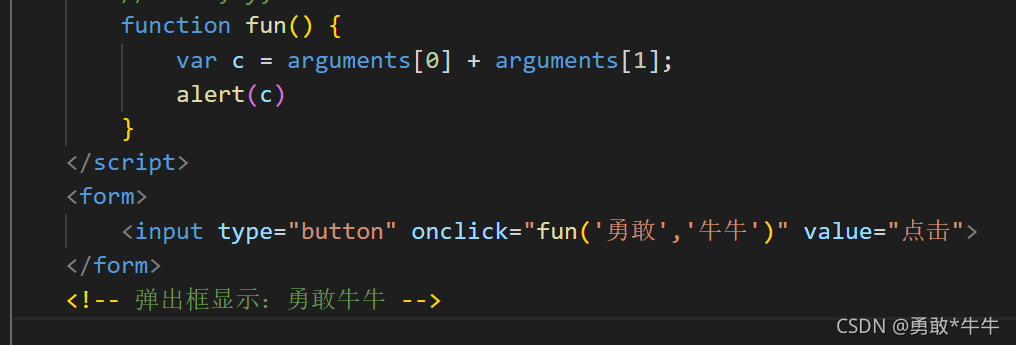
道友试试给下面代码fun函数用双引号fun(“勇敢”,“牛牛”),会发生什么现象,解释一下就是上引号就近配对,呜呜呜呜
哎,这和咱们学的java函数重载是不是有点那味道了呀,其实JavaScript是没有重载滴。
再看两个例子:

function fun() {
if (arguments.length == 1) {
alert(arguments[0] + 10);
}
if (arguments.length == 2) {
alert(arguments[0] + arguments[1]);
}
}
fun(10);//20
fun(10,20);//30
也只能通过传入参数的个数上,实现适当的功能,并不是实现真正意义上的重载,虽然特性算不上完美的重载,但是也足够弥补JavaScript的这一遗憾。arguments也可以与参数与一起使用,
如下:
function fun(num1, num2) {
if (arguments.length == 1) {
alert(num1 + 10);
}
if (arguments.length == 2) {
alert(arguments[0] + num2);
}
}
fun(10);//20
fun(10, 20);//30
那么就有宝问了,参数反正都是赋值在arguments对象中,那么我直接修改 arguments[i] 值是否可行呢?
- 那有意思的是,关于
arguments行为,它的值永远与对应的命名参数值保持同步,他会修改当下函数内的值!!!,也就是说参数与arguments[i]内存空间时独立的,但是值会同步。
function fun(num1, num2) {
arguments[1] = 10;
alert(arguments[0] + num2);
}
</script>
<form>
<br><input type="button" onclick="fun(10,20)" value="点击">
</form>
他弹出框的值就是20;可见是修改arguments[i]值,会自动反应到这个参数当中,要是没有这个参数,重写这个参数值,将会导致语法错误。代码不会执行。如果有两个相同的函数名他不会报错,但是该名字只属于后定义的函数。
总结:
JavaScript函数与其他语言函数有很多细节之处不同。- 无需非得要返回值,因为在任何时候他都可以返回任何值
arguments.length长度由传入参数的个数确定,而不是定义时函数的命名数决定。- 是没有重载的,即参数是可以0个或者多个的的数组形式参与的,并且通过
arguments对象来访问这些参数。
到此这篇关于JavaScript的function函数详细介绍的文章就介绍到这了,更多相关JavaScript的function函数内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
