详解Vue-router嵌套路由
目录
- 步骤
- 1.配置路由规则,使用children配置项:
- 2.跳转(要写完整路径):
- 总结
步骤
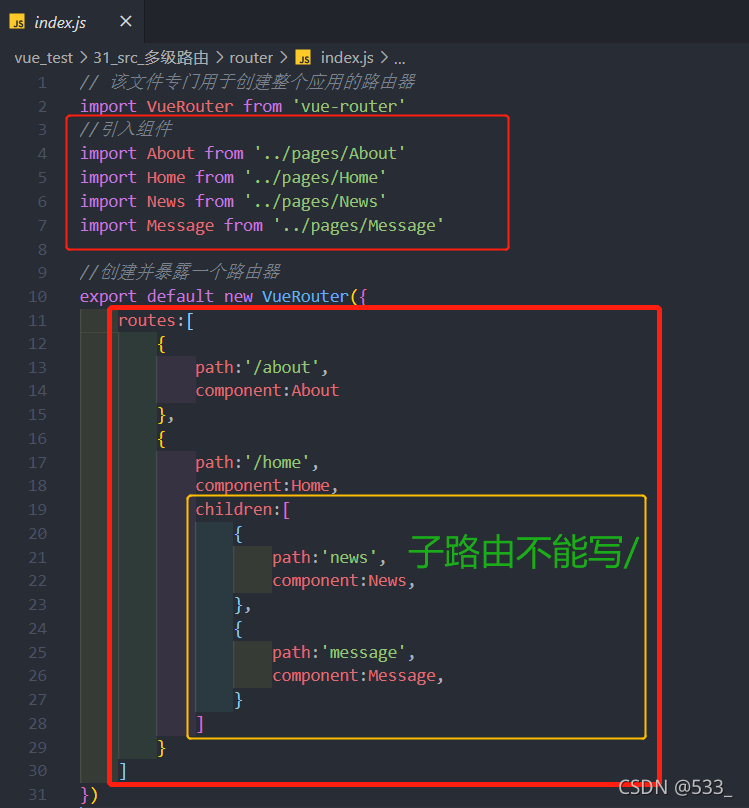
1.配置路由规则,使用children配置项:
routes:[
{
path:'/about',
component:About,
},
{
path:'/home',
component:Home,
children:[ //通过children配置子级路由
{
path:'news', //此处一定不要写:/news
component:News
},
{
path:'message',//此处一定不要写:/message
component:Message
}
]
}
]
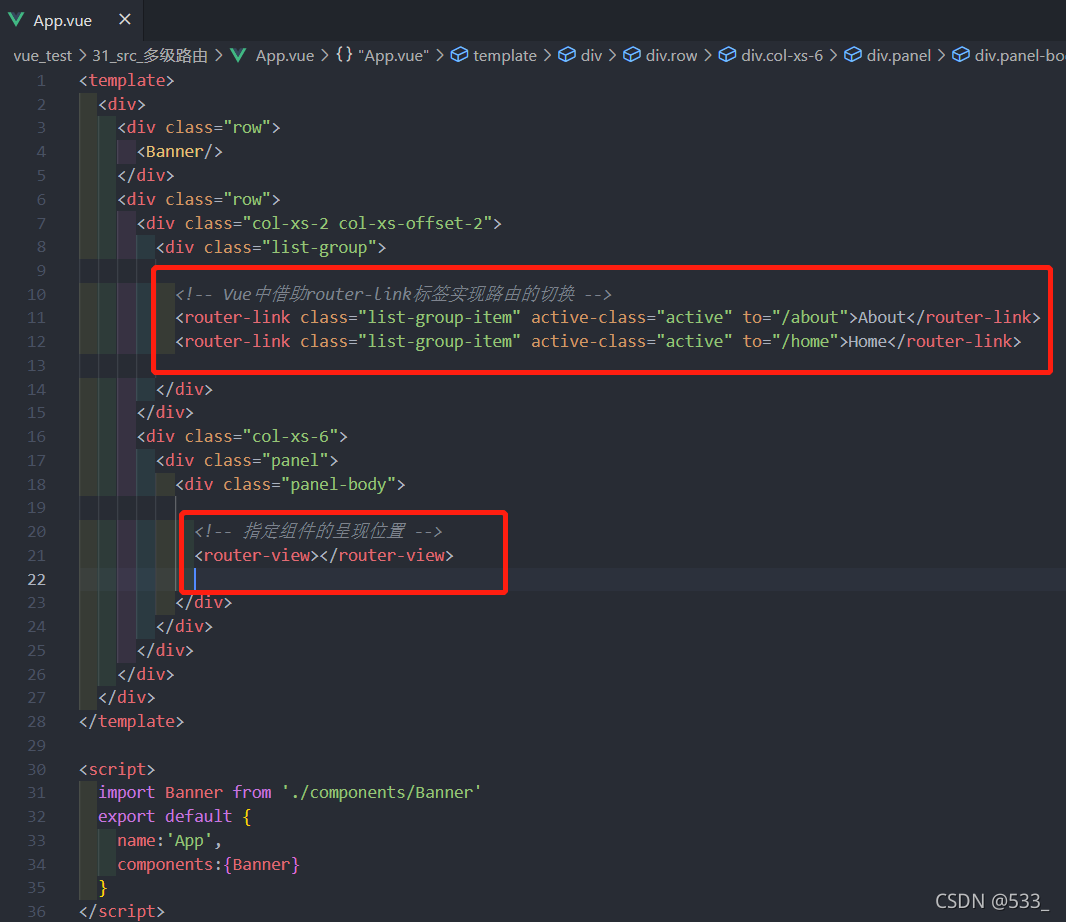
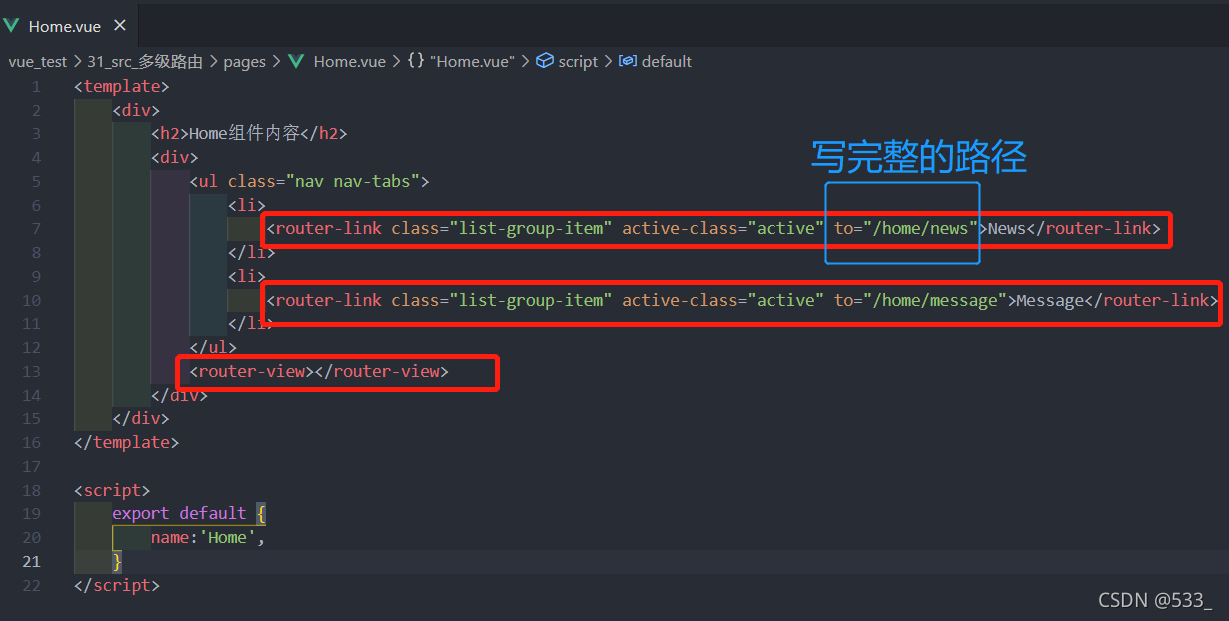
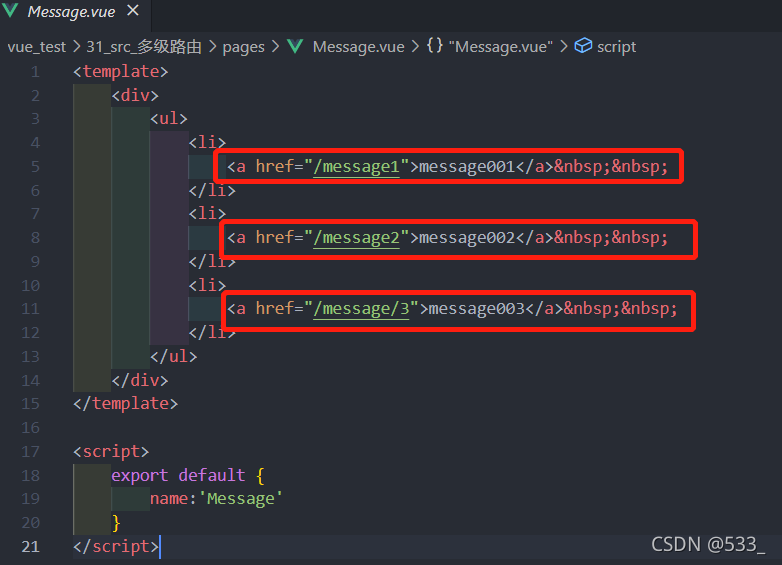
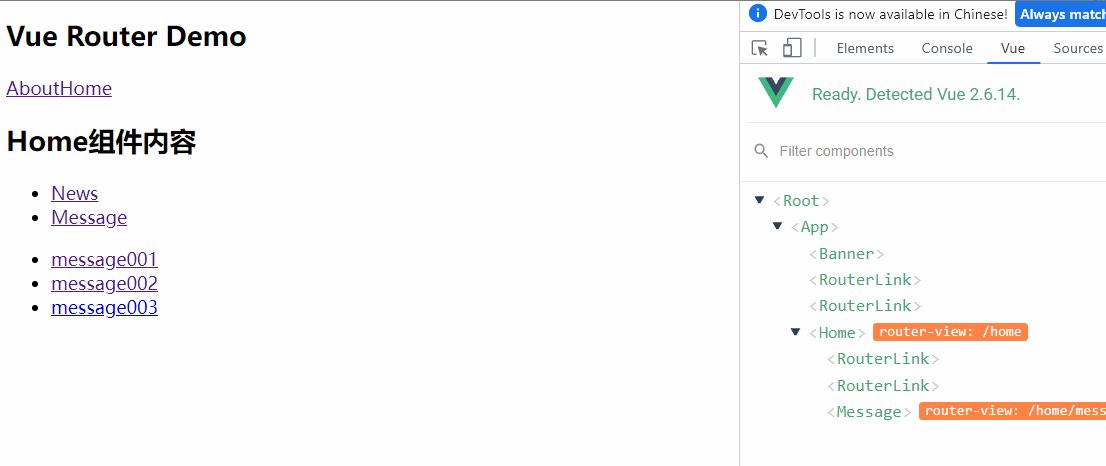
2.跳转(要写完整路径):
<router-link to="/home/news">News</router-link>
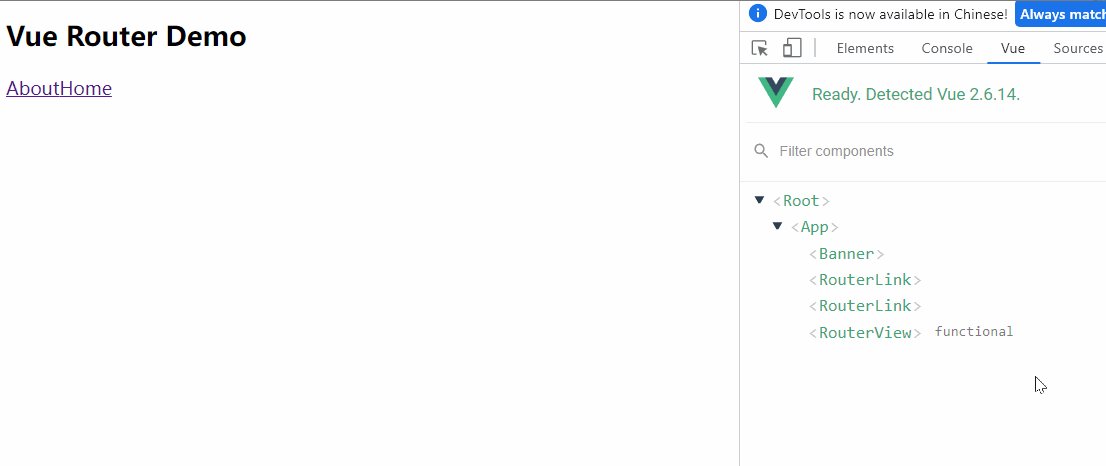
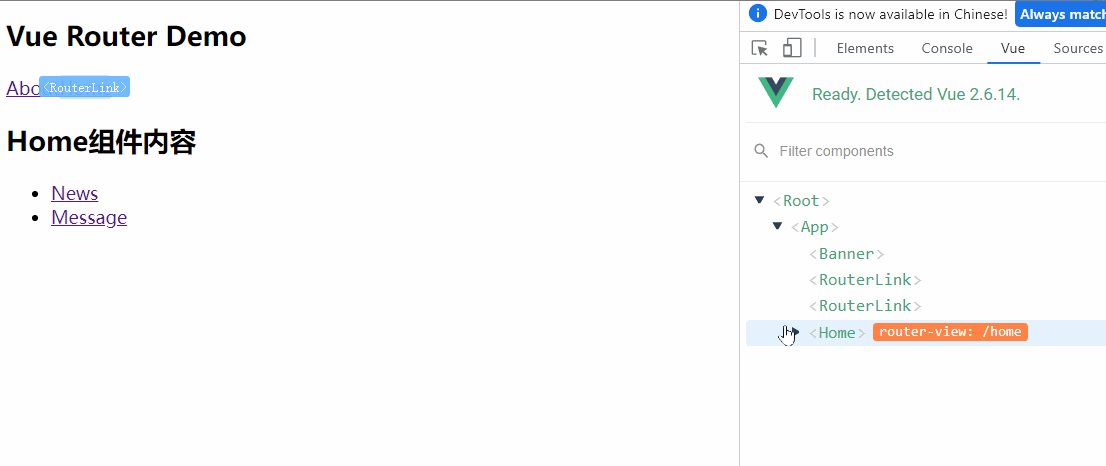
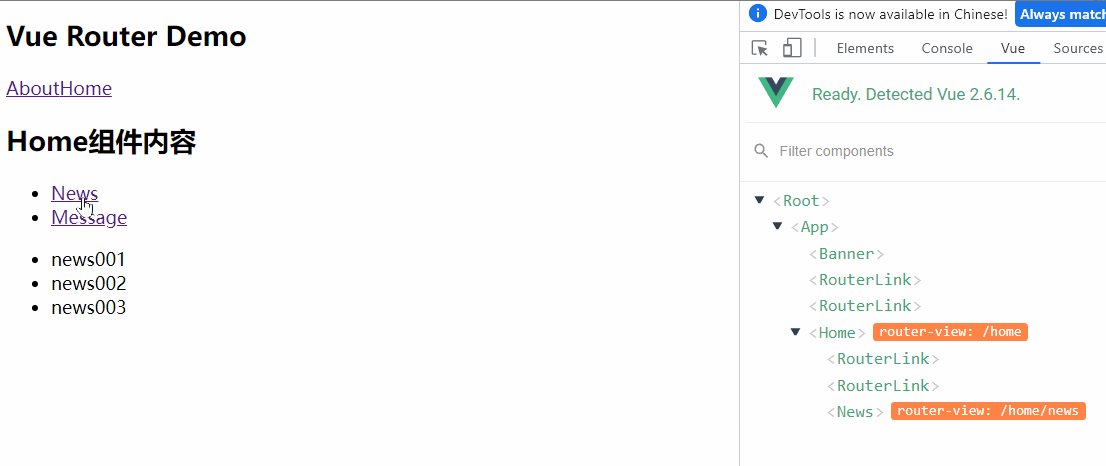
分析代码










总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注海外IDC网的更多内容!
【本文来源:迪拜服务器 转载请说明出处】