用js实现简单的tab选项卡
tab选卡 现实网页的使用频率极高,基本上每个网页都需要使用一个或多个tab选卡
我们可以用js实现简单的tab选卡效果
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>简单的选卡效果</title>
<style>
body,ul{
margin:0;
padding:0;
}
li{
list-style: none;
}
.nav ul{
display: flex;
}
.nav li{
width: 40%;
margin: 1rem;
text-align: center;
font-size: 1.3rem;
}
.selected{
background-color: yellow;
}
.content div{
display: none
}
/* 初始的时候 只让第一块内容显示出来 */
.content div:nth-child(1){
display: block;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<!-- 初始的时候 让第一个选项被选中 -->
<li class="selected">导航1</li>
<li>导航2</li>
<li>导航3</li>
</ul>
</div>
<div class="content">
<div>内容1</div>
<div>内容2</div>
<div>内容3</div>
</div>
<script>
//获得导航的所有选项
var li=document.querySelectorAll(".nav li");
//获得内容的所有div
var div=document.querySelectorAll(".content div")
for(var i=0;i<li.length;i++){
//关键 让li与div建立联系
li[i].index=i;
li[i].onmouseover=function(){
//将所有选项样式清空,所有内容隐藏
for(var j=0;日本服务器http://www.558idc.com/jap.htmlj<li.length;j++){
li[j].className="";
div[j].style.display="none"
}
//为鼠标悬浮的选项设置样式 其对应的div显现出来
this.className="selected";
div[this.index].style.display="block";
}
}
</script>
</body>
</html>
需要注意的是:this,此时的this相当于li[i]。
li[i].index=i; 这一步必不可少,这是让li与div建立联系的关键,如果直接把div[this.index].style.display=“block”;这句代码改为div[i].style.display=“block”;将会达不到效果,这是因为i的值一直在加一,最后将会等于li.length,使得将出现 不管鼠标在哪个选项 每个div都不会显示的错误结果。
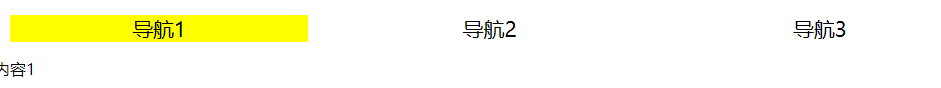
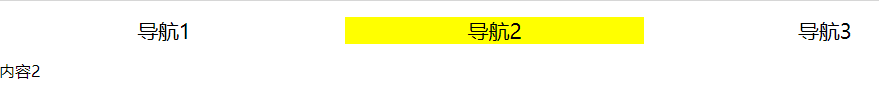
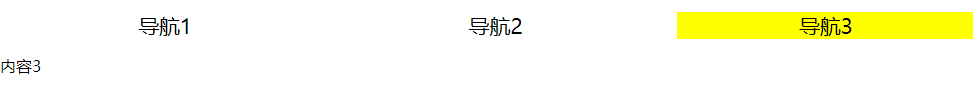
正确的效果图为:



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
