iOS WKWebView适配实战篇
一、Cookie适配
1.现状
WKWebView适配中最麻烦的就是cookie同步问题
WKWebView采用了独立存储控件,因此和以往的UIWebView并不互通
虽然iOS11以后,iOS开放了WKHTTPCookieStore让开发者去同步,但是还是需要考虑低版本的 同步问题,本章节从各个角度切入考虑cookie同步问题
2.同步cookie(NSHTTPCookieStorage->WKHTTPCookieStore)
iOS11+
可以直接使用WKHTTPCookieStore遍历方式设值,可以在创建wkwebview时候就同步也可以是请求时候
// iOS11同步 HTTPCookieStorag到WKHTTPCookieStore
WKHTTPCookieStore *cookieStore = self.wkWebView.configuration.websiteDataStore.httpCookieStore;
- (void)syncCookiesToWKCookieStore:(WKHTTPCookieStore *)cookieStore API_AVAILABLE(ios(11.0)){
NSArray *cookies = [[NSHTTPCookieStorage sharedHTTPCookieStorage] cookies];
if (cookies.count == 0) return;
for (NSHTTPCookie *cookie in cookies) {
[cookieStore setCookie:cookie completionHandler:^{
if ([cookies.lastObject isEqual:cookie]) {
[self wkwebviewSetCookieSuccess];
}
}];
}
}
同步cookie可以在初始化wkwebview的时候,也可以在请求的时候。初始化时候同步可以确保发起html页面请求的时候带上cookie
例如:请求在线页面时候要通过cookie来认证身份,如果不是初始化时同步,可能请求页面时就是401了
iOS11-
通过前端执行js注入cookie,在请求时候执行
//wkwebview执行JS
- (void)injectCookiesLT11 {
WKUserScript * cookieScript = [[WKUserScript alloc] initWithSource:[self cookieString] injectionTime:WKUserScriptInjectionTimeAtDocumentStart forMainFrameOnly:NO];
[self.wkWebView.configuration.userContentController addUserScript:cookieScript];
}
//遍历NSHTTPCookieStorage,拼装JS并执行
- (NSString *)cookieString {
NSMutableString *script = [NSMutableString string];
[script appendString:@"var cookieNames = document.cookie.split('; ').map(function(cookie) { return cookie.split('=')[0] } );\n"];
for (NSHTTPCookie *cookie in NSHTTPCookieStorage.sharedHTTPCookieStorage.cookies) {
// Skip cookies that will break our script
if ([cookie.value rangeOfString:@"'"].location != NSNotFound) {
continue;
}
[script appendFormat:@"if (cookieNames.indexOf('%@') == -1) { document.cookie='%@'; };\n", cookie.name, [self formatCookie:cookie]];
}
return script;
}
//Format cookie的js方法
- (NSString *)formatCookie:(NSHTTPCookie *)cookie {
NSString *string = [NSString stringWithFormat:@"%@=%@;domain=%@;path=%@",
cookie.name,
cookie.value,
cookie.domain,
cookie.path ?: @"/"];
if (cookie.secure) {
string = [string stringByAppendingString:@";secure=true"];
}
return string;
}
但是上面方法执行js,也无法保证第一个页面请求带有cookie
所以请求时候创建request需要设置cookie,并且loadRequest
-(void)injectRequestCookieLT11:(NSMutableURLRequest*)mutableRequest {
// iOS11以下,手动同步所有cookie
NSArray *cookies = NSHTTPCookieStorage.sharedHTTPCookieStorage.cookies;
NSMutableArray *mutableCookies = @[].mutableCopy;
for (NSHTTPCookie *cookie in cookies) {
[mutableCookies addObject:cookie];
}
// Cookies数组转换为requestHeaderFields
NSDictionary *requestHeaderFields = [NSHTTPCookie requestHeaderFieldsWithCookies:(NSArray *)mutableCookies];
// 设置请求头
mutableRequest.allHTTPHeaderFields = requestHeaderFields;
}
3.反向同步cookie(WKHTTPCookieStore->NSHTTPCookieStorage)
wkwebview产生的cookie也可能在某些场景需要同步给NSHTTPCookieStorage
iOS11+可以直接用WKHTTPCookieStore去同步,
iOS11-可以采用js端获取,触发bridge同步给NSHTTPCookieStorage
但是js同步方式无法同步httpOnly,所以真的遇到了,还是要结合服务器等方式去做这个同步。
二、JS和Native通信
1.Native调用JS
将代码准备完毕后调用API即可,回调函数可以接收js执行结果或者错误信息,So Easy。
[self.wkWebView evaluateJavaScript:jsCode completionHandler:^(id object, NSError *error){}];
2.注入JS
其实就是提前注入一些JS方法,可以提供给JS端调用。
比如有的框架会将bridge直接通过这种方式注入到WK的执行环境中,而不是从前端引入JS,这种好处就是假设前端的JS是在线加载,JS服务器挂了或者网络问题,这样前端页面就失去了Naitve的Bridge通信能力了。
-(instancetype)initWithSource:(NSString *)source injectionTime:(WKUserScriptInjectionTime)injectionTime forMainFrameOnly:(BOOL)forMainFrameOnly;
//WKUserScriptInjectionTime说明
typedef NS_ENUM(NSInteger, WKUserScriptInjectionTime) {
WKUserScriptInjectionTimeAtDocumentStart, /**文档开始时候就注入**/
WKUserScriptInjectionTimeAtDocumentEnd /**文档加载完成时注入**/
} API_AVAILABLE(macos(10.10), ios(8.0));
3.JS调用Native
3-1.准备代理类
代理类要实现WKScriptMessageHandler
@interface WeakScriptMessageDelegate : NSObject<WKScriptMessageHandler> @property (nonatomic, weak) id<WKScriptMessageHandler> scriptDelegate; - (instancetype)initWithDelegate:(id<WKScriptMessageHandler>)scriptDelegate; @end
WKScriptMessageHandler就一个方法
@implementation WeakScriptMessageDelegate
- (instancetype)initWithDelegate:(id<WKScriptMessageHandler>)scriptDelegate {
self = [super init];
if (self) {
_scriptDelegate = scriptDelegate;
}
return self;
}
- (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message {
[self.scriptDelegate userContentController:userContentController didReceiveScriptMessage:message];
}
3-2.设置代理类
合适时机(一般初始化)设置代理类,并且指定name
NSString* MessageHandlerName = @"bridge"; [config.userContentController addScriptMessageHandler:[[WeakScriptMessageDelegate alloc] initWithDelegate:self] name:MessageHandlerName];
3-3.bridge的使用(JS端)
执行完上面语句后就会在JS端注入了一个对象"window.webkit.messageHandlers.bridge"
//JS端发送消息,参数最好选用String,比较通用
window.webkit.messageHandlers.bridge.postMessage("type");
3-4.Native端消息的接收
然后native端可以通过WKScriptMessage的body属性中获得传入的值
- (void)userContentController:(WKUserContentController*)userContentController didReceiveScriptMessage:(WKScriptMessage *)message{
if ([message.name isEqualToString:HistoryBridageName]) {
} else if ([message.name isEqualToString:MessageHandlerName]) {
[self jsToNativeImpl:message.body];
}
}
3-5.思考题
这里我们为什么要使用WeakScriptMessageDelegate,并且再设置个delegate指向self(controller),为什么不直接指向?
提示:可以参考NSTimer的循环引用问题
3-6.完整的示例
-(void)_defaultConfig{
WKWebViewConfiguration* config = [WKWebViewConfiguration new];
…… ……
…… ……
WKUserContentController* userController = [[WKUserContentController alloc] init];
config.userContentController = userController;
[self injectHistoryBridge:config];
…… ……
…… ……
}
-(void)injectHistoryBridge:(WKWebViewConfiguration*)config{
[config.userContentController addScriptMessageHandler:[[WeakScriptMessageDelegate alloc] initWithDelegate:self] name:HistoryBridageName];
NSString *_jsSource = [NSString stringWithFormat:
@"(function(history) {\n"
" function notify(type) {\n"
" setTimeout(function() {\n"
" window.webkit.messageHandlers.%@.postMessage(type)\n"
" }, 0)\n"
" }\n"
" function shim(f) {\n"
" return function pushState() {\n"
" notify('other')\n"
" return f.apply(history, arguments)\n"
" }\n"
" }\n"
" history.pushState = shim(history.pushState)\n"
" history.replaceState = shim(history.replaceState)\n"
" window.addEventListener('popstate', function() {\n"
" notify('backforward')\n"
" })\n"
"})(window.history)\n", HistoryBridageName
];
WKUserScript *script = [[WKUserScript alloc] initWithSource:_jsSource injectionTime:WKUserScriptInjectionTimeAtDocumentStart forMainFrameOnly:YES];
[config.userContentController addUserScript:script];
}
3-7.其它问题
在iOS8 beta5前,JS和Native这样通信设置是不行的,所以可以采用生命周期中做URL的拦截去解析数据来达到效果,这里不做赘述,可以自行参考网上类似UIWebview的桥接原理文章
三、实战技巧
1.UserAgent的设置
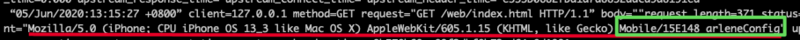
添加UA
实际过程中最好只是原有UA上做添加操作,全部替换可能导致服务器的拒绝(安全策略)

日志中红线部分是整个模拟器的UA,绿色部门是UA中的ApplicationName部分
iOS9上,WKWebview提供了API可以设置ua中的ApplicationName
config.applicationNameForUserAgent = [NSString stringWithFormat:@"%@ %@", config.applicationNameForUserAgent, @"arleneConfig"];
全部替换UA
iOS9以上直接可以指定wkwebview的customUserAgent,iOS9以下的话,设置NSUserDefaults
if (@available(iOS 9.0, *)) {
self.wkWebView.customUserAgent = @"Hello My UserAgent";
}else{
[[NSUserDefaults standardUserDefaults] registerDefaults:@{@"UserAgent":@"Hello My UserAgent"}];
[[NSUserDefaults standardUserDefaults] synchronize];
}
2.监听进度和页面的title变化
wkwebview可以监控页面加载进度,类似浏览器中打开页面中的进度条的显示
页面切换的时候也会自动更新页面中设置的title,可以在实际项目中动态切换容器的title,比如根据切换的title设置navigationItem.title
原理直接通过KVO方式监听值的变化,然后在回调中处理相关逻辑
//kvo 加载进度
[self.webView addObserver:self
forKeyPath:@"estimatedProgress"
options:NSKeyValueObservingOptionOld | NSKeyValueObservingOptionNew
context:nil];
//kvo title
[self.webView addObserver:self
forKeyPath:@"title"
options:NSKeyValueObservingOptionNew
context:nil];
/** KVO 监听具体回调**/
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary<NSKeyValueChangeKey,id> *)change context:(void *)context{
if ([keyPath isEqual:@"estimatedProgress"] && object == self.webView) {
ALLOGF(@"Progress--->%@",[NSNumber numberWithDouble:self.webView.estimatedProgress]);
}else if([keyPath isEqualToString:@"title"]
&& object == self.webview){
self.navigationItem.title = self.webView.title;
}else{
[super observeValueForKeyPath:keyPath ofObject:object change:change context:context];
}
}
/**销毁时候记得移除**/
[self.webView removeObserver:self
forKeyPath:NSStringFromSelector(@selector(estimatedProgress))];
[self.webView removeObserver:self
forKeyPath:NSStringFromSelector(@selector(title))];
3.Bridge通信实战
下面介绍自己实现的bridge通信框架,前端无需关心所在容器,框架层做适配。
import {WebBridge} from 'XXX'
/**
* 方法: WebBridge.call(taskName,options,callback)
* 参数说明:
* taskName String task的名字,用于Native处理分发任务的标识
* options Object 传递的其它参数
* callback function 回调函数
*. 回调参数
* json object native返回的内容
**/
WebBridge.call("Alert",{"content":"弹框内容","btn":"btn内容"},function(json){
console.log("call back is here",JSON.stringify(json));
});
上面调用了Native的Alert控件,然后返回调用结果。
调用到的Native代码如下:
//AlertTask.m
#import "AlertTask.h"
#import <lib-base/ALBaseConstants.h>
@interface AlertTask (){}
@property (nonatomic,weak) ArleneWebViewController* mCtrl;
@end
@implementation AlertTask
-(instancetype)initWithContext:(ArleneWebViewController*)controller{
self = [super init];
self.mCtrl = controller;
return self;
}
-(NSString*)taskName{
return @"Alert";
}
-(void)doTask:(NSDictionary*)params{
ALShowAlert(@"Title",@"message");//弹出Alert
NSMutableDictionary* callback = [ArleneTaskUtils basicCallback:params];//获取callback
[callback addEntriesFromDictionary:params];
[self.mCtrl callJS:callback];//执行回调
}
@end
具体实现原理可以点击下方视频链接:
点击获取框架原理视频
到此这篇关于iOS WKWebView适配实战篇的文章就介绍到这了,更多相关iOS WKWebView适配 内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【本文由http://www.1234xp.com/xgzq.html首发,转载请保留出处,谢谢】