Vue前端打包的详细流程
目录
- 1、添加打包命令
- 2、运行打包代码
- 3、打包指定不同的环境变量
- 4、打包自定义文件
- 4.1 移除三方包
- 4.2 gzip压缩
- 5、打包发生错误:
1、添加打包命令
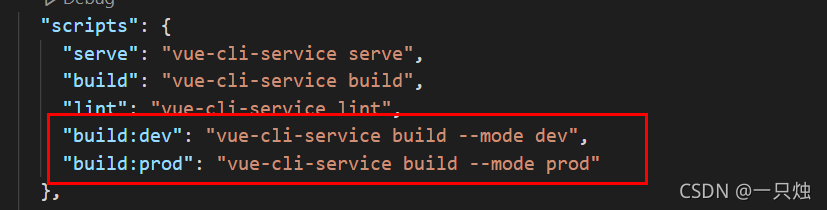
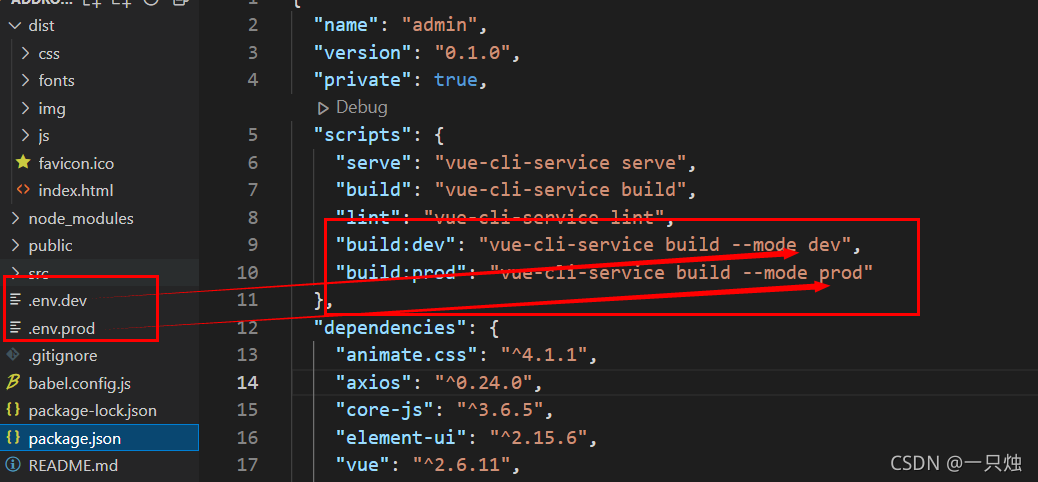
package.json中添加配置
npm run build 发布到线上的代码 不便于调试
命令:
- ①npm run build:dev 开发调式环境
- ②npm run build:prod 线上调试环境

"build:dev": "vue-cli-service build --mode dev",
"build:prod": "vue-cli-service build --mode prod"
2、运行打包代码
不可直接双击dist/index.html需要放在http容器中运行:
serve tomcat nginx iis本次使用
serve
下载serve: npm i -g serve
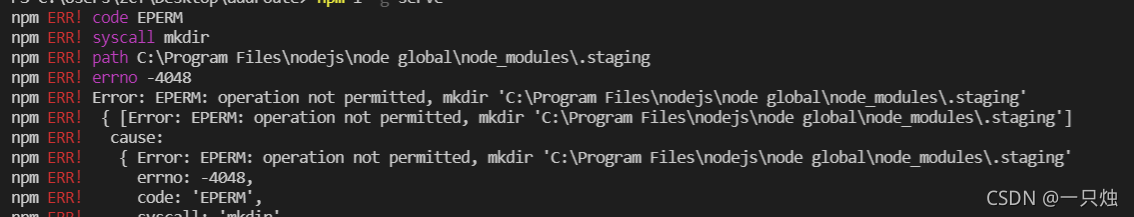
报错:
Error: EPERM: operation not permitted, mkdir ‘C:\Program Files\nodejs\node global\node_modules.staging'
解决: 用户—>个人用户—>删除.npmrc文件
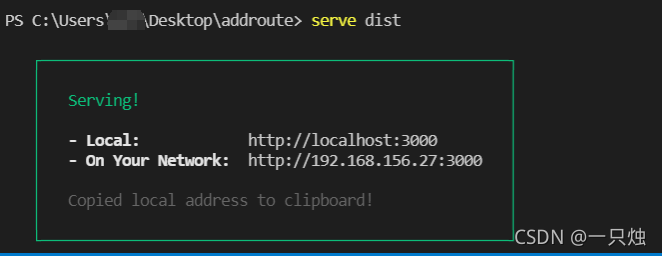
启动打包后的目录: serve dist

3、打包指定不同的环境变量
添加环境变量:
- ① 开发:在根目录下创建
.env.dev文件(与package.json中mode对应) - ② 线上:在根目录下创建
.env.prod文件(与package.json中mode对应)
在需要动态指定变量的位置使用process.env.NODE_ENV等


// .env.dev ##开发环境 NODE_ENV=development ##变量以VUE_APP_开头 VUE_APP_URL=http://www.dev.com // .env.prod ##生产环境 NODE_ENV=production VUE_APP_URL=http://www.prod.com
4、打包自定义文件
vuecli是基于webpack
- vuecli零配置
- 不需要零配置可以指定
vue.config.js
npm run build:prod 少了注释、空行、压缩等
4.1 移除三方包
代码细分:
- ①三方包:
vue elementui axios等 - ②开发代码:自己写的
移出三方包: 使用三方提供cdn(免费、收费)
步骤:
- ①找到三方包
cdn资源,添加到public/index.html
- ②把之前
import导入的删除 - ③在
vue.config.js配置排除三方包
module.exports = {
// 打开文件访问的相对路径 独立项目 通过项目根目录访问
publicPath: './',
// 开发时需要 线上不需要 map-->提供代码映射 方便调试代码
productionSourceMap: process.env.NODE_ENV == 'development' ? true: false,
// 配置webpack
configureWebpack: config =>{
// config---vuecli默认配置
Object.assign(config, {
// 排除依赖包
externals: {
vue: 'Vue'
}
})
},
}
4.2 gzip压缩
下载 npm i -D compression-webpack-plugin
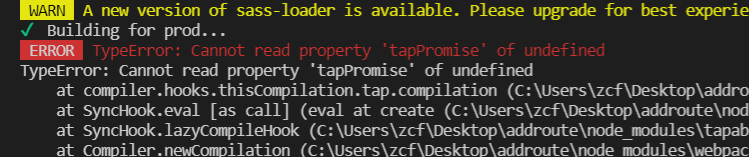
5、打包发生错误:
ERROR TypeError: Cannot read property ‘tapPromise' of undefined
TypeError: Cannot read property ‘tapPromise' of undefined
错误原因: 脚手架配置gzip打包不支持这个版本
解决: 使用npm install compression-webpack-plugin@6.1.1 --save-dev
在vue.config.js配置
打包会生成gz结尾的文件:

let CompressionWebpackPlugin = require('compression-webpack-plugin')
configureWebpack: config =>{
let plugins = [
new CompressionWebpackPlugin({
// 压缩方式
algorithm: 'gzip',
// 匹配压缩文件
test: /\.js$|\.css$/,
// 对于大于10k压缩
threshold: 10240
})
]
if(process.env.NODE_ENV == 'production') {
config.mode = "production"
config.plugins = [...config.plugins, ...plugins]
} else {
config.mode = 'development'
}
},
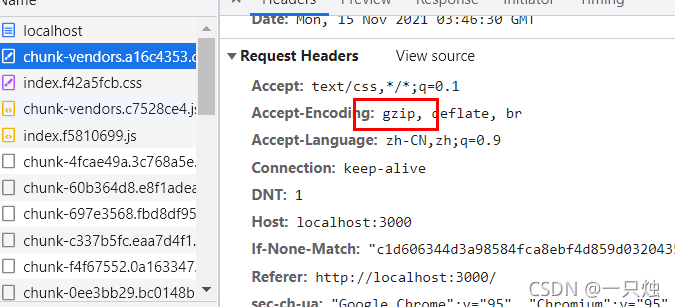
浏览器查看:
- 请求头:
Accept-Encoding: gzip, deflate, br
- 响应头:
Content-Encoding: gzip

打包部署模式:
hash: 打包后dist直接在http容器中运行 线上一致
history: 打包后脚手架刷新不会404 线上会404
解决方案:需要前端代码与后端一起部署 由后端负责跳转前端
到此这篇关于Vue前端打包的详细流程的文章就介绍到这了,更多相关Vue前端打包详细流程内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【本文来源:迪拜服务器 转载请说明出处】