Vue3 组件的开发详情
目录
- 一、前言
- 二、组件的开发
- 1、组件的构成
- 2、header部分组件的开发
- 3、footer组件的开发
- 4、修改App.vue
- 5、移除Helloword组件及相关代码
- 6、重启服务查看
- 三、最后
一、前言
果然长时间坐着或站着,会给腰带来很大负担,声明下我不是腰脱,就是个穿刺手术而已,身上有多处缝针没长好,所以会给肚子和腰带来一定的负担。
上一篇文章已经写了关于布局的开发,传送门《Vue3(三)网站首页布局开发 》,但是我们写代码,肯定是继承了优秀的代码风格,封装的特性,所以这里我们再对代码进行修改,抽离公共部分的footer和header部分。
二、组件的开发
header和footer是公共的部分,每个页面都有,所以要抽离出来,然后后续的维护再App.vue中维护即可。
1、组件的构成
在components下创建组件,基本结构如下:

由template和script两对标签构成
2、header部分组件的开发

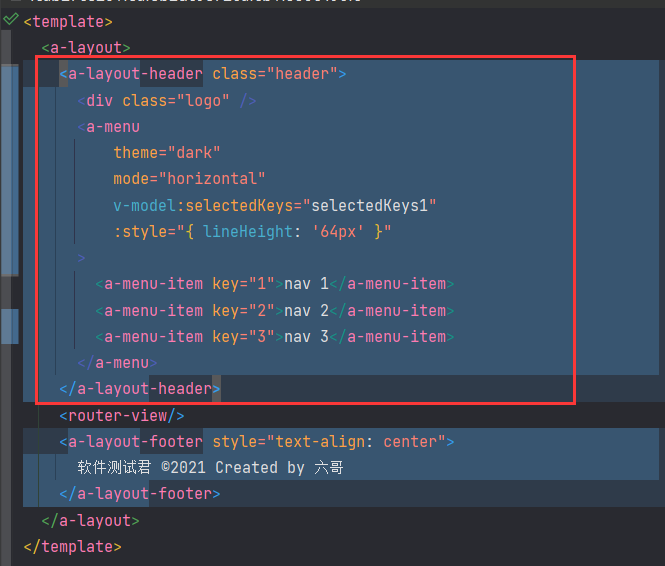
如上图红圈部分所示,就是我们要进行抽离的公共部分,即组件的开发。
在components下创建组件,header部分组件代码如下:
html
<template>
<a-layout-header class="header">
<div class="logo" />
<a-menu
theme="dark"
mode="horizontal"
v-model:selectedKeys="selectedKeys1"
:style="{ lineHeight: '64px' }"
>
<a-menu-item key="1">nav 11122</a-menu-item>
<a-menu-item key="2">nav 2</a-menu-item>
<a-menu-item key="3">nav 3</a-menu-item>
</a-menu>
</a-layout-header>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
export default defineComponent({
name: 'TheHeader',
});
</script>
3、footer组件的开发

如上图所示,就是我们要footer部分组件的开发,示例代码如下:
html
<template>
<a-layout-footer style="text-align: center">
软件测试君 ©2021 Created by 六哥20211017
</a-layout-footer>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
export default defineComponent({
name: 'TheFooter',
});
</script>
4、修改App.vue
示例代码如下:
html
<template>
<a-layout>
<the-header></the-header>
<router-view/>
<the-footer></the-footer>
</a-layout>
</template>
<style>
#components-layout-demo-top-side-2 .logo {
float: left;
width: 120px;
height: 31px;
margin: 16px 24px 16px 0;
background: rgba(255, 255, 255, 0.3);
}
.ant-row-rtl #components-layout-demo-top-side-2 .logo {
float: right;
margin: 16px 0 16px 24px;
}
.site-layout-background {
background: #fff;
}
</style>
<script>
import TheHeader from "@/components/the-header";
import TheFooter from "@/components/the-footer";
export default {
components: {
TheHeader,
TheFooter
}
}
</script>
5、移除Helloword组件及相关代码
home修改如下:
html
<template>
<a-layout>
<a-layout-sider width="200" style="background: #fff">
<a-menu
mode="inline"
v-model:selectedKeys="selectedKeys2"
v-model:openKeys="openKeys"
:style="{ height: '100%', borderRight: 0 }"
>
<a-sub-menu key="sub1">
<template #title>
<span>
<user-outlined />
subnav 1
</span>
</template>
<a-menu-item key="1">option1</a-menu-item>
<a-menu-item key="2">option2</a-menu-item>
<a-menu-item key="3">option3</a-menu-item>
<a-menu-item key="4">option4</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<template #title>
<span>
<laptop-outlined />
subnav 2
</span>
</template>
<a-menu-item key="5">option5</a-menu-item>
<a-menu-item key="6">option6</a-menu-item>
<a-menu-item key="7">option7</a-menu-item>
<a-menu-item key="8">option8</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub3">
<template #title>
<span>
<notification-outlined />
subnav 3
</span>
</template>
<a-menu-item key="9">option9</a-menu-item>
<a-menu-item key="10">option10</a-menu-item>
<a-menu-item key="11">option11</a-menu-item>
<a-menu-item key="12">option12</a-menu-item>
</a-sub-menu>
</a-menu>
</a-layout-sider>
<a-layout-content
:style="{ background: '#fff', padding: '24px', margin: 0, minHeight: '280px' }"
>
Content
</a-layout-content>
</a-layout>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
export default defineComponent({
name: 'Home',
});
</script>
6、重启服务查看
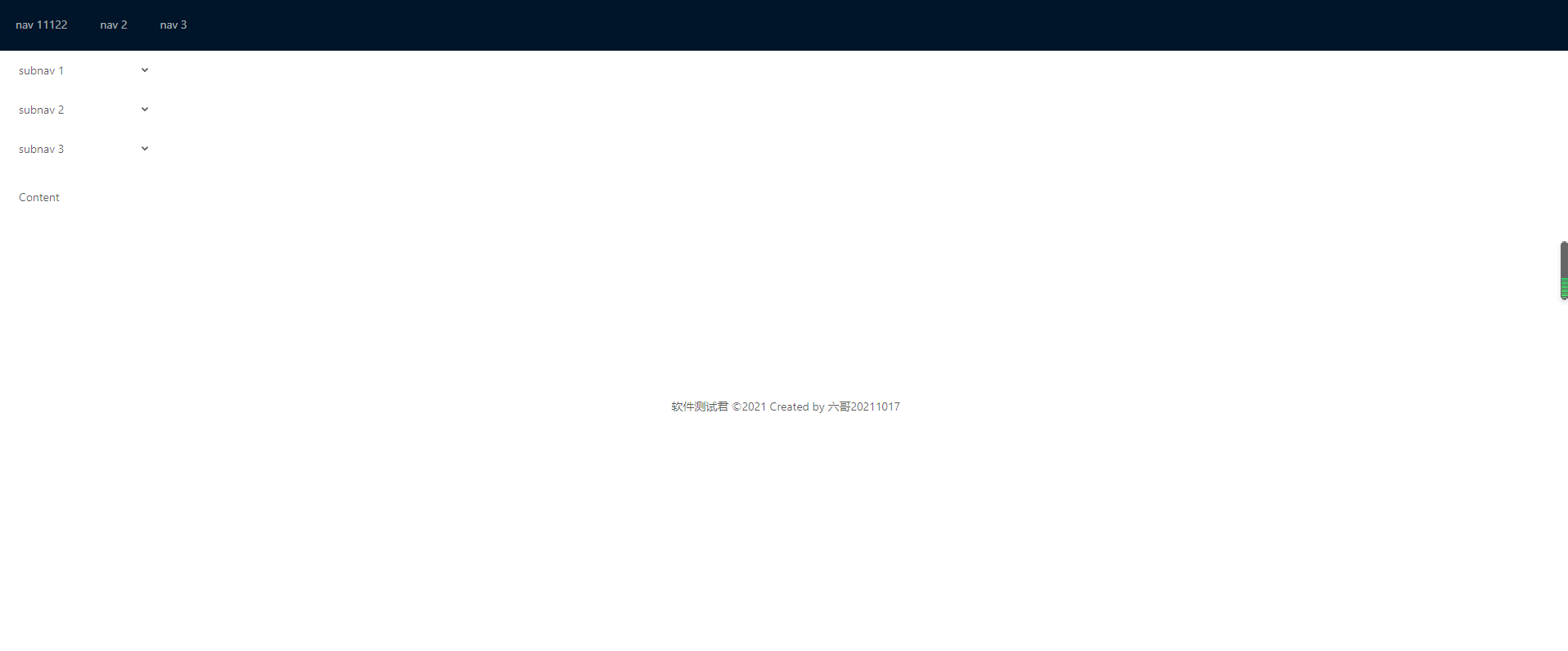
重新编译,再次访问页面结果如下:

三、最后
到此这篇关于Vue3(四) 组件的开发的文章就介绍到这了,更多相关Vue3 组件开发内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【原URL http://www.yidunidc.com/mggfzq.html 请说明出处】