iOS SwiftUI 颜色渐变填充效果的实现
SwiftUI 为我们提供了各种梯度选项,所有这些选项都可以通过多种方式使用。
Gradient 渐变器
A color gradient represented as an array of color stops, each having a parametric location value.
gradient是一组颜色的合集,每个颜色都忽略位置参数
LinearGradient 线性渐变器
线性渐变器拥有沿轴进行渐变函数,我们可以自定义设置颜色空间、起点和终点。
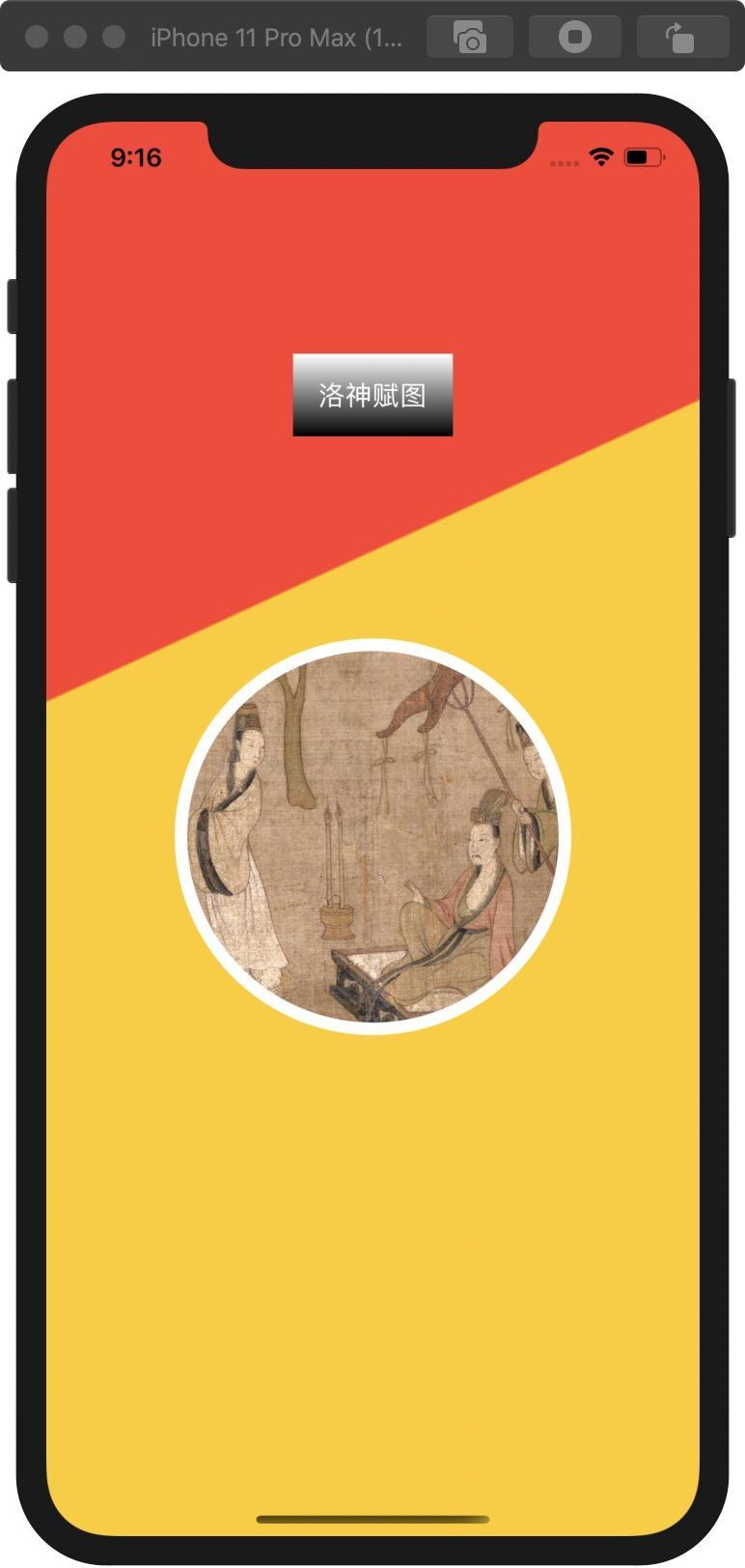
下面我们看看LinearGradient效果

import SwiftUI
struct LineView: View {
var gradient: Gradient {
let stops: [Gradient.Stop] = [
.init(color: .red, location: 0.5),
.init(color: .yellow, location: 0.5)
]
return Gradient(stops: stops)
}
var body: some View {
ZStack {
LinearGradient(gradient: gradient,
startPoint: .top,
endPoint: .trailing)
.edgesIgnoringSafeArea(.all)
Image("1")
.resizable()
.aspectRatio(contentMode: .fit)
.clipShape(Circle())
.overlay(Circle()
.stroke(lineWidth: 8)
.foregroundColor(.white))
.frame(width: 250)
Text("洛神赋图")
.padding()
.foregroundColor(.white)
.cornerRadius(8)
.background(LinearGradient(gradient: Gradient(colors: [.white, .black]), startPoint: .top, endPoint: .bottom))
.offset(y:-280)
}
}
}

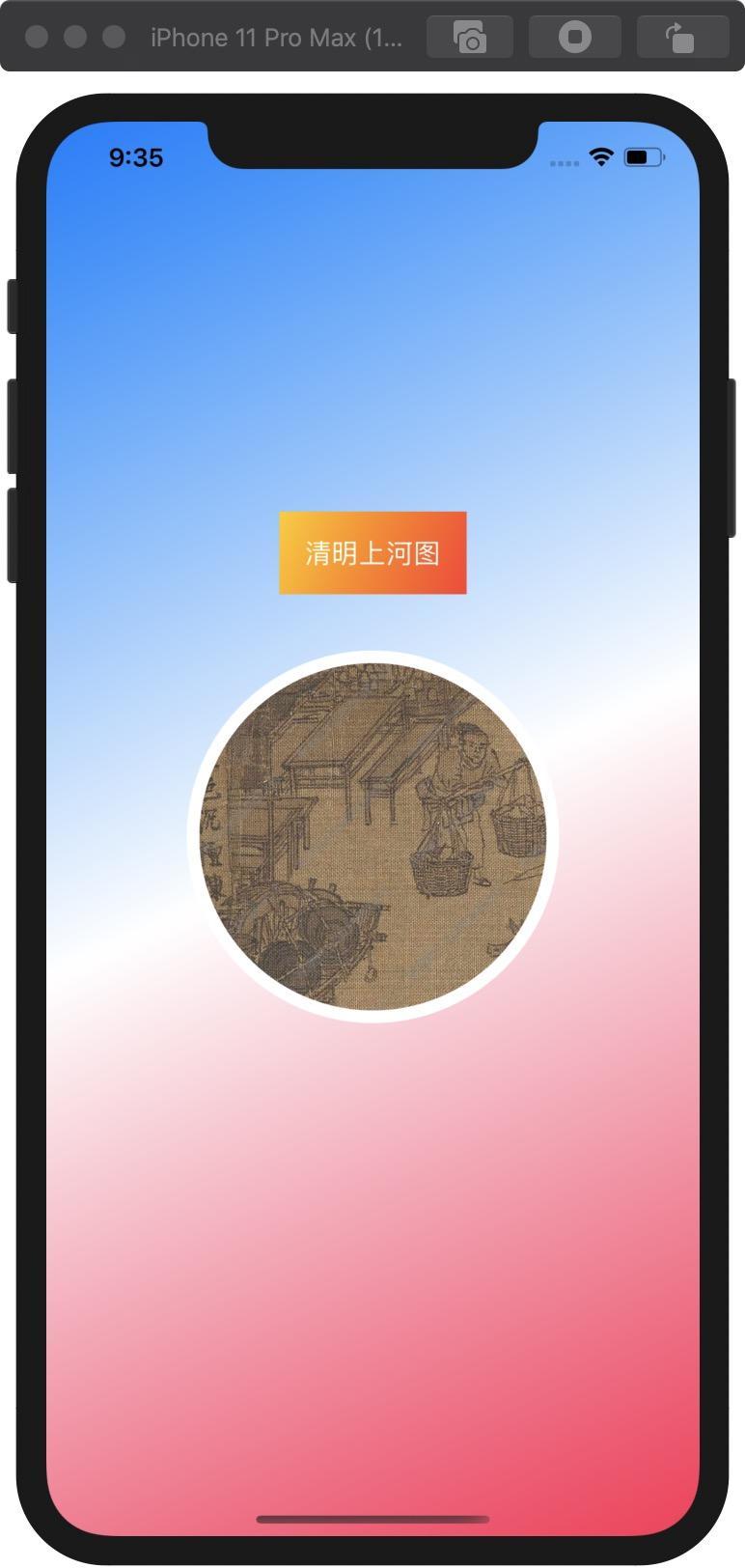
import SwiftUI
struct LineGradient3Color: View {
var body: some View {
ZStack {
LinearGradient(gradient:
Gradient(
colors: [.blue, .white, .pink]),
startPoint: .topLeading,
endPoint: .bottomTrailing)
.edgesIgnoringSafeArea(.all)
Image("2")
.resizable()
.aspectRatio(contentMode: .fit)
.clipShape(Circle())
.overlay(Circle()
.stroke(lineWidth: 8)
.foregroundColor(.white))
.frame(width: 250)
Text("清明上河图")
.padding()
.foregroundColor(.white)
.cornerRadius(8)
.background(LinearGradient(gradient: Gradient(
colors: [.yellow, .red]),
startPoint: .topLeading,
endPoint: .bottomTrailing))
.offset(y:-180)
}
}
}
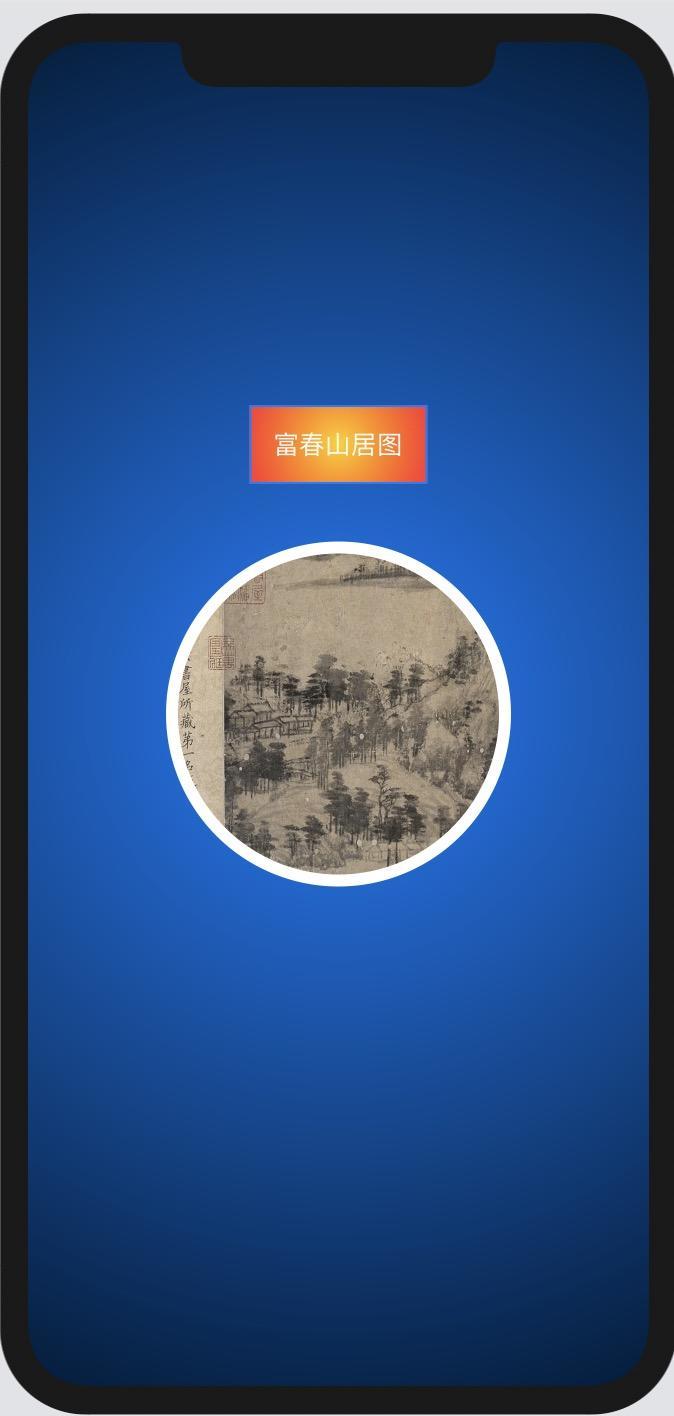
Radial Gradient 径向渐变
在径向渐变中,我们必须指定起始半径点,端半径点与中心点,从径向渐变开变.

import SwiftUI
struct RadialView: View {
var body: some View {
ZStack {
RadialGradient(gradient: Gradient(
colors: [.blue, .black]),
center: .center,
startRadius: 2,
endRadius: 650)
.edgesIgnoringSafeArea(.all)
Image("3")
.resizable()
.aspectRatio(contentMode: .fit)
.clipShape(Circle())
.overlay(Circle()
.stroke(lineWidth: 8)
.foregroundColor(.white))
.frame(width: 250)
Text("富春山居图")
.padding()
.foregroundColor(.white)
.cornerRadius(8)
.background(
RadialGradient(gradient: Gradient(
colors: [.yellow, .red]),
center: .center,
startRadius: 2,
endRadius: 60))
.offset(y:-180)
}
}
}
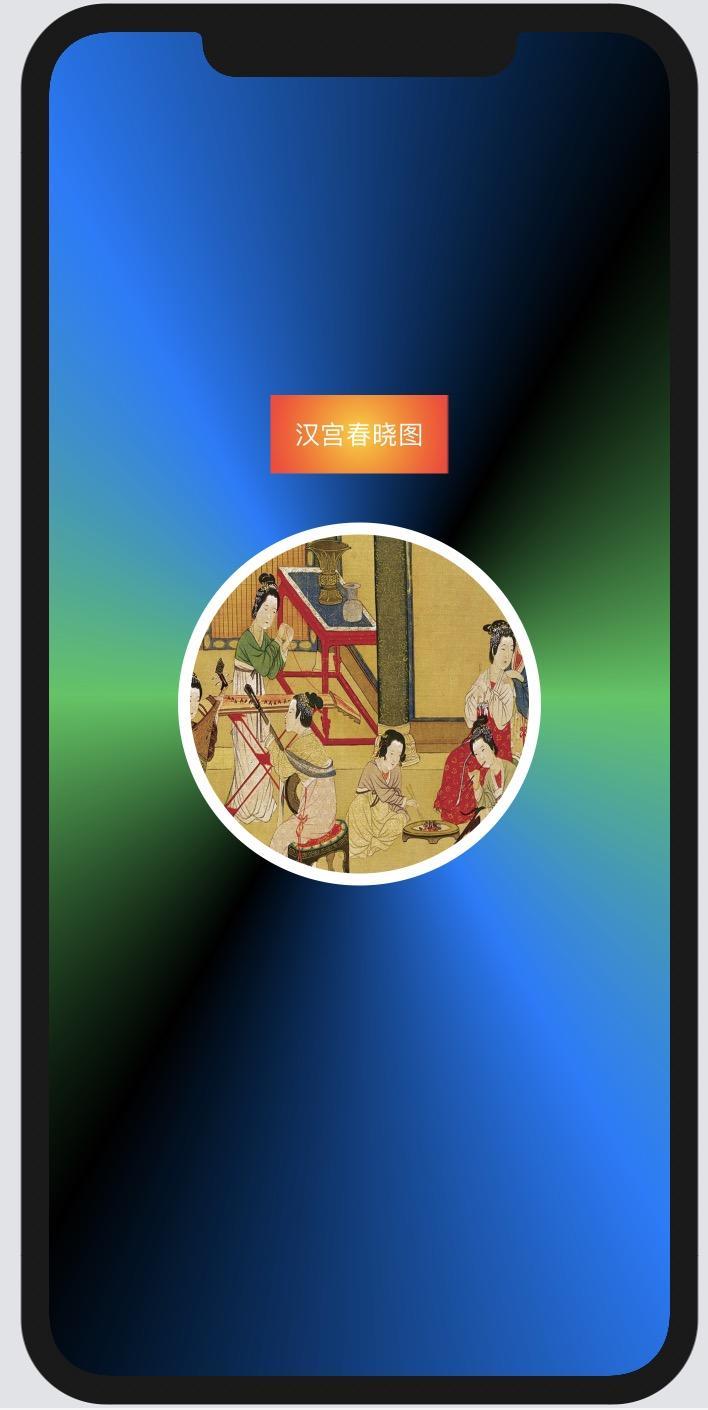
Angular Gradient
在角渐变中,我们只需要通过中心点。

import SwiftUI
struct AngularView: View {
var body: some View {
ZStack {
AngularGradient(gradient: Gradient(
colors: [.green, .blue, .black, .green, .blue, .black, .green]),
center: .center)
.edgesIgnoringSafeArea(.all)
Image("4")
.resizable()
.aspectRatio(contentMode: .fit)
.clipShape(Circle())
.overlay(Circle()
.stroke(lineWidth: 8)
.foregroundColor(.white))
.frame(width: 250)
Text("汉宫春晓图")
.padding()
.foregroundColor(.white)
.cornerRadius(8)
.background(
RadialGradient(gradient: Gradient(
colors: [.yellow, .red]),
center: .center,
startRadius: 2,
endRadius: 60))
.offset(y:-180)
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【文章出处:国内服务器】