JavaScript高级程序设计之变量与作用域
目录
- 1、原始值与引用值
- 2、instanceof
- 3、作用域
1、原始值与引用值
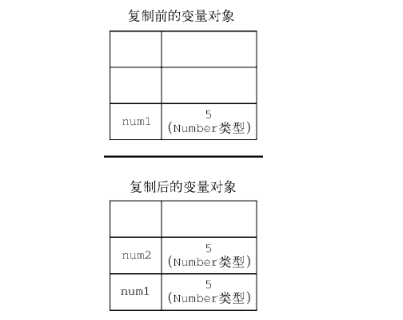
6种简单数据类型的值都是原始值, 原始值通过变量赋值给另一个变量时,会复制一个出一个新的值,两者相互独立。
let num1 = 5 let num2 = num1

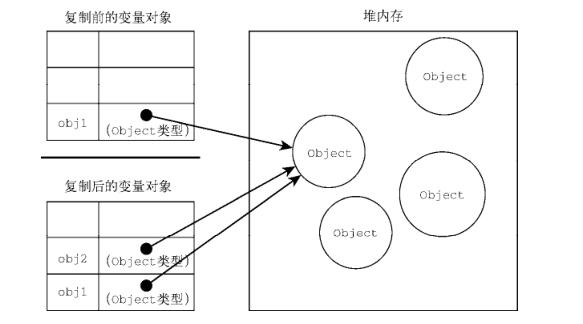
引用值通过变量赋值给另一个变量时,也会复制一个值,这个值其实是一个指针(引用),该指针指向的还是同一个对象。
let obj1 = new Object() let obj2 = obj1

既然是指向同一个引用对象,那么给obj1添加属性,也会作用到obj2身上去。
obj1.name = "zhangsan" console.log(obj2.name) // zhangsan
函数在传参的过程中,只有一种情况就是按照值传递,这跟变量的赋值是一个样。只不过,对于引用值,传递的值是指针,但指针指向的还是同一个对象。
2、instanceof
typeof 一般适合用来判断原始值,对于引用值并不使用,因为 null 和 其它对象返回的都是 object,具体是什么类型的对象并不知道。 而判断引用值具体是什么类型对象最好的方法就是用 instanceof 表达式。
console.log(1 instanceof Object) //false
let obj = new Object();
console.log(obj instanceof Object) //true
console.log(null instanceof Object) //false
function fun(){
//
}
console.log(fun instanceof Object) //true
console.log(fun instanceof Function) //true
console.log([] instanceof Object) //true
console.log([] instanceof Array) //true
3、作用域
变量的作用范围称为作用域或者执行上下文,变量脱离了该作用域不再可见,所有系统查找一个变量时是有一个作用域链的。先从引用该变量最近的块作用域找,没找到继续往外局部作用域找,再没找到就在全局作用域中查找。如果还没找到就会报错 ReferenceError: xxx is not defined。
到此这篇关于JavaScript高级程序设计之变量与作用域的文章就介绍到这了,更多相关JavaScript变量与作用域内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【源文URL、http://www.yidunidc.com/hk.html 转载请保留出处】