Vue开发项目中如何使用Font Awesome 5
目录
- 安装依赖
- 配置
- 使用
- 1. 进入图标搜索页
- 2. 输入想使用的图标的英文,例如用户的英文是 user
- 3. 过滤收费图标
- 4.点击图标查看
- 5. 查看结果
- 总结
Font Awesome 官网:https://fontawesome.com/
前端小伙伴们都知道Font Awesome图标库,它具有丰富的常用图标,笔者开发时也经常使用,省却了自己到处找图标的困扰,当然阿里的iconfont也不错,不过它比较杂乱,找的图标有时候不是配套的,尺寸和比例上有些偏差,即使你只使用某一个图标库的图标难免也会有收录不全的情况(这是笔者的使用体验,绝对没有贬低iconfont的意思,勿喷),Font Awesome通过几年的发展已经收录了互联网最常用的图标,绝对能满足大多数人的开发需求(有美工还用自己动手?!!)当然,看标题就知道Font Awesome已经进入5时代,使用方法上也和4以前的版本有所不同,而且还增加了收费版。。。当然免费版已经足够大家使用啦!下面笔者就给大伙儿讲讲如何在自己的vue开发项目中使用Font Awesome 5
安装依赖
1. 安装基础依赖
$ npm i --save @fortawesome/fontawesome $ npm i --save @fortawesome/vue-fontawesome
2. 安装样式依赖
$ npm i --save @fortawesome/fontawesome-free-solid $ npm i --save @fortawesome/fontawesome-free-regular $ npm i --save @fortawesome/fontawesome-free-brands
注意:
- 免费版支持三种样式:solid、regular和brands,后面在使用图标时根据样式的不同也会有不同的前缀
- 如果下载依赖失败,试试cnpm,不赘述了!
配置
进入main.js文件配置Font Awesome,配置方式比起4以前多了一些代码
import fontawesome from '@fortawesome/fontawesome'
import FontAwesomeIcon from '@fortawesome/vue-fontawesome'
import solid from '@fortawesome/fontawesome-free-solid'
import regular from '@fortawesome/fontawesome-free-regular'
import brands from '@fortawesome/fontawesome-free-brands'
fontawesome.library.add(solid)
fontawesome.library.add(regular)
fontawesome.library.add(brands)
Vue.component('font-awesome-icon', FontAwesomeIcon)
使用
ok,配置完成之后你就可以随心所欲的在你的项目上使用Font Awesome了,使用方法如下:
例如,我们想使用 “用户” 这个图标:
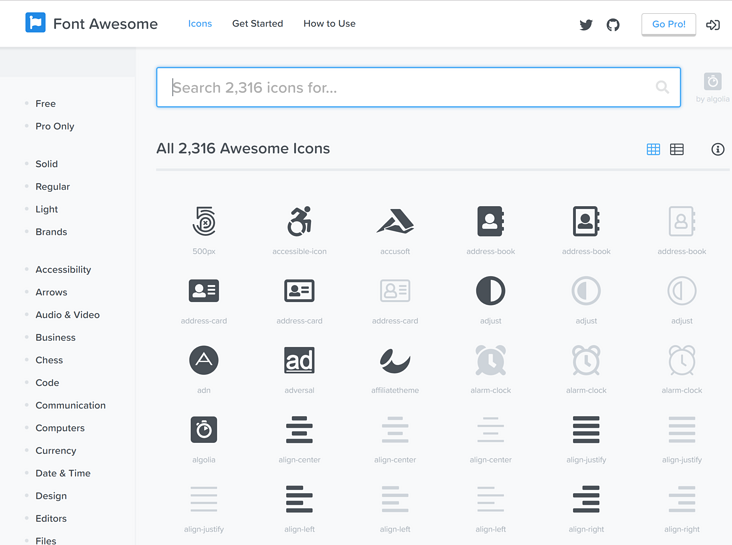
1. 进入图标搜索页
搜索地址: https://fontawesome.com/icons...

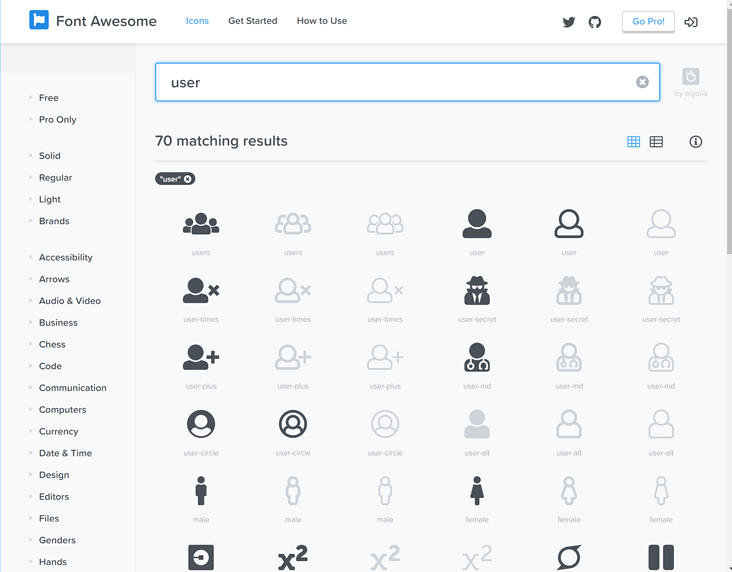
2. 输入想使用的图标的英文,例如用户的英文是 user

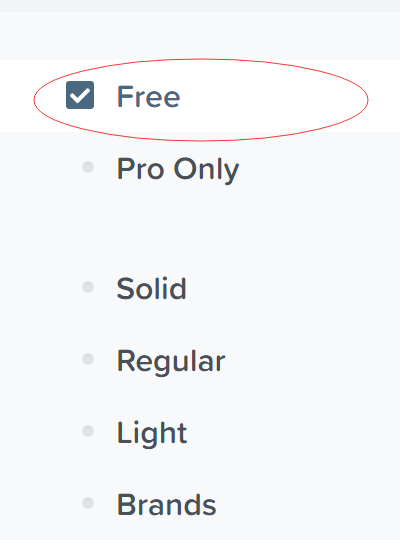
3. 过滤收费图标
搜索结果有些是灰色的表示是收费版的,我们可以在左边点击筛选项Free来过滤掉收费版

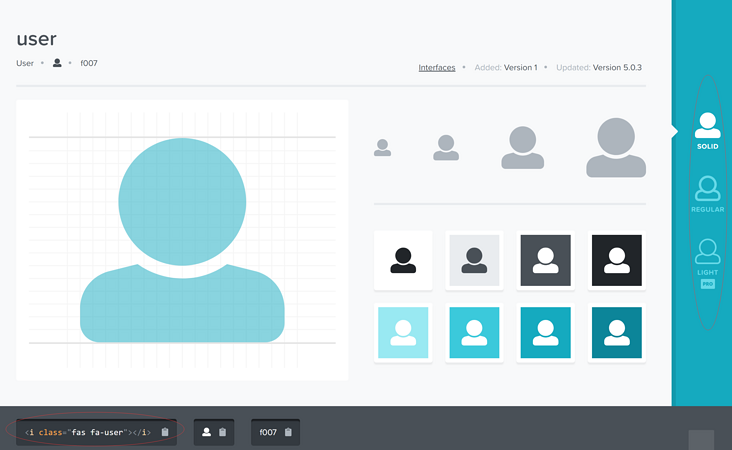
4.点击图标查看
选择一个自己满意的图标点进去查看内容

右边是选取哪种样式,这里可以看到这个图标支持solid和regular和light(收费样式),然后下面就是我们熟悉的使用代码了,不过在Vue里不能这样直接使用了,要改为以下的写法:
<font-awesome-icon :icon="['fas','user]"/>
往icon属性里传入一个数组,第一个参数是样式,第二个就是图标名,看起来好像节省了写 “fa-” 这几个字符,但是结构感觉比以前复杂(⊙o⊙)…
5. 查看结果
OK,是时候查看我们辛苦工作的结果了,打开浏览器查看图标效果,引入成功!

总结
Font Awesome 5比之前的版本在图标优化上绝对是完美级别的,而且图标库内容也丰富了很多,不过在配置上相对以前要繁琐,需要花一点时间, 总体来说是一个很棒的图标库,如果觉得有用的小伙伴儿麻烦点个赞哦!
到此这篇关于Vue开发项目中如何使用Font Awesome 5的文章就介绍到这了,更多相关Vue使用Font Awesome5内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【文章出处:http://www.1234xp.com/tbm.html转载请保留出处】