基于vue+openlayer实现地图聚合和撒点效果
目录
- 前言:
- 实现效果:
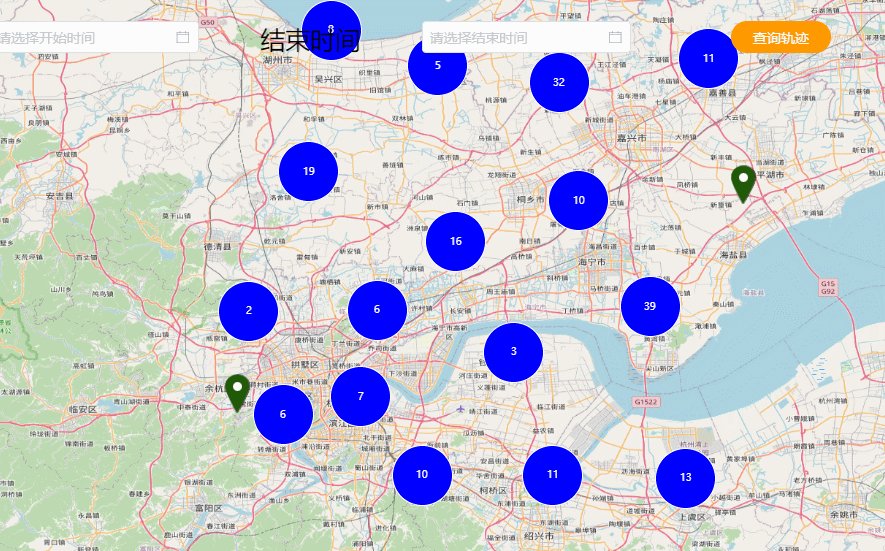
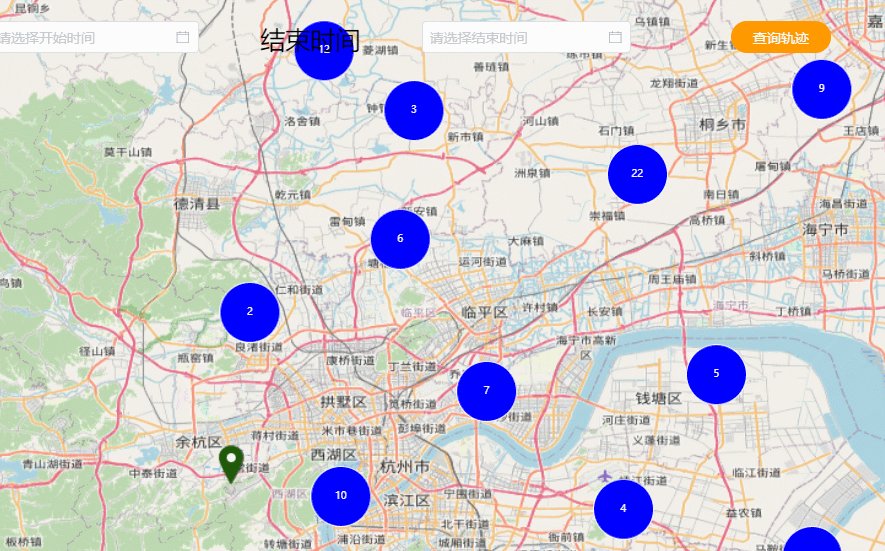
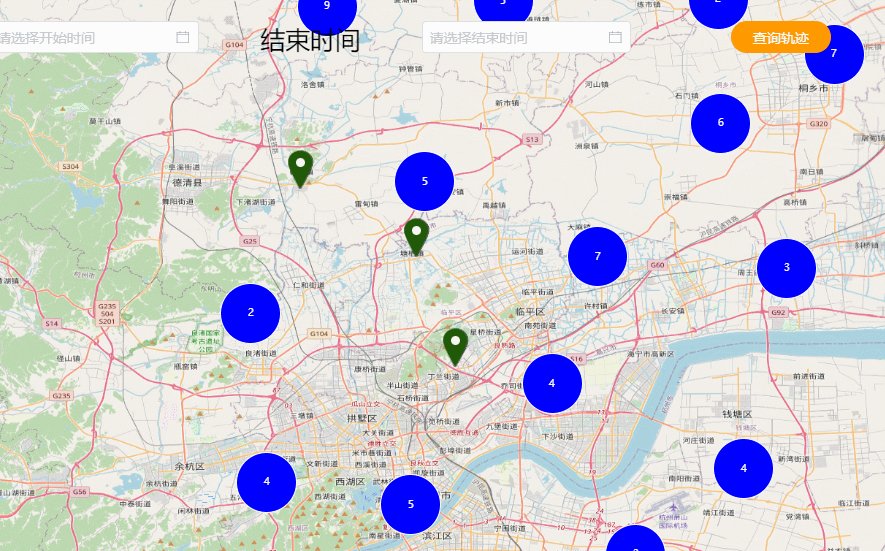
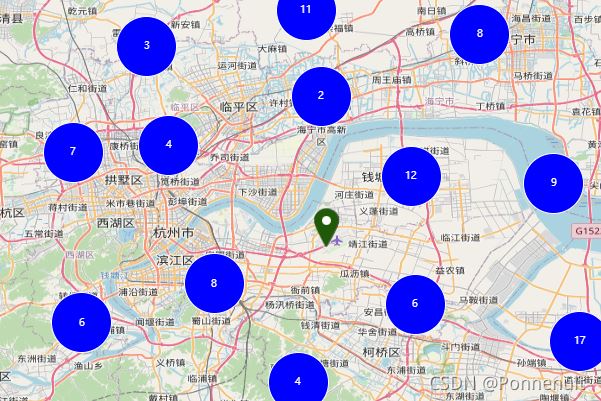
- 1、聚合效果:
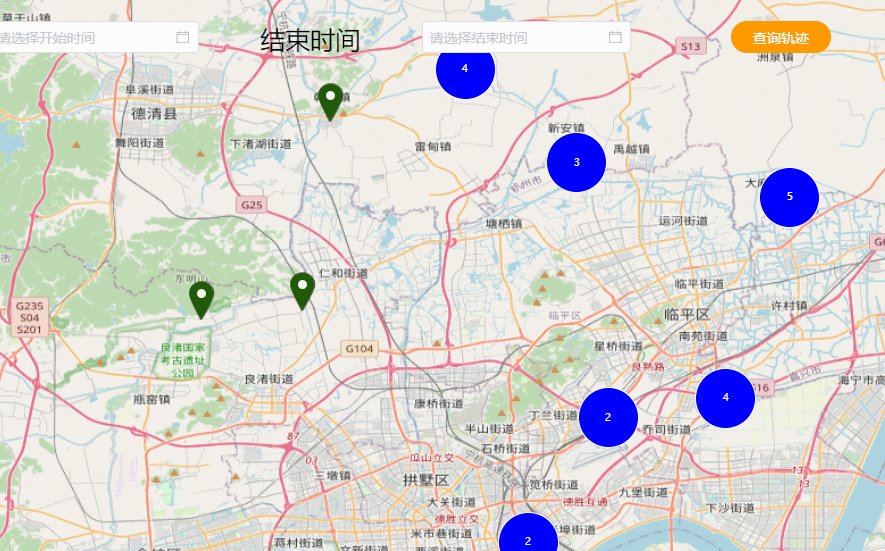
- 2、撒点效果:
- 具体实现步骤:
- 1、项目中引入openlayer
- 2、配置(按需引入)
- 3、实现地图展示
- 4、撒点功能
- 5、聚合效果
前言:
openlayer是目前我们gis常用的一款开源的,并且反馈都特别好的软件了,像之前的ol3, 风靡一时,地图实现也很简单,很实用,目前vue中使用地图也是非常多的,那么如果在vue中引入openlayer并且实现地图撒点效果,甚至是更深层的地图聚合效果呢,本文来分享下vue中地图的实现。目前openlayer的 5 系列,6.5 都是通用的,经测试可用。
实现效果:
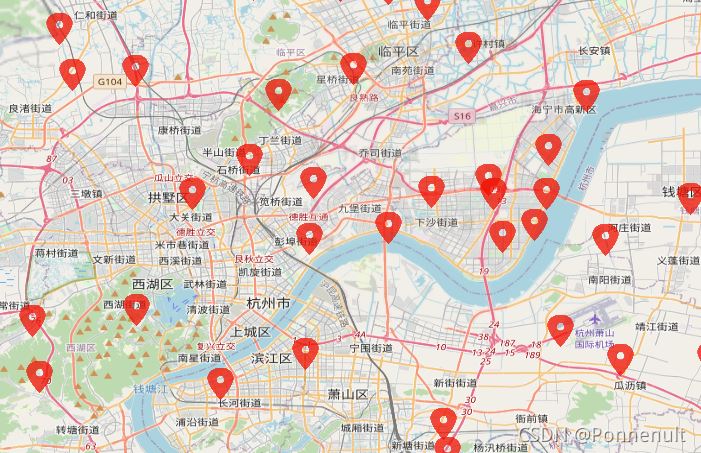
1、聚合效果:

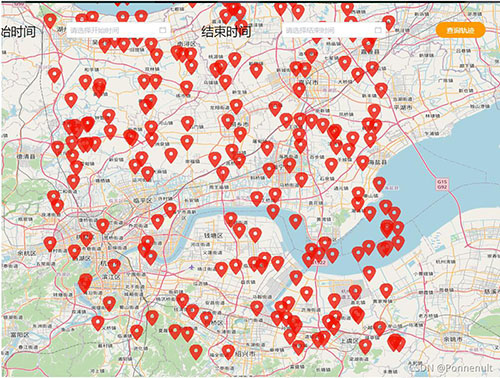
2、撒点效果:

具体实现步骤:
1、项目中引入openlayer
cnpm i ol --save
2、配置(按需引入)
(1)新建一个vue文件
(2)template
<div id="map"></div>
(3)js部分
引入相关配置文件,这是我的所有引入,你可以根据你的情况删一删
import "ol/ol.css";
import View from "ol/View";
import Map from "ol/Map";
import TileLayer from "ol/layer/Tile";
import Overlay from "ol/Overlay";
import XYZ from "ol/source/XYZ";
import { Vector as SourceVec ,Cluster } from "ol/source";
import { Feature } from "ol";
import { Vector as LayerVec , Vector as VectorLayer } from "ol/layer";
import { Point, LineString } from "ol/geom";
import {
Style,
Icon,
Fill,
Stroke,
Text,
Circle as CircleStyle,
} from "ol/style";
import { OSM, TileArcGISRest } from "ol/source";
3、实现地图展示


mounted:
mounted() {
this.initMap();
},
methods:我这里提供了两种地图的模板,都是在线的,内网的话换成你自己的地址
initMap(){
//渲染地图
var layers = [
//深蓝色背景
new TileLayer({
source: new XYZ({
url:
"https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}",
}),
}),
//初始化背景
// new TileLayer({
// source: new OSM(),
// }),
];
this.map = new Map({
layers: layers,
target: "map",
view: new View({
projection: 'EPSG:4326',
center: [120, 30],
zoom: 10,
minZoom: 5,
maxZoom: 14
}),
});
//点击提示当前的坐标
this.map.on(
"click",
function (evt) {
alert(evt.coordinate[0] + ";" + evt.coordinate[1]);
},
map
);
}
4、撒点功能

mounted:
mounted() {
this.initMap();
},
methods:
initMap(){
//渲染地图
var layers = [
//深蓝色背景
// new TileLayer({
// source: new XYZ({
// url:
// "https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}",
// }),
// }),
//初始化背景
new TileLayer({
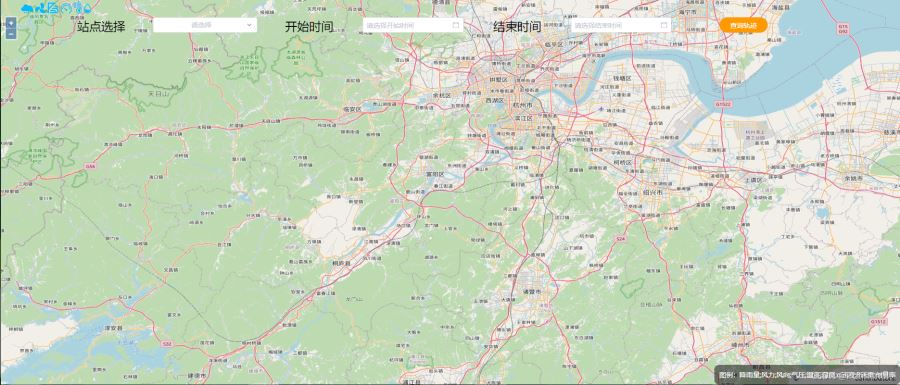
source: new OSM(),
}),
];
this.map = new Map({
layers: layers,
target: "map",
view: new View({
projection: 'EPSG:4326',
center: [120, 30],
zoom: 10,
minZoom: 5,
maxZoom: 14
}),
});
//点击提示当前的坐标
this.map.on(
"click",
function (evt) {
alert(evt.coordinate[0] + ";" + evt.coordinate[1]);
},
map
);
//我这里是写的固定数据点,所以可以直接渲染完地址直接调用
this.addMarker()
},
addMarker(){
//创建画板
let sourceArr = new SourceVec({});
//定义随机数据,这里随机了200个
for (var i = 1; i <= 200; i++) {
//点的坐标信息
let coordinates = [120.00 + Math.random(), 30.00 + Math.random()];
let feature = new Feature(new Point(coordinates));
let markerStyle = new Style({
image: new Icon({
opacity: 0.75,
src: this.fixedStationImg1,
}),
})
feature.setStyle(markerStyle)
sourceArr.addFeature(feature);
}
//LayerVec /VectorLayer 这两种都可以
var layer = new VectorLayer({
source: sourceArr,
})
//地图添加画板
this.map.addLayer(
layer
);
}
5、聚合效果

mounted:
mounted() {
this.initMap();
},
methods:
initMap(){
//渲染地图
var layers = [
//深蓝色背景
// new TileLayer({
// source: new XYZ({
// url:
// "https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}",
// }),
// }),
//初始化背景
new TileLayer({
source: new OSM(),
}),
];
this.map = new Map({
layers: layers,
target: "map",
view: new View({
projection: 'EPSG:4326',
center: [120, 30],
zoom: 10,
minZoom: 5,
maxZoom: 14
}),
});
//点击提示当前的坐标
this.map.on(
"click",
function (evt) {
alert(evt.coordinate[0] + ";" + evt.coordinate[1]);
},
map
);
//我这里是写的固定数据点,所以可以直接渲染完地址直接调用
this.addMarker()
},
addMarker(){
//创建画板
let sourceArr = new SourceVec({});
//定义随机数据,这里随机了200个
for (var i = 1; i <= 200; i++) {
//点的坐标信息
let coordinates = [120.00 + Math.random(), 30.00 + Math.random()];
let feature = new Feature(new Point(coordinates));
let markerStyle = new Style({
image: new Icon({
opacity: 0.75,
src: this.fixedStationImg1,
}),
})
feature.setStyle(markerStyle)
sourceArr.addFeature(feature);
}
//添加进map层-聚合点-LayerVec /VectorLayer 这两种都可以
var layer = new LayerVec({
source: this.ClusterSource,
style: function (feature, resolution) {
var size = feature.get('features').length;
//如果是聚合数为1也就是最底层的则是定位图标
if (size == 1) {
return new Style({
image: new Icon({
anchor: [0.5, 1],
src: require("../../assets/Img/marker_yes.png"),
})
})
}else {
//这里设置聚合部分的样式
return new Style({
image: new CircleStyle({
radius: 30,
stroke: new Stroke({
color: 'white'
}),
fill: new Fill({
color: 'blue'
})
}),
text: new Text({
text: size.toString(),
fill: new Fill({
color: 'white'
})
})
})
}
}
})
//地图添加画板
this.香港站群服务器http://www.558idc.com/hkzq.htmlmap.addLayer(
layer
);
}
参考文献:
js中使用openlayer: https://blog.csdn.net/HerryDong/article/details/110951955
到此这篇关于vue+openlayer实现地图聚合效果和撒点效果的文章就介绍到这了,更多相关vue openlayer地图聚合内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
