vue多页面配置详情
目录
- 1、多页面的区别
- 2、SPA 与 MPA
- 3、Vue Cli 脚手架配置
1、多页面的区别
单页应用这个概念,是随着前几年 AngularJS、React、Ember 等这些框架的出现而出现的。在前面的前言内容里,我们在页面渲染中讲了页面的局部刷新,而单页应用则是使用了页面的局部刷新的能力,在切换页面的时候刷新页面内容,从而获取更好的体验。
2、SPA 与 MPA
单页应用(SinglePage Web Application,简称 SPA)和多页应用(MultiPage Application,简称 MPA)的区别如下:
3、Vue Cli 脚手架配置
第一步:
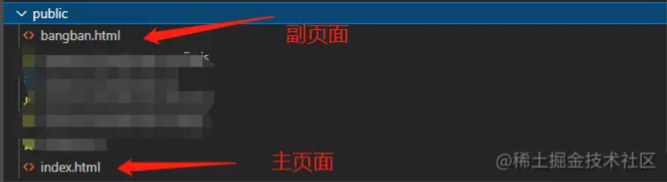
我们在public 文件下建一个主页面 建一个副页面,目录结构如下

第二步:
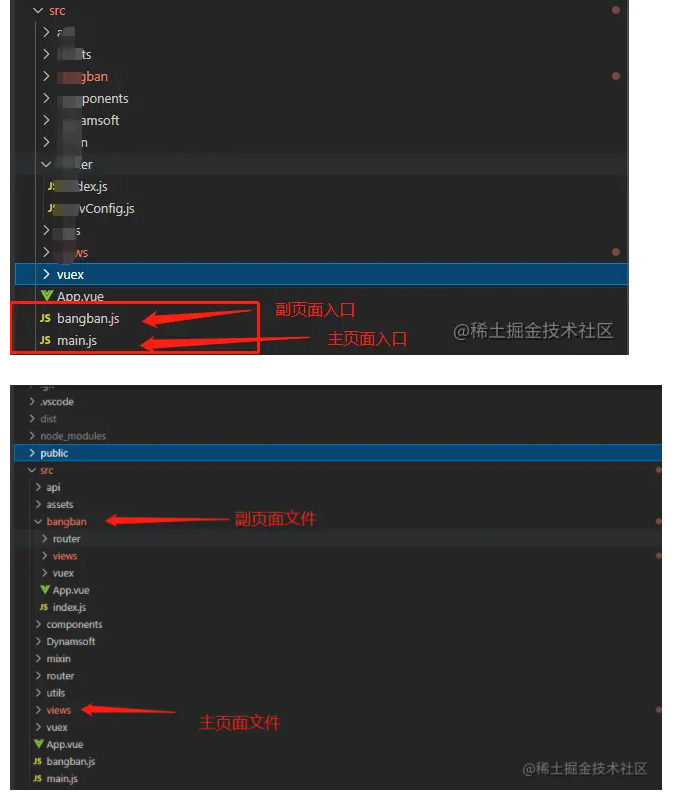
有了主页面和副页面就要有对应的主页面的入口文件和副页面的入口文件,目录结构如下

第三步:
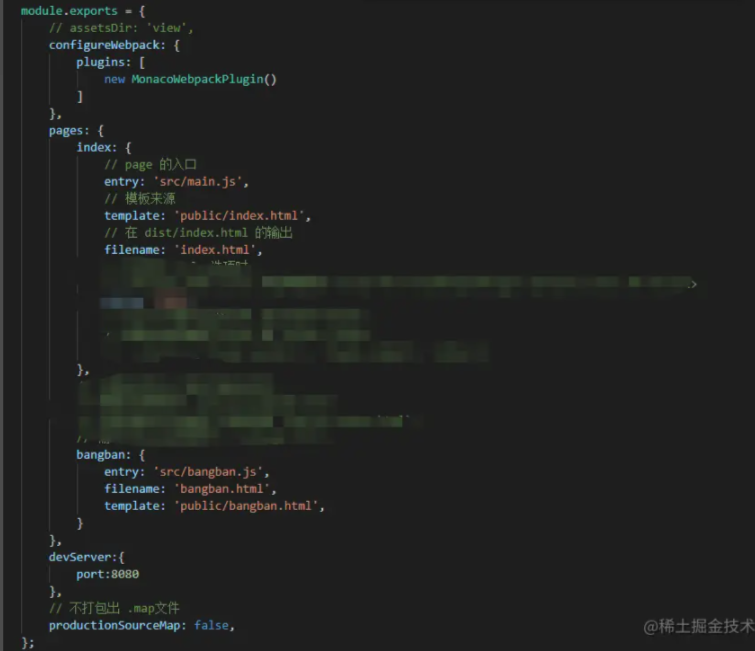
vue.config.js中配置pages,可以理解为多页面的配置映射。
pages: {
index: {
entry: 'src/main.js',
template: 'public/index.html',
filename: 'index.html',
},
bangban: {
entry: 'src/banban.js',
template: 'bangban.html',
filename: 'public/bangban.html'
}
}

到此这篇关于vue多页面配置详情的文章就介绍到这了,更多相关vue多页面配置内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【文章来自:http://www.yidunidc.com/gfcdn.html 欢迎留下您的宝贵建议】