如何在iOS上使用MVVM进行路由详解
前言
我已经在几个项目中使用MVVM了一段时间,我真的很喜欢它的简单性。特别是,如果你像许多人一样从MVC迁移,你只需要在你的架构中增加一层ViewModel。如果您发现太多层级造成的复杂,这确实使事情变得更容易。
这是一个良好的开端,但这种简单并不总是好的。在MVVM中,您将业务逻辑移出视图控制器(VC),然后意识到它仍然很胖。视图模型(VM)现在具有业务逻辑,但是展示数据(格式化)或路由如何?他们仍然被困在VC中,我们需要将它们移出。
#示例流程
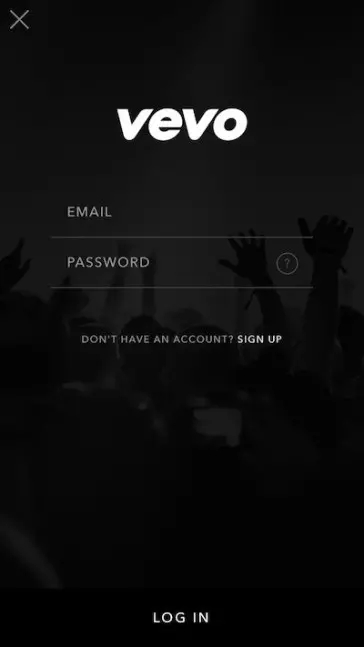
假设我们正在实现登陆页面,如下所示。

##路由列表:
- Login > 主页面
- Sign Up > 注册页面
- Forgot Password(?) > 忘记密码页面
这看起来像是一个简单的页面,可以使用带有3个segues的故事板来实现。但请相信我,事实并非如此。例如,您通常会在登录时打开主屏幕。但在这种情况下,用户的密码可能已过期,您需要实施重定向到更改密码屏幕。所以登录路线变成:
- Login > 主页面 或者 更改密码页面
这是故事板路由失败的地方。它无法处理这种动态情况。所以你通常做的是让VC处理它:
func loginButtonTapped() {
// Start network request...
// Upon response:
if viewModel.shouldChangePassword {
performSegue(id: "ChangePasswordScreen", sender: nil)
} else {
performSegue(id: "HomeScreen", sender: nil)
}
}
这是路由逻辑,它不应该在VC中。如果您想要轻型VC,请在编写if语句之前三思而后行。他们是决定代码,他们不属于那里。根据我的理解,VC应该只有视图相关和粘合代码。从来没有决定代码。
让我们定义一个路由器协议,并从VC中取出这些if语句。我们会需要:
- 路由ID:像segue ID一样的一个字符串
- 上下文:当前视图控制器是从哪里跳过来的
- 可选的参数:过渡所需的临时数据。 (tableview点击了哪一行等等)
protocol Router {
func route(
to routeID: String,
from context: UIViewController,
parameters: Any?
)
}
VC应该只定义路由名称,而不关心该路由的位置。这将是路由器的工作。
class LoginViewController: UIViewController {
enum Route: String {
case login
case signUp
case forgotPassword
}
var viewModel: LoginViewModel!
var router: Router!
...
func loginButtonTapped() {
router.route(to: Route.login.rawValue, from: self)
}
func signUpTapped() {
router.route(to: Route.signUp.rawValue, from: self)
}
func forgotPasswordTapped() {
router.route(to: Route.forgotPassword.rawValue, from: self)
}
}
如上所述,登录按钮可以进入主页面或更改密码页面。那么路由器如何选择正确的目的地呢?在这种情况下,您的路由器可能需要访问您的VM。这样,它可以直接读取业务决策并决定目的地。
请注意VC已经retain了VM和路由器。因此,路由器对VM应该是weak/unowned引用。
class LoginRouter: Router {
unowned var viewModel: LoginViewModel
init(viewModel: LoginViewModel) {
self.viewModel = viewModel
}
func route(
to routeID: String,
from context: UIViewController,
parameters: Any?)
{
guard let route = LoginVC.Route(rawValue: routeID) else {
return
}
switch route {
case .login:
if viewModel.shouldChangePassword {
// Push change-password-screen.
} else {
// Push home-screen.
}
case .signUp:
// Push sign-up-screen:
let vc = SignUpViewController()
let vm = SignUpViewModel()
vc.viewModel = vm
vc.router = SignUpRouter(viewModel: vm)
context.navigationController.push(vc, animated: true)
case . forgotPasswordScreen:
// Push forgot-password-screen.
}
}
}
总结
- 我们完全将路由代码移出VC。这有利于分离关注点。如果路由逻辑发生变化,您只需编辑路由器,而不是在VC中搜索push / present语句。
- 随着时间的推移,您将需要进行许多设计更改。因此,保持视图控制器轻量化是很重要的,因为它与视图紧密耦合的。在进行UI大修时,您不希望破坏路由逻辑。
- 你不能用这种方法来使用故事板segue。我不知道我是否伤了你的心,但你不能用segues实现这样的动态流程。故事板应该只对布局负责(同样,关注点分离)
示例代码:Movies (本地下载)
谢谢你的阅读!
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对海外IDC网的支持。
【文章出处:日本大带宽服务器http://www.558idc.com/jap.html 复制请保留原URL】