简单好用的iOS导航栏封装.runtime属性控制实例代码
前言
本文主要给大家介绍一个不错的导航栏控制工具,可以大大的简化代码,并保留系统特性,不用自定义导航栏,不用继承base。
下面话不多说了,来一起看看详细的介绍吧
UIViewController+YINNav
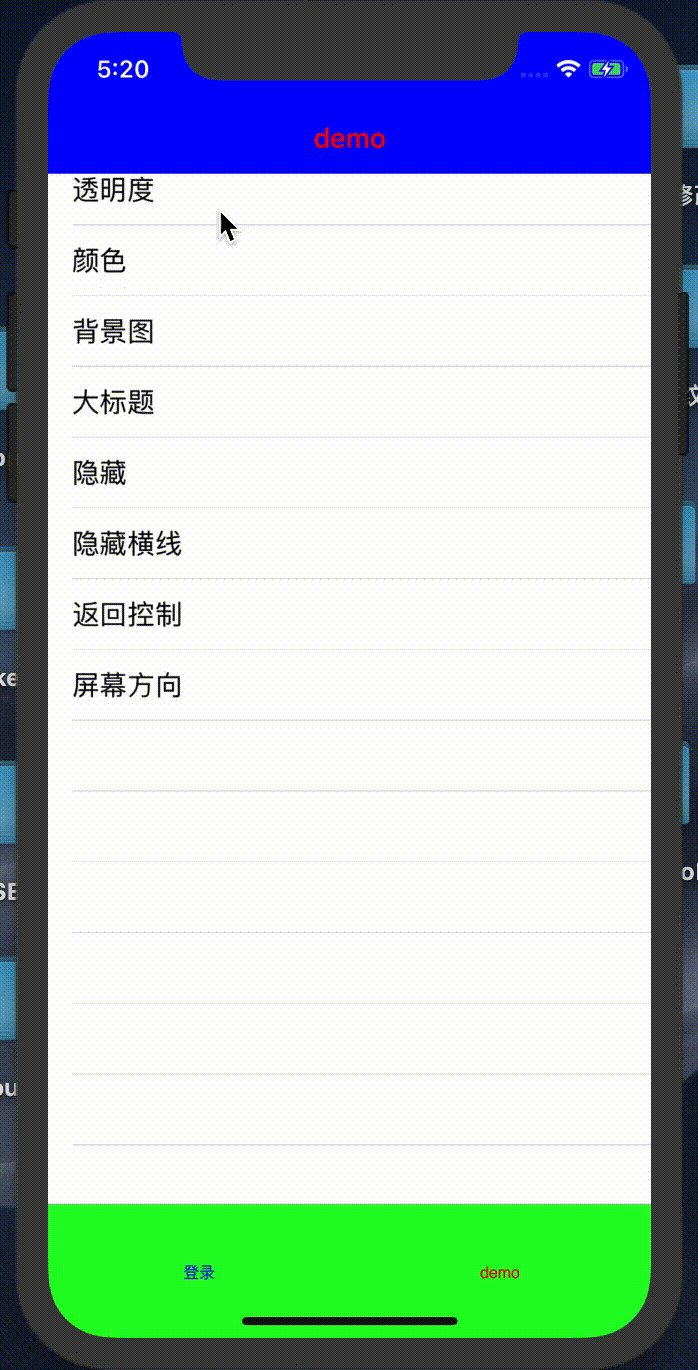
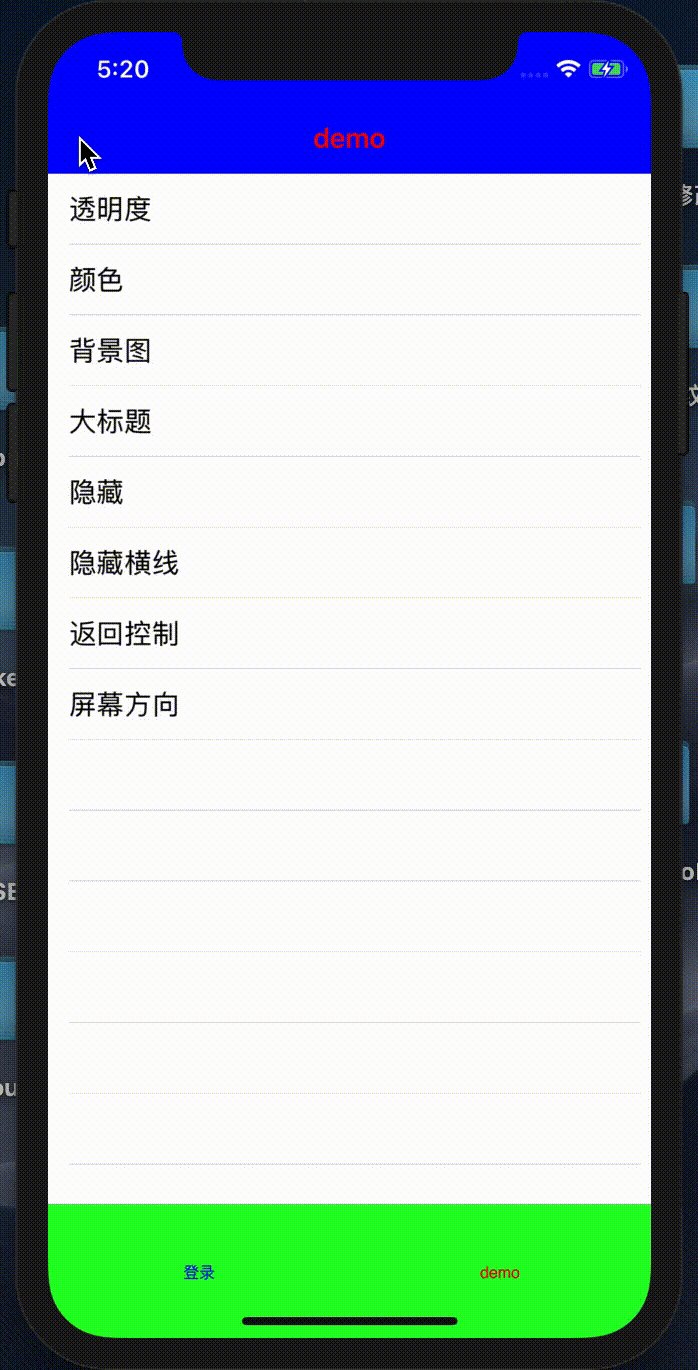
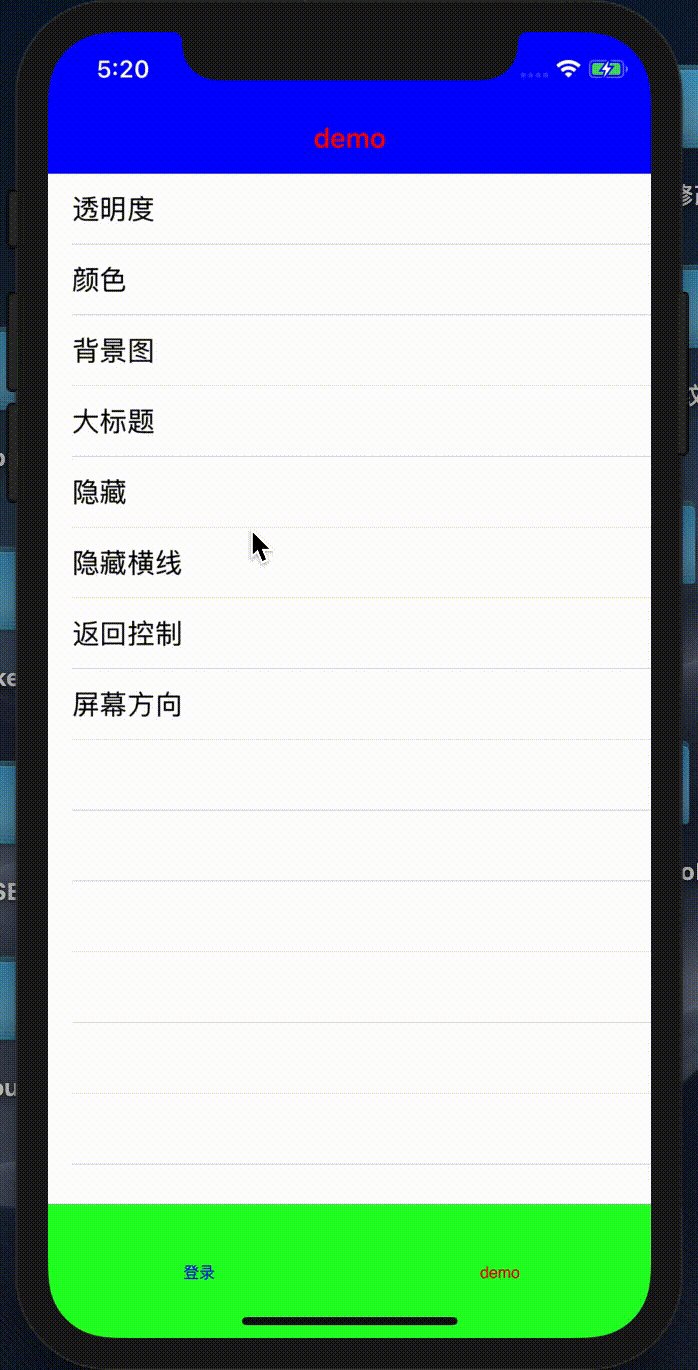
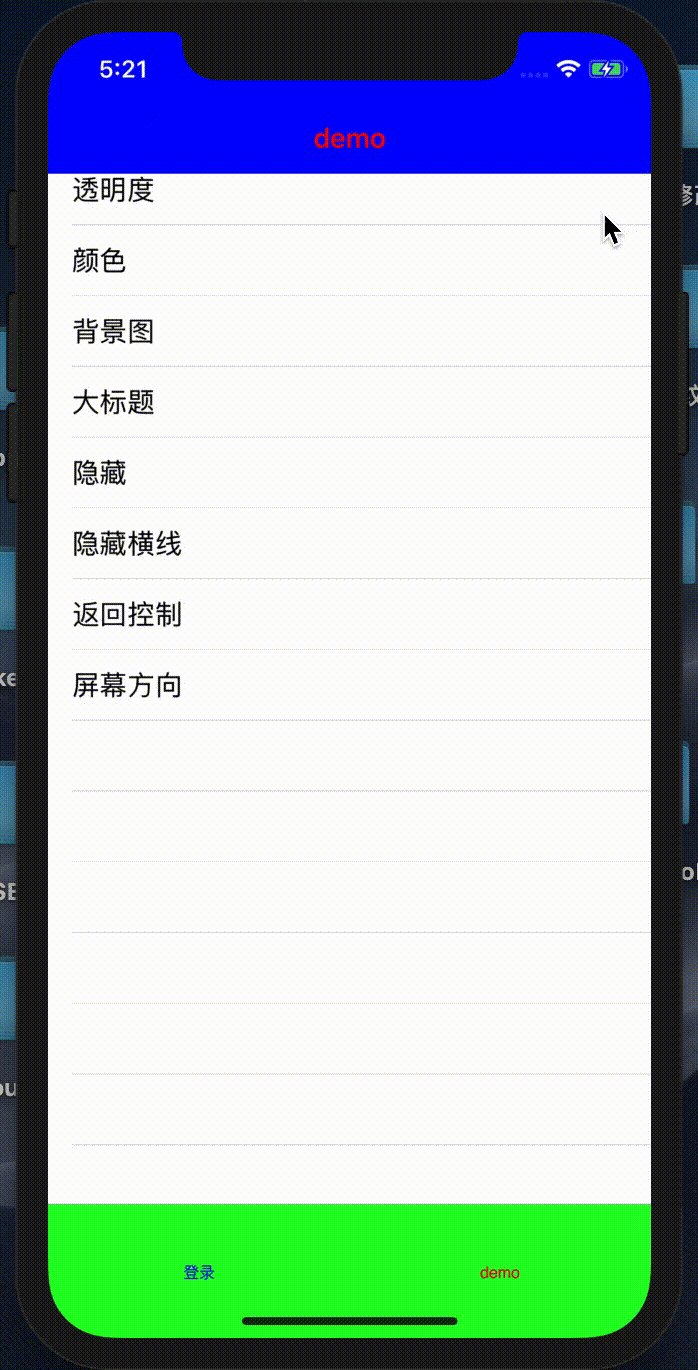
效果

@interface UIViewController (YINNav)
/**
控制屏幕方向
在appdelegate 实现
- (UIInterfaceOrientationMask)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window{
return [[[NSUserDefaults standardUserDefaults] objectForKey:@"orientation"] integerValue];
}
*/
@property(nonatomic,assign)UIInterfaceOrientationMask y_screenOrientation;
/**
上级控制器 可设置
手势返回和pop的时候生效
*/
@property (nonatomic) UIViewController *y_popController;
/**
是否启用大标题模式 仅支持iOS11 默认为NO 。
*/
@property(nonatomic,assign)BOOL y_largeTitleMode;
/**
隐藏nav横线
*/
@property(nonatomic,assign)BOOL y_navLineHidden;
/**
nav横线
*/
@property(nonatomic,strong)UIView *y_navLine;
/**
字体颜色 默认为[UIColor blackColor]
*/
@property (nonatomic , strong) UIColor *y_navBarTextColor;
/**
背景颜色 默认为[UIColor whiteColor]
*/
@property (nonatomic , strong) UIColor *y_navBarBgColor;
/**
背景图 如果设置了背景图 背景色无效
*/
@property (nonatomic , strong) UIImage *y_navBarBgImg;
/**
设置对应的y_navBarAlpha透明度
*/
@property (nonatomic , assign) CGFloat y_navBarAlpha;
/**
navagationbar是否隐藏 默认为不隐藏navagationbar
*/
@property (nonatomic , assign) BOOL y_navBarHidden;
@end
看下与系统方法的对比
在我们使用系统api开发时。常规的,如果只有其中几个页面导航栏样式不同,局部设置必须遵循一个原则:"进入页面时修改,离开页面时还原”。
比如我们进入一个页面,需要设置当前导航栏的背景色为灰色,使用如下方法:
//进入页面时设置颜色:灰色
- (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
[self.navigationController.navigationBar setBarTintColor:[UIColor grayColor]];
}
//离开页面时还原为全局设置:橙色
- (void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
[self.navigationController.navigationBar setBarTintColor:[UIColor orangeColor]];
}
使用UIViewController+YINNav的代码:
- (void)viewDidLoad {
[super viewDidLoad];
self.y_navBarBgColor = [UIColor orangeColor];
}
当页面返回时自动设置导航栏为即将显示的controller配置。
透明度渐变效果
- (void)viewDidLoad {
[super viewDidLoad];
self.y_navBarAlpha = 0.999;//如果有渐变 不能设为1 否则会页面会从导航栏下面开始布局。
self.y_navBarBgColor = [UIColor orangeColor];
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
self.y_navBarAlpha = 0.999-(scrollView.contentOffset.y/400.f);
}
设置导航栏背景颜色
- (void)viewDidLoad {
[super viewDidLoad];
self.y_navBarBgColor = [UIColor orangeColor];
}
设置导航栏背景图
- (void)viewDidLoad {
[super viewDidLoad];
//权重高于背景色
self.y_navBarBgImg = [UIImage imageNamed:@"app2"];
}
设置导航栏大标题
- (void)viewDidLoad {
[super viewDidLoad];
self.y_largeTitleMode = YES;
}
设置导航栏隐藏
- (void)viewDidLoad {
[super viewDidLoad];
self.y_navBarHidden = YES;
}
设置导航栏细线
- (void)viewDidLoad {
[super viewDidLoad];
self. y_navLineHidden = YES;
}
代码控制返回页面
- (void)viewDidLoad {
[super viewDidLoad];
//传一个controller对象 可以是navgationcontroller 栈内的对象
self.y_popController = [[YINNavAlphaViewController alloc] init];
}
设置页面方向
- (void)viewDidLoad {
[super viewDidLoad];
self. y_screenOrientation = UIInterfaceOrientationMaskLandscapeRight;
}
代码地址
https://github.com/wangyin1/YINNavgationDemo (本地下载)
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对海外IDC网的支持。
【本文由:http://www.1234xp.com/cdn.html 提供,感谢支持】