iOS适配iPhone XS、 iPhone XS Max and iPhone XR的方法浅析
前言
Building Apps for iPhone XS, iPhone XS Max, and iPhone XR。 原视频连接 https://developer.apple.com/videos/play/tech-talks/207/

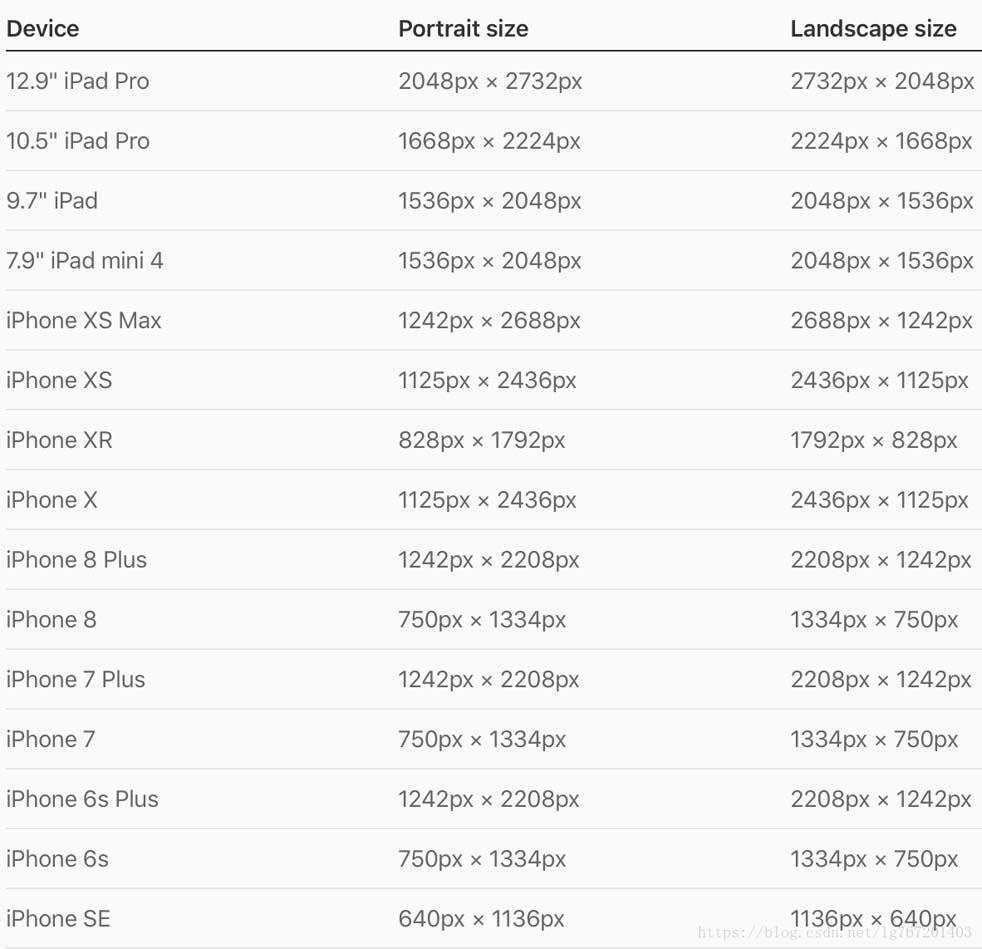
今天凌晨苹果新发布了三款手机,分别是iPhone XS,iPhone XR,iPHone X Max,其中iPhone XS的屏幕尺寸和iPhone X的是一致的,另外两款都有了新的尺寸,具体尺寸如下:

总结为以下几点:
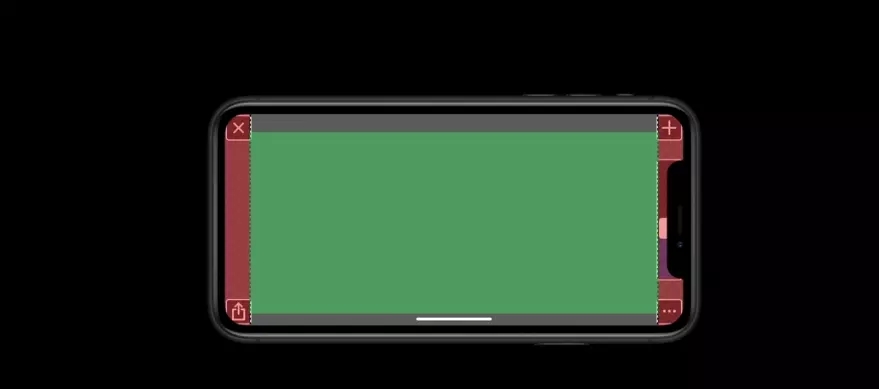
一、老生常谈的安全区域(Safe Area)
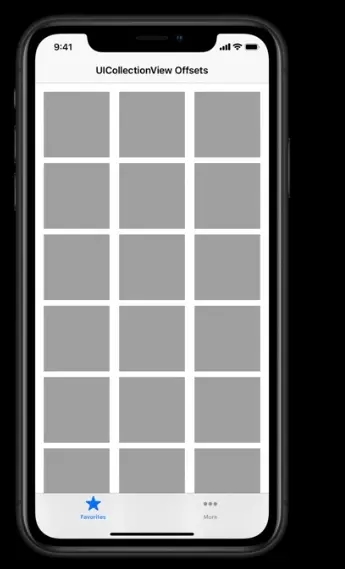
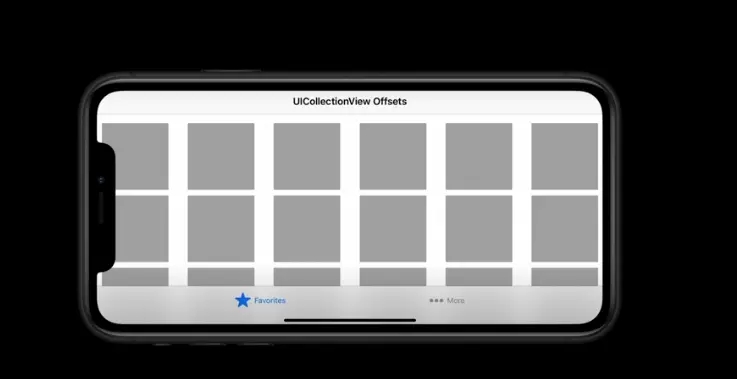
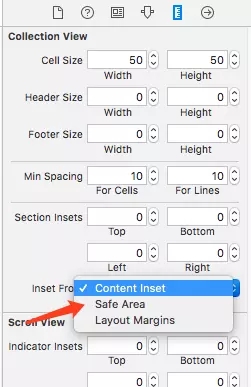
这里着重说明了一下collectionView

竖屏展示的内容:

横屏展示内容:

解决办法:
1.如果使用storyBoard或者xib的话,需要在collectionView上,勾选Safe Area。

2.如果使用代码的话,横屏添加适配代码即可(比较简单,自行百度吧)。
二、推荐使用Auto Layout。
Apple公司已经数次提及Auto Layout在新版本的使用中,性能非常好,不过考虑国内公司目前的情况,纯用Auto Layout开发的公司少之又少,纯用storyBoard和Xib开发的公司更是少之又少。
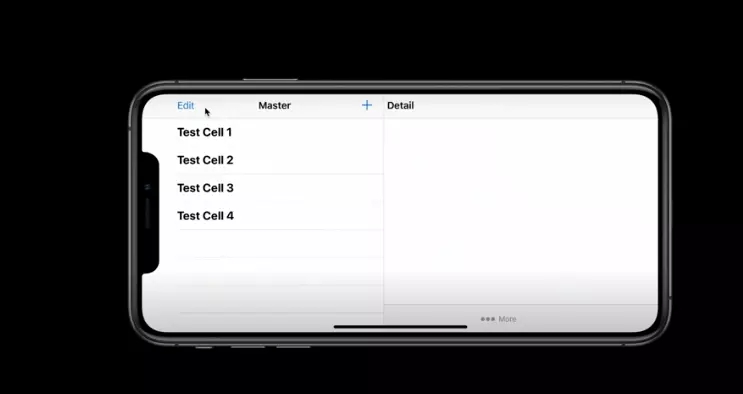
三、新增UISplitViewController
如下图:

以前只有ipad才有的UISplitViewController,现在在
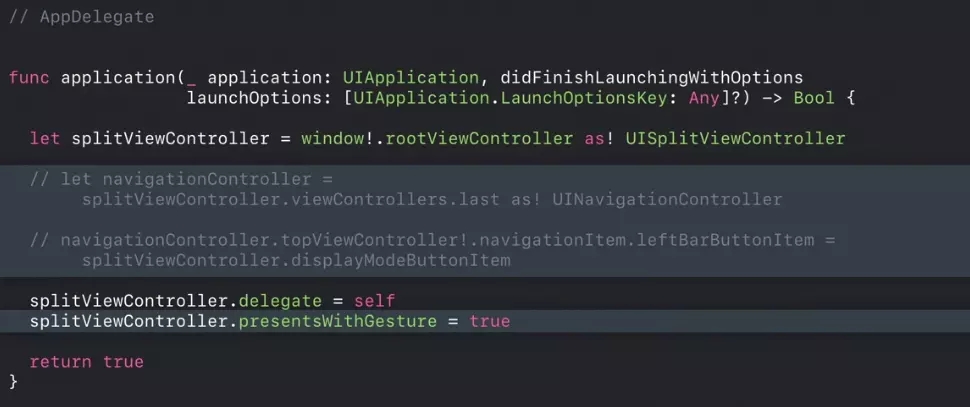
代码如下:

四、此外的一些坑
之后补充。。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对海外IDC网的支持。
