ios UITableView 自定义右滑删除的实现代码
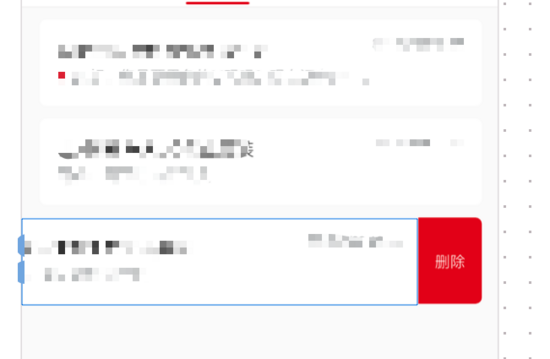
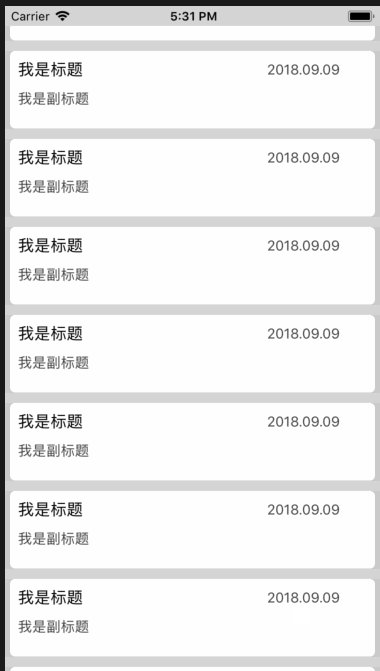
公司有个奇葩需求。删除按钮带点圆角 不止如此,还有cell之间有间隔,cell圆角,cell左右有间隔。如下图!!!!!

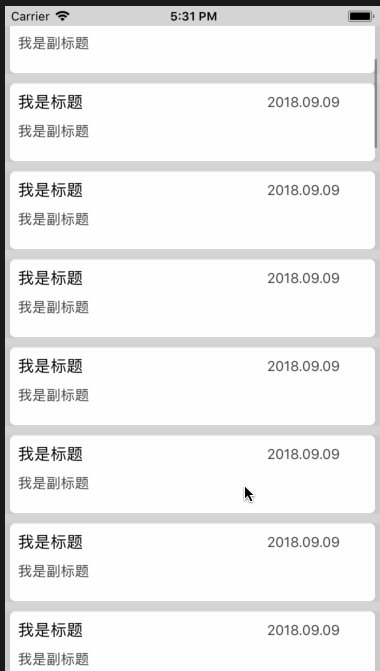
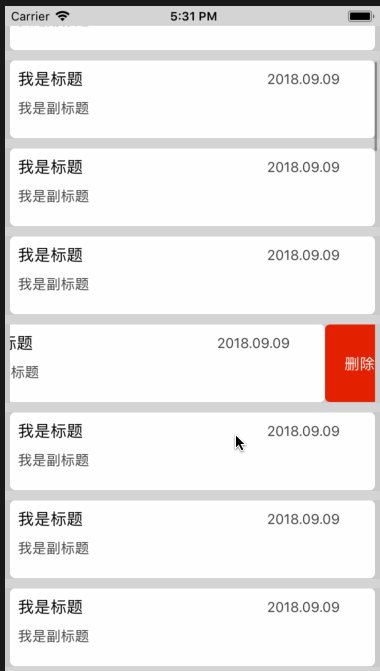
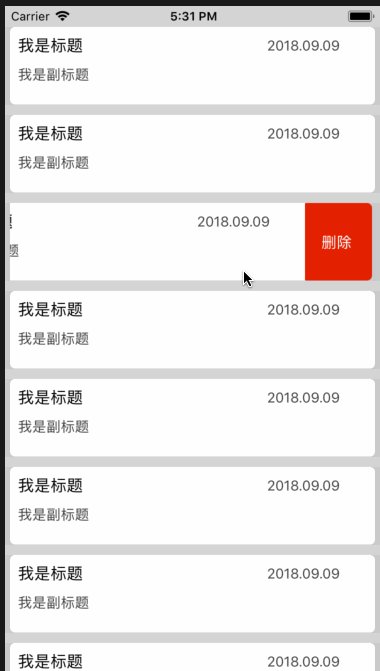
内心奔溃的我想了想了很多方法。(获取系统自带按钮改圆角也试过,自定义手势也试过)最后决定全部自定义。个人感觉这样最合适。下面是效果图

今天有时间,稍微说下实现方式:
这个项目工程只是提供一种思路,应对场景是 需要自定义左滑删除按钮的样式。
因为项目本身并不是修改系统的左滑删除,而是自定义实现,所以任何样式都算使用。
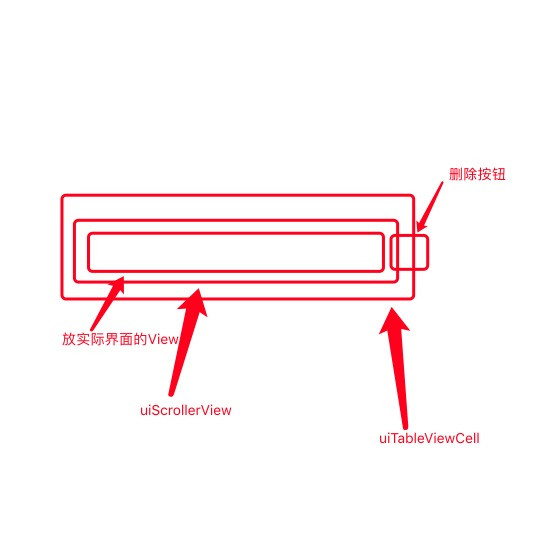
下面先说下项目的结构类型

最底下自然是uitableviewCell 然后放入一个scrollview 填满整个cell (若想有左右间隔,也可以不填满)
scrollview 中放入一个uiview 和scrollview宽高相等 作为内容视图 。界面的所有控件视图都添加到这个uiview中!!! 右边就是自定义的删除按钮 也添加到scrollview中。这样就能实现滑动效果了。(你也可以加2个按钮,3个按钮,随你开心)
下面讲下代码
//设置代理
- (void)awakeFromNib {
[super awakeFromNib];
self.myScrollView.delegate = self;
}
-(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{
[self didBeginMove];
}
-(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{
[scrollView setContentOffset:scrollView.contentOffset animated:YES];
[self scrollViewDidEnd:scrollView];
}
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
CGPoint offset = scrollView.contentOffset;
//左边不弹性
if (offset.x < 0 ) {
offset.x = 0;
[scrollView setContentOffset:offset animated:NO];
}
}
-(void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView{
NSLog(@"beginbegin");
[scrollView setContentOffset:scrollView.contentOffset animated:NO];
[self scrollViewDidEnd:scrollView];
}
-(void)scrollViewDidEnd:(UIScrollView *)scrollView{
[scrollView setContentOffset:scrollView.contentOffset animated:YES];
CGPoint point = scrollView.contentOffset;
if (point.x > DELETEWIDTH / 2) {
self.deleteLeftLayout.constant = -3;
[UIView animateWithDuration:0.3 animations:^{
[self layoutIfNeeded];
}];
[scrollView setContentOffset:CGPointMake(DELETEWIDTH -3 , 0) animated:YES];
self.detailView.layer.cornerRadius = 0;
}else{
self.deleteLeftLayout.constant = 0;
[self layoutIfNeeded];
[scrollView setContentOffset:CGPointMake(0, 0) animated:YES];
self.detailView.layer.cornerRadius = 5;
}
}
-(void)didBeginMove{
if (self.tableview) {
MyTableViewCell *currentCell = objc_getAssociatedObject(self.tableview, @"currentCell");
if (currentCell != self && currentCell != nil) {
[currentCell hideButtonsWithAnimation];
}
objc_setAssociatedObject(self.tableview, @"currentCell", self, OBJC_ASSOCIATION_ASSIGN);
}
}
-(void)hideButtonsWithAnimation{
[self.myScrollView setContentOffset:CGPointMake(0, 0) animated:YES];
self.detailView.layer.cornerRadius = 5;
self.deleteLeftLayout.constant = 0;
[self layoutIfNeeded];
}
代码意思大致是,scrollview停止滚动时,根据最后的位置判断是否显示删除按钮。
这样已经实现了左右拖拽,弹出关系效果了。接下来就有一些细节部分需要注意。
1.我们观察到,uitableviewcell只会出现一个删除,当tableView滚动,或另一个cell左滑删除时,前一个cell需要关闭。下面是我的解决方案
首先,当tableviewcell里的scrollview开始拖拽时,将当前的cell和tableview关联起来。并关闭之前关联的cell
-(void)didBeginMove{
if (self.tableview) {
MyTableViewCell *currentCell = objc_getAssociatedObject(self.tableview, @"currentCell");
if (currentCell != self && currentCell != nil) {
[currentCell hideButtonsWithAnimation];
}
objc_setAssociatedObject(self.tableview, @"currentCell", self, OBJC_ASSOCIATION_ASSIGN);
}
}
然后到tableview的代理中(注意是tableview,不是cell中的scrollview)当tableview准备滚动,就直接关闭掉他关联的cell。
-(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{
MyTableViewCell *currentCell = objc_getAssociatedObject(self.tableView, @"currentCell");
if (currentCell != nil) {
[currentCell hideButtonsWithAnimation];
}
}
代码修正过一版,之前那版有点小bug。
2.当cell点击时,如果处于编辑状态,就先关闭编辑状态。 我的做法是直接在内容view中添加点击手势(同时完成点击事件的代理),然后内部属性判断是否处于编辑状态。具体代码时间问题没有整理到demo中。各位见谅。
先写这么多了。感觉你们也碰不到这么奇葩的产品和美工。
下载地址:nextTableDelete_jb51.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【本文出处:国外高防服务器 复制请保留原URL】