iOS实现启动引导页与指纹解锁的方法详解
前言
应用程序启动时有些会有引导页,目的是用户第一次登录时对应用程序的一些简单了解介绍,一般就是几张轮播图片,当引用程序第一次进入时会跳到引导页,以后不再显示,这时就需要将不是第一次登录的标致flag保存到内存中,推荐用户偏好设置NSUserDefaults,第一直接去取值取这个flag取不到(因为是第一次登录)就跳引导页,然后在引导页进入登录页或者首页时将flag值保存到偏好设置中,以后再进来就可以取到不是第一登录的flag就直接跳过引导页.方式有两种:一种是直接切换UIWindow的根控制器本文是第一种,另一种是模态弹出,根据具体需求决定!
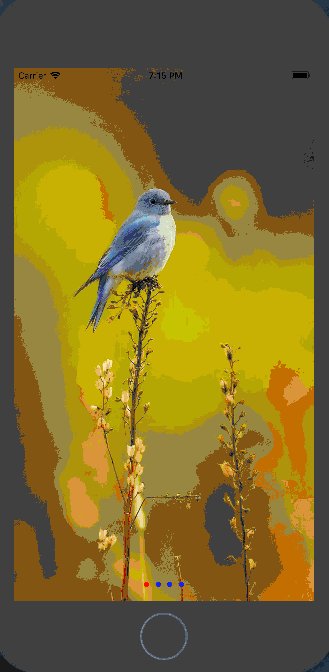
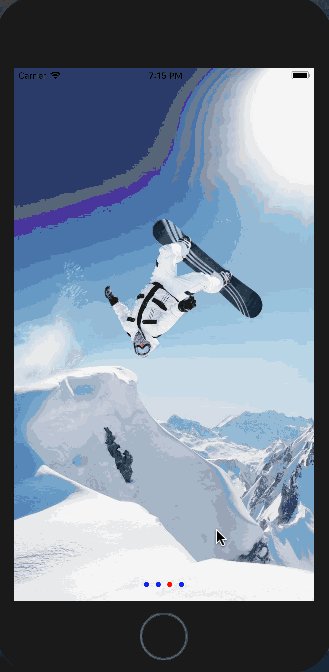
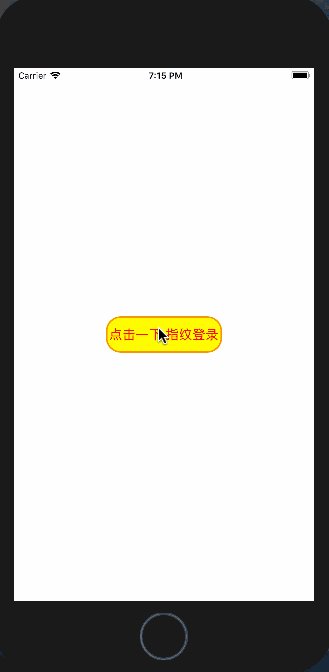
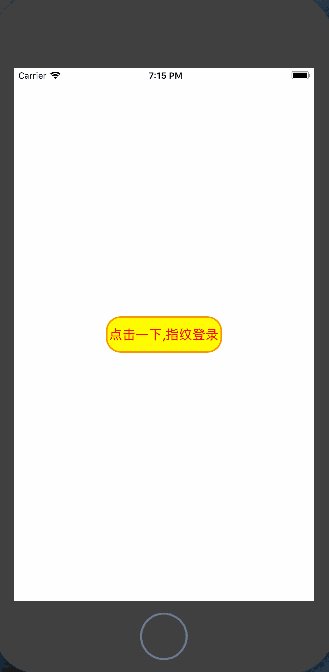
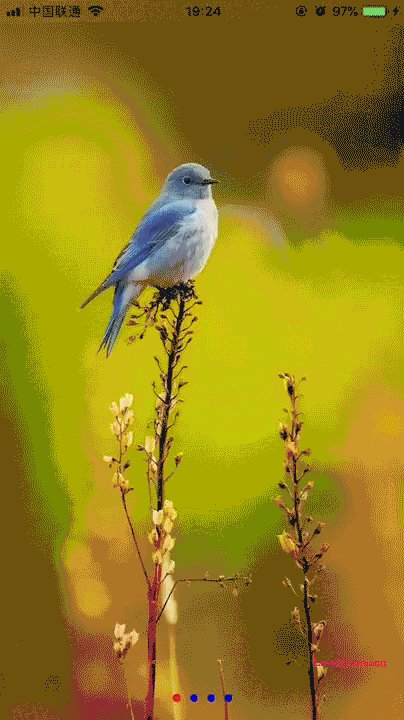
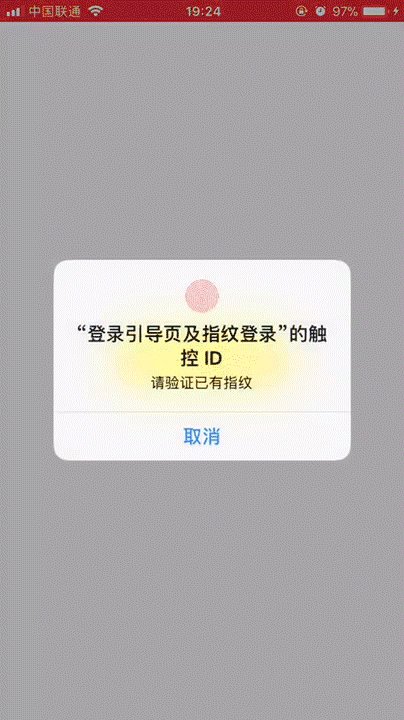
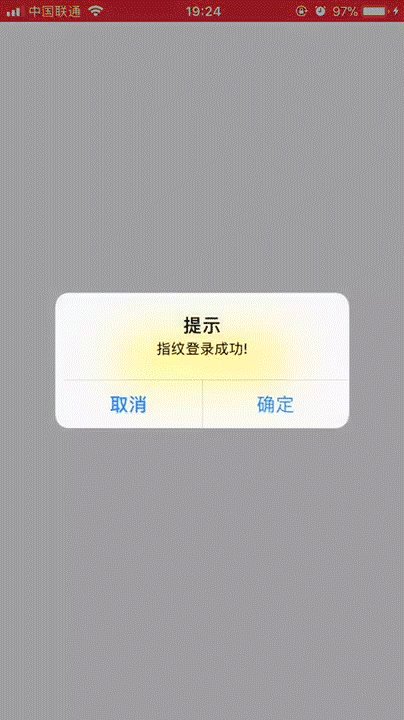
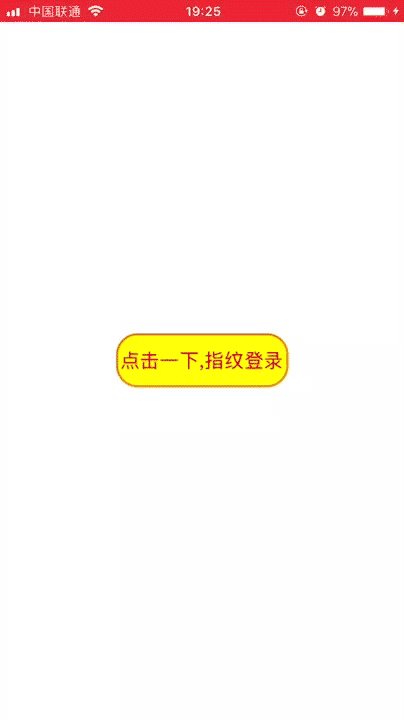
效果图:

引导页及指纹识别效果图1

引导页及指纹识别效果图2
以下直接上代码:
AppDelegate文件中
#import "AppDelegate.h"
#import "GuidePagesViewController.h"
#import "LoginViewController.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds];
self.window.backgroundColor = [UIColor whiteColor];
NSUserDefaults * userDefault = [NSUserDefaults standardUserDefaults];
if (![userDefault boolForKey:@"isNotFirst"]) {//如果用户是第一次登录
self.window.rootViewController = [[GuidePagesViewController alloc]init];
}else{//否则直接进入登录页面
self.window.rootViewController = [[LoginViewController alloc]init];
}
[self.window makeKeyAndVisible];
return YES;
}
引导页控制器:GuidePagesViewController
//
// GuidePagesViewController.m
// 登录引导页开发
//
// Created by hj on 2018/1/31.
// Copyright © 2018年 hj. All rights reserved.
//
#import "GuidePagesViewController.h"
#import "LoginViewController.h"
#define ScreenWidth [UIScreen mainScreen].bounds.size.width
#define ScreenHeight [UIScreen mainScreen].bounds.size.height
@interface GuidePagesViewController ()<UIScrollViewDelegate>
@property(nonatomic ,strong) UIScrollView * mainScrollV;
@property(nonatomic ,strong) UIPageControl * pageControl;
@property(nonatomic ,strong) NSMutableArray * images;
@end
@implementation GuidePagesViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.mainScrollV];
[self.view addSubview:self.pageControl];
}
-(UIScrollView *)mainScrollV{
if (!_mainScrollV) {
_mainScrollV = [[UIScrollView alloc]initWithFrame:self.view.bounds];
_mainScrollV.bounces = NO;
_mainScrollV.pagingEnabled = YES;
_mainScrollV.showsHorizontalScrollIndicator = NO;
_mainScrollV.delegate = self;
_mainScrollV.contentSize = CGSizeMake(self.images.count * ScreenWidth, ScreenHeight);
[self addSubImageViews];
}
return _mainScrollV;
}
-(NSMutableArray *)images{
if (!_images) {
_images = [NSMutableArray array];
NSArray * imageNames = @[@"u1",@"u2",@"u3",@"u4"];
for (NSString * name in imageNames) {
[self.images addObject:[UIImage imageNamed:name]];
}
}
return _images;
}
- (void)addSubImageViews{
for (int i = 0; i < self.images.count; i++) {
UIImageView * imageV = [[UIImageView alloc]initWithFrame:CGRectMake(i * ScreenWidth, 0, ScreenWidth, ScreenHeight)];
imageV.image = self.images[i];
[_mainScrollV addSubview:imageV];
if (i == self.images.count - 1){//最后一张图片时添加点击进入按钮
imageV.userInteractionEnabled = YES;
UIButton * btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame = CGRectMake(ScreenWidth * 0.5 - 80, ScreenHeight * 0.7, 160, 40);
[btn setTitle:@"点击一下,你就知道" forState:UIControlStateNormal];
[btn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
btn.backgroundColor = [UIColor redColor];
btn.layer.cornerRadius = 20;
btn.layer.borderWidth = 1;
btn.layer.borderColor = [UIColor redColor].CGColor;
[btn addTarget:self action:@selector(btnClick) forControlEvents:UIControlEventTouchUpInside];
[imageV addSubview:btn];
}
}
}
//点击按钮保存第一次登录的标记到本地并且跳入登录界面
- (void)btnClick{
//保存标记到本地
NSUserDefaults * userDef = [NSUserDefaults standardUserDefaults];
[userDef setBool:YES forKey:@"isNotFirst"];
[userDef synchronize];
//切换视图控制器
[UIApplication sharedApplication].keyWindow.rootViewController = [[LoginViewController alloc]init];
}
-(UIPageControl *)pageControl{
if (!_pageControl) {
_pageControl = [[UIPageControl alloc]initWithFrame:CGRectMake(ScreenWidth/self.images.count, ScreenHeight * 15/16.0, ScreenWidth/2, ScreenHeight/16.0)];
//设置总页数
_pageControl.numberOfPages = self.images.count;
//设置分页指示器颜色
_pageControl.pageIndicatorTintColor = [UIColor blueColor];
//设置当前指示器颜色
_pageControl.currentPageIndicatorTintColor = [UIColor redColor];
_pageControl.enabled = NO;
}
return _pageControl;
}
#pragma mark UIScrollViewDelegate
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
self.pageControl.currentPage = (NSInteger)self.mainScrollV.contentOffset.x/ScreenWidth;
}
@end
指纹解锁很简单,导入头文件#import "LocalAuthentication/LocalAuthentication.h",验证手机系统是否支持指纹解锁 iOS 8以后才行,验证本手机是否开启了指纹识别,是否录入了指纹等
指纹登录验证:LoginViewController
//
// LoginViewController.m
// 指纹验证
//
// Created by hj on 2018/1/31.
// Copyright © 2018年 hj. All rights reserved.
//
#import "LoginViewController.h"
#import "LocalAuthentication/LocalAuthentication.h"
@interface LoginViewController ()
@end
@implementation LoginViewController
- (void)viewDidLoad {
[super viewDidLoad];
if ([UIDevice currentDevice].systemVersion.floatValue < 8.0) {//8.0以后才支持指纹
return;
}
UIButton * btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame = CGRectMake(0, 0, 160, 50);
btn.center = self.view.center;
[btn setTitle:@"点击一下,指纹登录" forState:0];
[btn setTitleColor:[UIColor redColor] forState:0];
btn.backgroundColor = [UIColor yellowColor];
btn.layer.borderColor = [UIColor orangeColor].CGColor;
btn.layer.borderWidth = 2;
btn.layer.cornerRadius = 20;
[btn addTarget:self action:@selector(btnClick) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
}
- (void)btnClick{
[self fingerprintVerification];
}
- (void)fingerprintVerification
{
//创建LAContext
LAContext* context = [[LAContext alloc] init];
NSError* error = nil;
if ([context canEvaluatePolicy:LAPolicyDeviceOwnerAuthenticationWithBiometrics error:&error]) {
//支持指纹验证
[context evaluatePolicy:LAPolicyDeviceOwnerAuthenticationWithBiometrics localizedReason:@"请验证已有指纹" reply:^(BOOL success, NSError *error) {
if (success) {
//验证成功,主线程处理UI
NSLog(@"成功啦");
//用户选择输入密码,切换主线程处理
dispatch_async(dispatch_get_main_queue(), ^{
[self showMessage:@"指纹登录成功!"];
});
}
else
{
NSLog(@"%@",error.localizedDescription);
switch (error.code) {
case LAErrorSystemCancel:
{
[self showMessage:@"系统取消授权,如其他APP切入"];
//系统取消授权,如其他APP切入
break;
}
case LAErrorUserCancel:
{
//用户取消验证Touch ID
[self showMessage:@"用户取消验证Touch ID"];
break;
}
case LAErrorAuthenticationFailed:
{
//授权失败
[self showMessage:@"授权失败"];
break;
}
case LAErrorPasscodeNotSet:
{
//系统未设置密码
[self showMessage:@"系统未设置密码"];
break;
}
case LAErrorBiometryNotAvailable:
{
//设备Touch ID不可用,例如未打开
[self showMessage:@"设备Touch ID不可用,例如未打开"];
break;
}
case LAErrorBiometryNotEnrolled:
{
//设备Touch ID不可用,用户未录入
[self showMessage:@"设备Touch ID不可用,用户未录入"];
break;
}
case LAErrorUserFallback:
{
[[NSOperationQueue mainQueue] addOperationWithBlock:^{
//用户选择输入密码,切换主线程处理
[self showMessage:@"用户选择输入密码,切换主线程处理"];
}];
break;
}
default:
{
[[NSOperationQueue mainQueue] addOperationWithBlock:^{
//其他情况,切换主线程处理
[self showMessage:@"其他情况,切换主线程处理"];
}];
break;
}
}
}
}];
}
else
{
//不支持指纹识别,LOG出错误详情
NSLog(@"不支持指纹识别");
switch (error.code) {
case LAErrorBiometryNotEnrolled:
{
NSLog(@"TouchID is not enrolled");
[self showMessage:@"TouchID is not enrolled"];
break;
}
case LAErrorPasscodeNotSet:
{
NSLog(@"A passcode has not been set");
[self showMessage:@"A passcode has not been set"];
break;
}
default:
{
NSLog(@"TouchID not available");
[self showMessage:@"TouchID not available"];
break;
}
}
NSLog(@"error : %@",error.localizedDescription);
}
}
-(void)showMessage:(NSString *)msg{
UIAlertView * alert = [[UIAlertView alloc]initWithTitle:@"提示" message:msg delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil];
[alert show];
}
@end
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对海外IDC网的支持。
【来源:http://www.nextecloud.cn/hk.html 转载请保留连接】