详解iOS的冲顶大会辅助
本文介绍了iOS的冲顶大会辅助,分享给大家,具体如下:


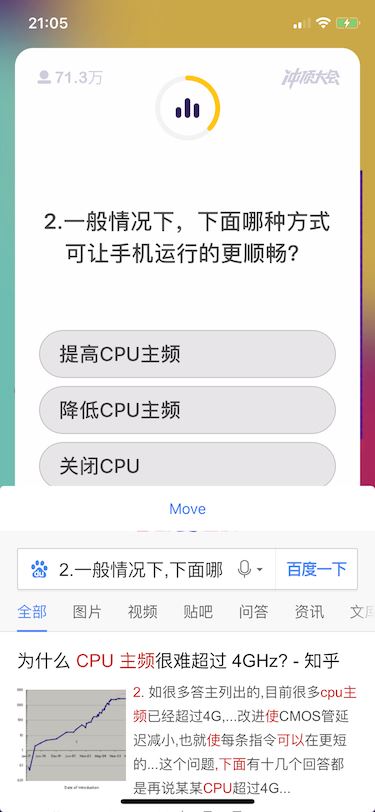
由于最近冲顶大会越来越热,网上就出现了各种辅助。大都是和“跳一跳”辅助一样的套路,截图使用python文字识别然后拿到题目和选项去搜索。我想做的是脱离电脑,直接在app里拿到题目进行搜索。以上截图就是最终实现的效果。话不多说让我们直接开始。
工具
我们需要hookApp里的一些方法和修改一些界面所以就需要逆向的一些工具,我使用的是MonkeyDev直接安装使用,不懂的可以查看教程。至于不带壳的App可以从某助手里下载或则自己选择手动砸壳。最后就是分析工具Hopper。
分析页面
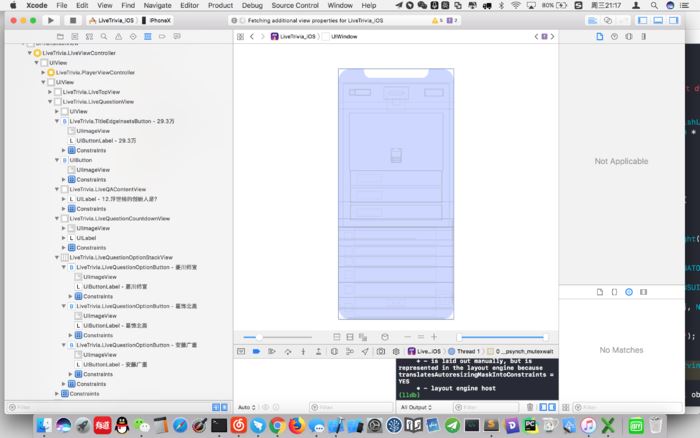
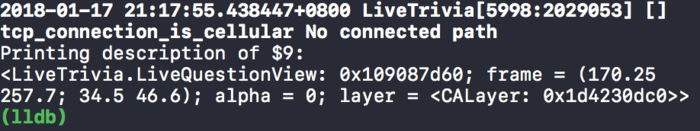
我们把砸完壳的app扔进项目运行起来,查看页面

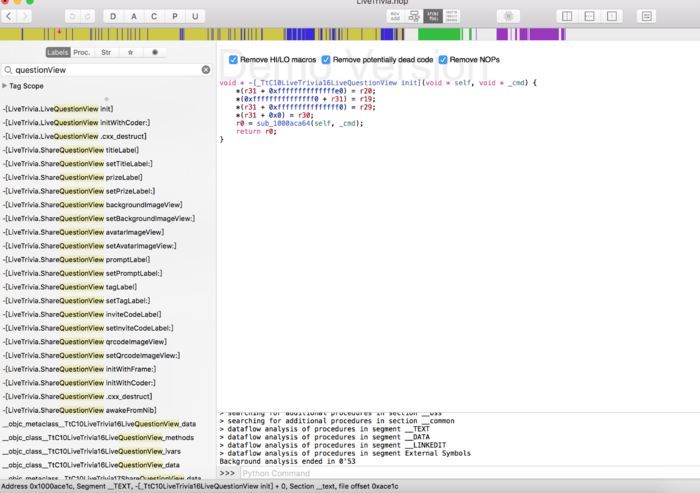
我们可以很清楚的看到问题在QAContentView下面的Label中我们用Hopper查看类名后面会用到

我们依照同样的方法也可以找到选项的view。我们只需要取出这些view就能获取我们想得到的信息。
编写
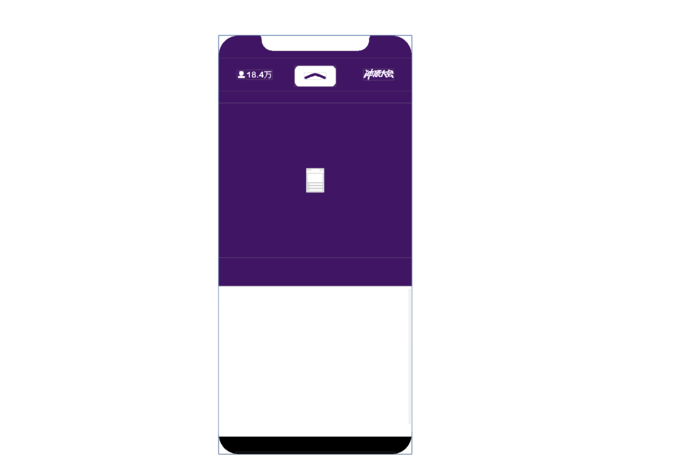
先说说思路通过观察界面

我发现一开始QuestionView就在界面上的只是alpha为0然后缩小了

所以我打算监听alpha值的变化当值为1的时候,这个时候各个view中肯定是有值也就能拿到题目和选项了(别问我为什么不用其它方法,试了很多种方法最后被迫使用这种)
接下来:
CHDeclareClass(_TtC10LiveTrivia18LiveViewController)
CHOptimizedMethod(0, self,void,_TtC10LiveTrivia18LiveViewController,viewDidLoad){
CHSuper(0, _TtC10LiveTrivia18LiveViewController,viewDidLoad);
UIWindow *win = [UIApplication sharedApplication].keyWindow;
UIView *view = CHIvar(self, _view, __strong UIView *);
CGFloat offsetY = 80;
UIWebView *web = [[UIWebView alloc] initWithFrame:CGRectMake(0, CGRectGetHeight(view.frame)/2 + offsetY, CGRectGetWidth(view.frame), CGRectGetHeight(view.frame)/2 - offsetY)];
web.layer.cornerRadius = 4;
web.layer.masksToBounds = YES;
[win addSubview:web];
objc_setAssociatedObject(self, @"searchWeb", web, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
UIButton *moveWeb = [UIButton buttonWithType:UIButtonTypeSystem];
[moveWeb setTitle:@"Move" forState:UIControlStateNormal];
[moveWeb addTarget:self action:@selector(moveWebAction:) forControlEvents:UIControlEventTouchUpInside];
[moveWeb setFrame:CGRectMake(0, 0, CGRectGetWidth(web.frame), 45)];
moveWeb.backgroundColor = [UIColor whiteColor];
[web addSubview:moveWeb];
NSLog(@"%@",view.subviews[1].subviews[1]);
UIView *questionView = view.subviews[1].subviews[1];
[questionView addObserver:self forKeyPath:@"alpha" options:NSKeyValueObservingOptionNew context:nil];
UILabel *qaLabel = questionView.subviews[3].subviews.firstObject;
UIButton *option1 = questionView.subviews[5].subviews[0];
UIButton *option2 = questionView.subviews[5].subviews[1];
UIButton *option3 = questionView.subviews[5].subviews[2];
objc_setAssociatedObject(self, @"qaLabel", qaLabel, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
objc_setAssociatedObject(self, @"opation1", option1, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
objc_setAssociatedObject(self, @"opation2", option2, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
objc_setAssociatedObject(self, @"opation3", option3, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
NSLog(@"%@--%@---%@---%@",qaLabel,option1,option2,option3);
}
先添加到webView到window上,然后关联对象到LiveViewController上,留着后面用,加上button是用来控制webView的frame,下面的qaLabel是存放问题的,三个optionButton分别是三个选项。同样我们关联到controller上,我们还要监听questionView的alpha值的变化。
alpha值改变我们获取问题和选项去搜索
CHOptimizedMethod(4, self,void,_TtC10LiveTrivia18LiveViewController,observeValueForKeyPath,NSString *,keyPath,ofObject,id,object,change,NSDictionary*,change,context,void *,context){
NSLog(@"%@,%@",change,keyPath);
if ([change[@"new"] intValue] != 1) return;
NSString *questionStr = nil;
UILabel *qaLabel = objc_getAssociatedObject(self, @"qaLabel");
UIButton *option1 = objc_getAssociatedObject(self, @"opation1");
UIButton *option2 = objc_getAssociatedObject(self, @"opation2");
UIButton *option3 = objc_getAssociatedObject(self, @"opation3");
questionStr = [NSString stringWithFormat:@"%@ %@ %@ %@",qaLabel.text,option1.titleLabel.text,option2.titleLabel.text,option3.titleLabel.text];
NSString *wd = [questionStr stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding];
NSURL *url = [NSURL URLWithString:[NSString stringWithFormat:@"http://www.baidu.com/s?wd=%@",wd]];
UIWebView *web = objc_getAssociatedObject(self, @"searchWeb");
[web loadRequest:[NSURLRequest requestWithURL:url]];
NSLog(@"%@",questionStr);
}
最后点击button的事件我们得添加新的方法
%hook _TtC10LiveTrivia18LiveViewController
%new
- (void)moveWebAction:(UIButton *)btn{
NSLog(@"%@",btn.superview);
UIWebView *web = btn.superview;
CGFloat top = 150;
CGFloat offsetY = 80;
CGFloat originY = CGRectGetMinY(web.frame) == top?(kHeight/2 + offsetY):top;
CGFloat webHeight = CGRectGetMinY(web.frame) == top?(kHeight - top):(kHeight/2 - offsetY);
[UIView animateWithDuration:.3 animations:^{
CGRect newFrame = CGRectMake(0, offsetY, kWidth, webHeight);
web.frame = newFrame;
} completion:^(BOOL finished) {
}];
}
采用tweak的方式写的。忘了说试图class-dump出头文件的就放弃吧,代码是OC和Swift混编,所以.........
代码地址因为项目过大只上传了重要的代码文件。
最后还是声明一下,写这个纯属娱乐,请勿用作商业用途,否则后果自负。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【本文由:日本服务器 欢迎转载】