iOS应用内实现跳转到手机淘宝天猫的方法
前言
平常我们做iOS开发,会经常遇到打开其他的APP的功能。本文主要介绍了关于iOS实现应用内跳转到手机淘宝天猫的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
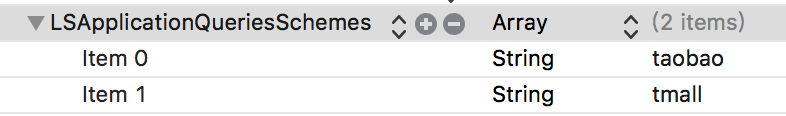
info.plist 中需要添加(实测没填写的话不会去判断是否安装了此APP)

代码如下:
需要跳转的按钮点击事件:
func copyStrKey(_ sender: UIButton) {
let pboard = UIPasteboard.general
pboard.string = self.productModel["search_key"].stringValue
var titleStr = ""
var jumpStr = ""
if sender.tag == 0 {
titleStr = "关键词复制成功,是否跳转到手机淘宝APP?"
jumpStr = ("taobao://s.taobao.com/search?q=" + self.productModel["search_key"].stringValue).addingPercentEncoding(withAllowedCharacters: .urlQueryAllowed)!
} else if sender.tag == 1 {
titleStr = "淘口令复制成功,是否跳转到手机淘宝APP?"
jumpStr = "taobao://item.taobao.com/item.htm"
}
let alertCtr = UIAlertController.init(title: titleStr, message: nil, preferredStyle: UIAlertControllerStyle.alert)
alertCtr.addAction(UIAlertAction.init(title: "取消", style: UIAlertActionStyle.cancel, handler: nil))
alertCtr.addAction(UIAlertAction.init(title: "确定", style: UIAlertActionStyle.default, handler: { (action) in
if let url = URL.init(string: jumpStr) {
if UIApplication.shared.canOpenURL(url) == true {
UIApplication.shared.openURL(url)
} else {
let alertC = UIAlertController.init(title: "您未安装手机淘宝APP,是否前往AppStore下载安装?", message: nil, preferredStyle: UIAlertControllerStyle.alert)
alertC.addAction(UIAlertAction.init(title: "取消", style: UIAlertActionStyle.cancel, handler: nil))
alertC.addAction(UIAlertAction.init(title: "确定", style: UIAlertActionStyle.default, handler: { (action: UIAlertAction) in
let AppStoreVC = UIViewController.init() AppStoreVC.modalTransitionStyle = UIModalTransitionStyle.coverVertical
let webView = UIWebView.init(frame: AppStoreVC.view.bounds)
let request = NSURLRequest.init(url: URL.init(string: "itms-apps://itunes.apple.com/cn/app/tao-bao-sui-shi-sui-xiang/id387682726?mt=8")!) //AppStore手机淘宝地址
webView.loadRequest(request as URLRequest)
AppStoreVC.view.addSubview(webView)
self.present(AppStoreVC, animated: true, completion: {
AppStoreVC.dismiss(animated: true, completion: nil)
})
}))
self.present(alertC, animated: true, completion: nil)
}
}
}))
self.present(alertCtr, animated: true, completion: nil)
}
说明:
URL 不能包含 ASCII 字符集中, 不是必须这样的字符进行转义的字符。
使用 stringByAddingPercentEncodingWithAllowedCharacters
字符集 URLQueryAllowedCharacterSet
跳转天猫:
1、首页
tmall://tmallclient/
2、详情(需要id)
tmall://page.tm/itemDetail?id=556107550107
3、搜索列表
tmall://page.tm/search?q=1234
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对海外IDC网的支持。
【文章出处:香港cn2服务器】