Flask登录注册项目的简单实现
本文主要介绍了Flask登录注册项目的简单实现,分享给大家,具体如下:
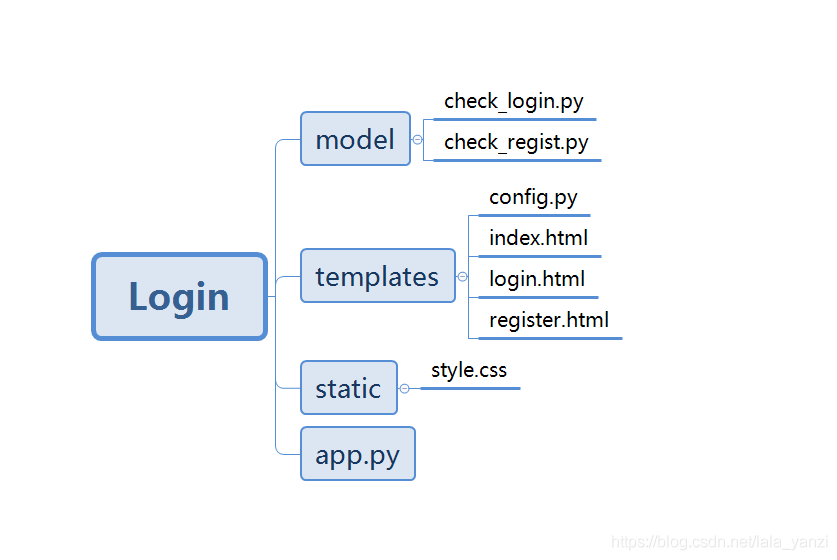
目录结构

配置文件设计
/templates/config.py
#数据库连接配置
import pymysql
conn = pymysql.connect(
host='192.XXX.XXX.XX',
port=320xx,
user='root',
password='123456',
database='test_XX'
)
首页/templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
{# <link rel=stylesheet type=text/css href="{{ url_for('static', filename='style.css') }}" rel="external nofollow" rel="external nofollow" >#}
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="/static/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<title>林家小猪测试小站</title>
</head>
<body>
<div>
<h1>您好,{{ username }},欢迎来到我的小站</h1>
<a href="{{ url_for('user_login') }}" rel="external nofollow" rel="external nofollow" >退出</a>
<br/>
</div>
</body>
</html>
登录页面/templates/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="/static/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
{# <link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}" rel="external nofollow" rel="external nofollow" type="text/css">#}
<title>登录</title>
</head>
<body>
<div>
<h1>用户登录</h1>
<!--将登陆信息放到一个form中-->
<form method="POST">
<input type="text" name="username" placeholder="请输入用户名" />
<br/>
<input type="password" name="password" placeholder="请输入密码(小于12位)" />
<br/>
<!--jinja2的函数-->
{% if message %} {{message}} {% endif %}
<br/>
<input type="submit" value="登录" />
<input type="reset" value="重置" />
<!--跳转到register的页面-->
<a href="{{ url_for('register') }}" rel="external nofollow" >注册</a>
</form>
</div>
</body>
</html>
注册页面/templates/register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="/static/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<title>注册</title>
</head>
<body>
<div>
<h1>用户注册</h1>
<form method="POST">
<input type="text" name="username" placeholder="请输入用户名" />
<br/>
<input type="password" name="password" placeholder="请输入密码(小于12位)" />
<br/>
<!--jinja2的函数-->
{% if message %} {{message}} {% endif %}
<br/>
<input type="submit" value="注册" />
<input type="reset" value="重置" />
<a href="{{ url_for('user_login') }}" rel="external nofollow" rel="external nofollow" >登录</a>
</form>
</div>
</body>
</html>
登录校验 /model/check_login.py
from templates.config import conn cur = conn.cursor() def is_null(username,password): if(username==''or password==''): return True else: return False def is_existed(username,password): sql="SELECT * FROM user WHERE username ='%s' and password ='%s'" %(username,password) cur.execute(sql) result = cur.fetchall() if (len(result) == 0): return False else: return True def exist_user(username): sql = "SELECT * FROM user WHERE username ='%s'" % (username) cur.execute(sql) result = cur.fetchall() if (len(result) == 0): return False else: return True
注册校验 /model/regist_login.py
from templates.config import conn
cur = conn.cursor()
def add_user(username, password):
# sql commands
sql = "INSERT INTO user(username, password) VALUES ('%s','%s')" %(username, password)
# execute(sql)
cur.execute(sql)
# commit
conn.commit() # 对数据库内容有改变,需要commit()
conn.close()
最后编辑运行文件
app.py
from flask import Flask,render_template
from flask import redirect
from flask import url_for
from flask import request
from model.check_login import is_existed,exist_user,is_null
from model.check_regist import add_user
app = Flask(__name__)
@app.route('/')
def index():
return redirect( url_for('user_login') )
@app.route('/user_login',methods=['GET','POST'])
def user_login():
if request.method=='POST': # 注册发送的请求为POST请求
username = request.form['username']
password = request.form['password']
if is_null(username,password):
login_massage = "温馨提示:账号和密码是必填"
return render_template('login.html', message=login_massage)
elif is_existed(username, password):
return render_template('index.html', username=username)
elif exist_user(username):
login_massage = "提示:密码错误,请输入正确密码"
return render_template('login.html', message=login_massage)
else:
login_massage = "不存在该用户"
return render_template('login.html', message=login_massage)
return render_template('login.html')
@app.route("/regiser",methods=["GET", 'POST'])
def register():
if request.method == 'POST':
username = request.form['username']
password = request.form['password']
if is_null(username,password):
login_massage = "温馨提示:账号和密码是必填"
return render_template('register.html', message=login_massage)
elif exist_user(username):
return redirect(url_for('user_login'))
else:
add_user(request.form['username'], request.form['password'] )
return render_template('index.html', username=username)
return render_template('register.html')
if __name__=="__main__":
app.run()
到此这篇关于Flask登录注册项目的简单实现的文章就介绍到这了,更多相关Flask登录注册内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
