在Django中Pyecharts生成图表实现
1 因为pyecharts是支持python的一种可视化,但是想要将其放入网页中,主要有两种方法
(1)在网页中假如iframe,将网页嵌在iframe中(该方法不具体描述)
(2)使用json传输到前端,对其进行展示
具体描述第2种方法如下:
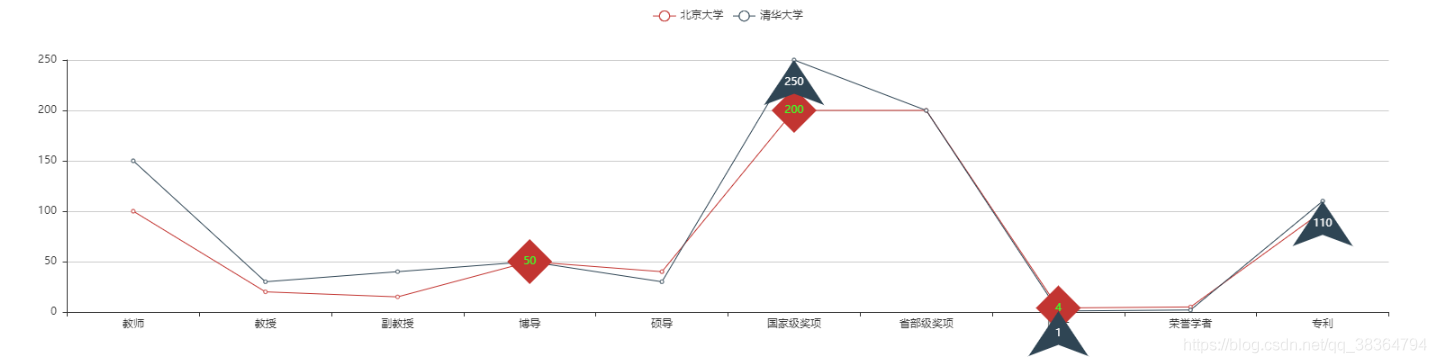
假设用pyecharts画一张折线图
def line():
attr = ['教师', '教授', '副教授', '博导', '硕导', '国家级奖项', '省部级奖项', '院士', '荣誉学者', '专利']
v1 = [100, 20, 15, 50, 40, 200, 200, 4, 5, 100]
v2 = [150, 30, 40, 50, 30, 250, 200, 1, 2, 110]
line = Line(width=1834, height=400)
line.add('北京大学', attr, v1,
mark_point=['average', 'max', 'min'], # 标注点:平均值,最大值,最小值
mark_point_symbol='diamond', # 标注点:钻石形状
mark_point_textcolor='#40ff27') # 标注点:标注文本颜色
line.add('清华大学', attr, v2,
mark_point=['average', 'max', 'min'],
mark_point_symbol='arrow',
xaxis_name_size=20,
yaxis_name_size=20,
)
return line
具体的图标如图所示:

接下来,想要用其传到前端,进行显示,需要在Django的app的views.py中添加代码。
def university_picture(request):
template = loader.get_template('search/test.html')
l = line() #生成图像实例
context = dict(
myechart=l.render_embed(), #必须要有
host=REMOTE_HOST, #若前端加载了对应的echarts库,可以不需要这一句和下一句
script_list=l.get_js_dependencies(),#以上两句代码的目的是下载该图标对应的一些echarts库
)
return HttpResponse(template.render(context, request))
后端代码在这里就介绍完,底下需要介绍一下前端的代码。
前端第一步,加载头文件:
{% for jsfile_name in script_list %}
<script type="text/javascript" src="{{ host }}/{{ jsfile_name }}.js"></script>
{% endfor %}
第二步,将图标显示出来(注:以下代码的class以及id,可以根据自己的网页结构进行替换,不需要相同)
<div class="row placeholders" id="pic">
{{myechart|safe}}
</div>
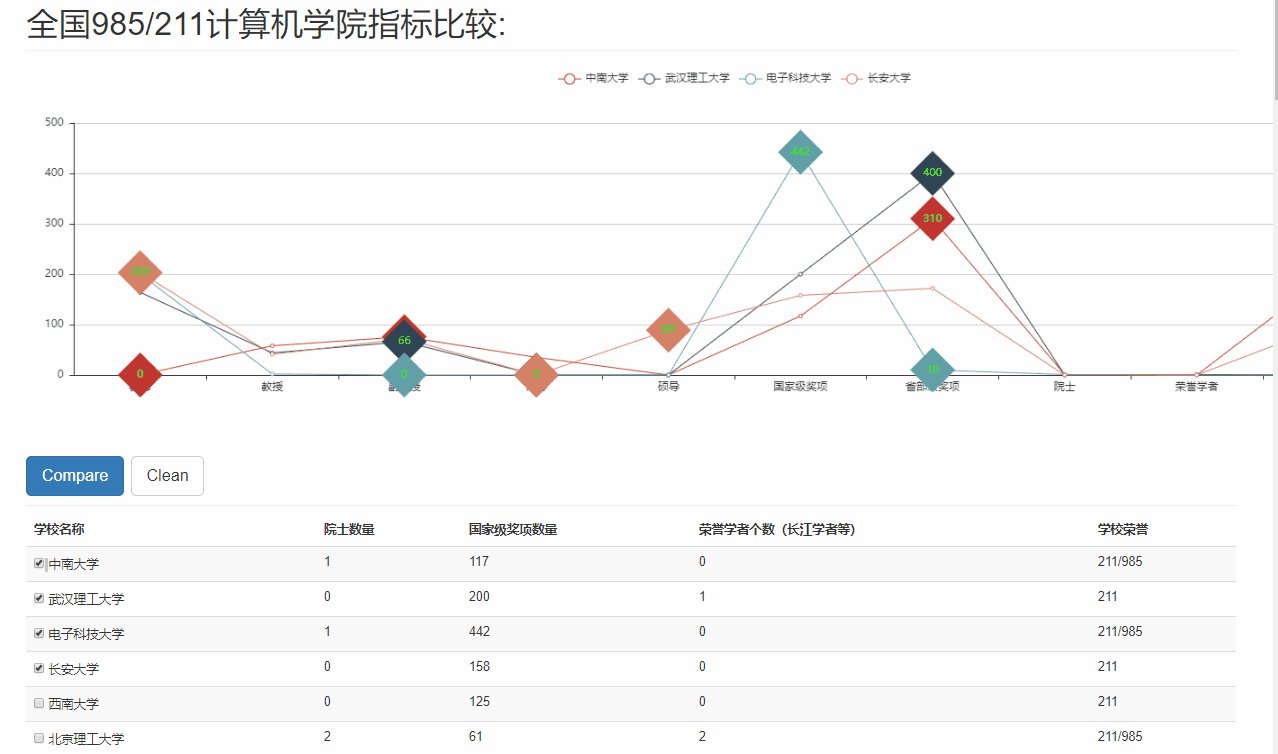
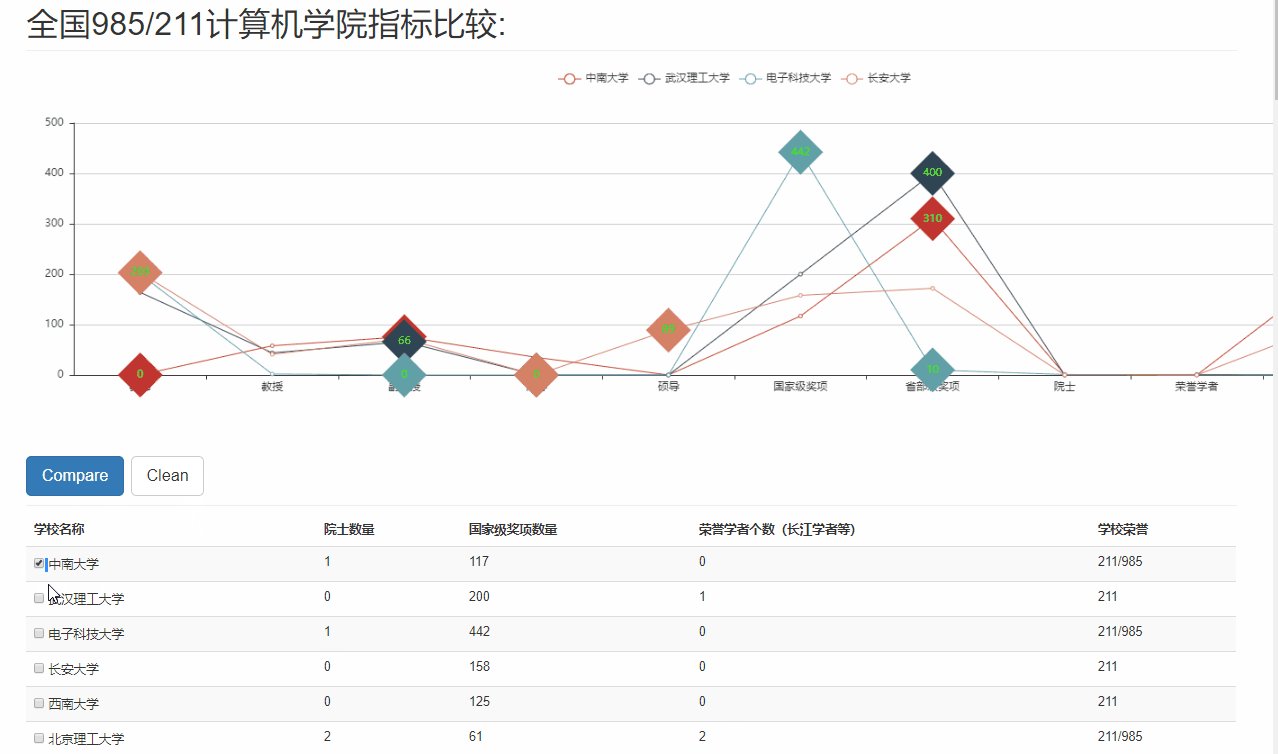
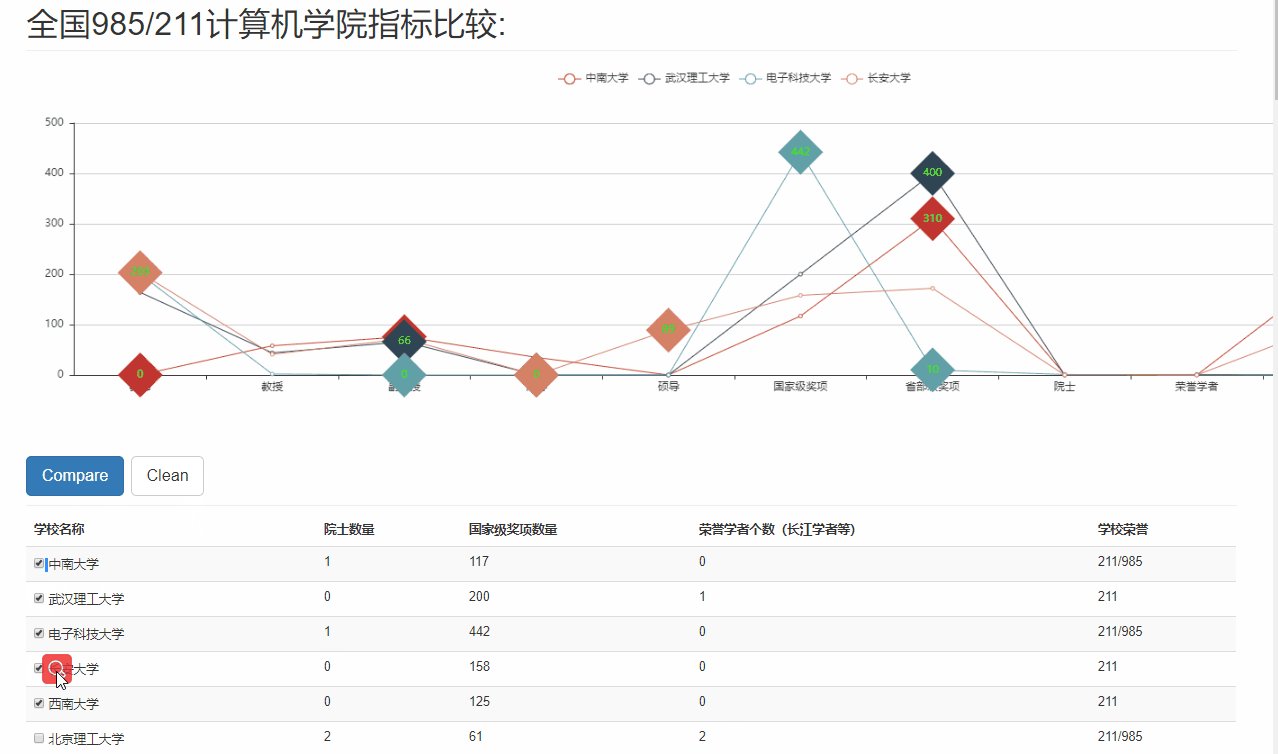
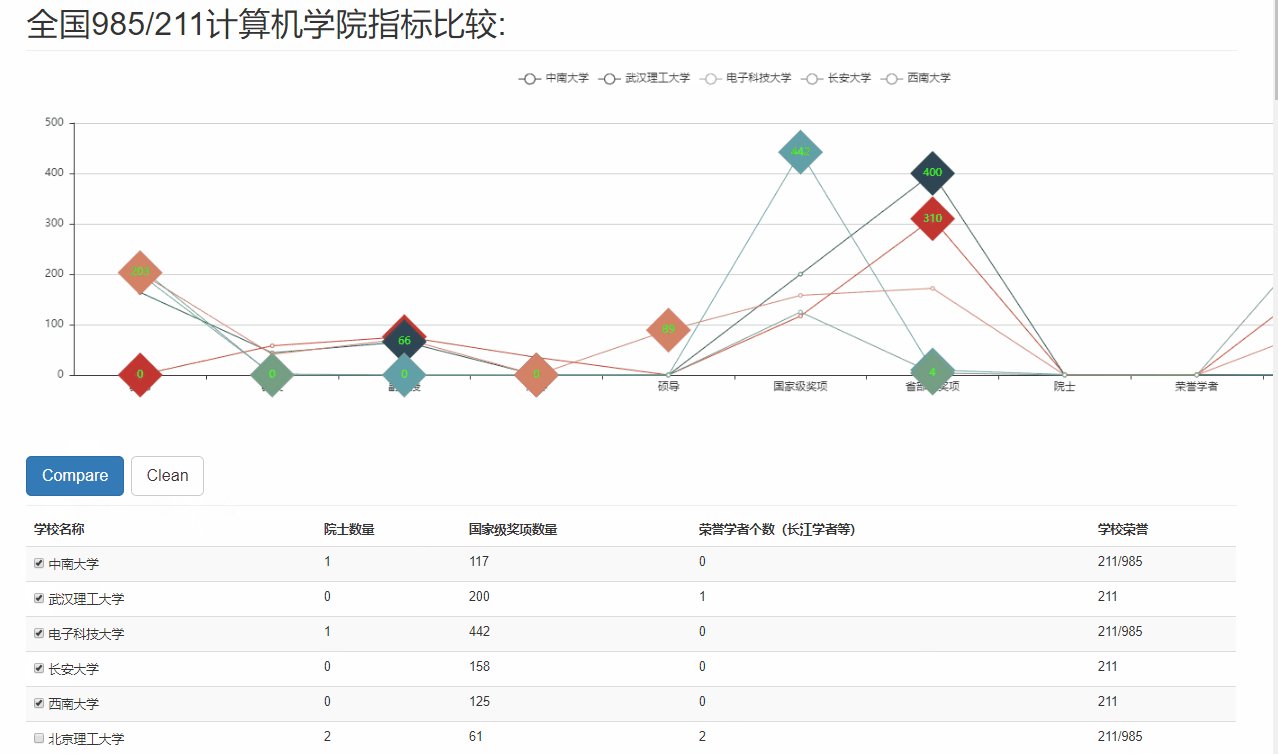
Pyecharts的图表在Django中显示的功能模块,就介绍完了,下面展示一下,使用ajax+pyecharts+Django实现的异步刷新图表(注:不要太在意数据的真实性):

到此这篇关于在Django中Pyecharts生成图表实现的文章就介绍到这了,更多相关Django中显示Pyecharts内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【本文转自:宜昌网站优化 提供 转载请保留URL】