docker部署springboot和vue项目的实现步骤
目录
- A. docker 部署 springboot项目
- 一、springboot项目编译打包
- 二、在项目根目录创建Dockerfile文件
- 三、在根目录执行,形成docker镜像
- 四、运行项目
- B. docker 部署 VUE项目
- 一、VUE项目编译打包,在项目根目录执行
- 二、dist 复制到空的一个文件夹里并创建Dockerfile文件
- 三、在Dockerfile的父级文件夹执行,形成docker镜像
- 四、运行项目
- C. 导出镜像
- D. 将tar文件复制到服务器上
- E. 导入镜像
- F. 运行项目
A. docker 部署 springboot项目
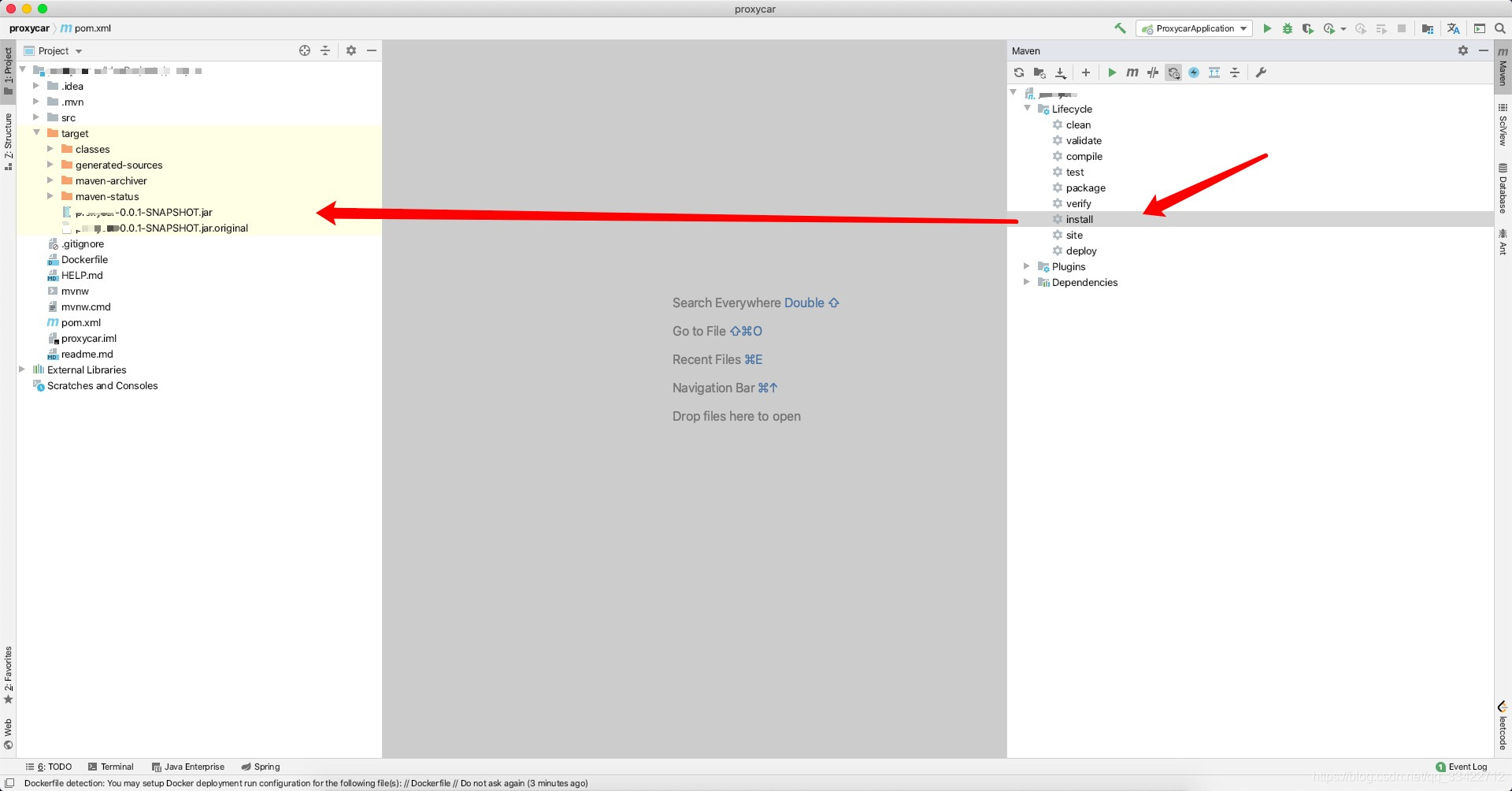
一、springboot项目编译打包

二、在项目根目录创建Dockerfile文件
FROM openjdk:8-jdk-alpine VOLUME /tmp ADD ./target/demo-0.0.1【文章出处:香港多ip服务器 复制请保留原URL】-SNAPSHOT.jar demo.jar RUN sh -c 'touch /demo.jar' ENTRYPOINT ["sh", "-c", "java $JAVA_OPTS -Djava.security.egd=file:/dev/./urandom -jar /demo.jar"]
demo-0.0.1-SNAPSHOT.jar 改为你的jar包名称
jar包运行环境为java,则使用openjdk:8-jdk-alpine
三、在根目录执行,形成docker镜像
docker build -t demmo-docker:1.0 .
四、运行项目
docker run docker run -dp 8080:8080 --name demo-docker demo-docker:1.0
B. docker 部署 VUE项目
一、VUE项目编译打包,在项目根目录执行
npm run build
执行后会有dist文件夹
二、dist 复制到空的一个文件夹里并创建Dockerfile文件
FROM nginx MAINTAINER admin COPY dist/ /usr/share/nginx/html/
在dist文件夹里面为html,css等文件,运行html可以使用nginx.
三、在Dockerfile的父级文件夹执行,形成docker镜像
docker build -t demo-vue-docker .
四、运行项目
docker run --name car-vue -d -p 8080:80 demo-vue-docker
C. 导出镜像
docker save -o demo.tar demo-docker:1.0 docker save -o vue-demo.tar demo-vue-docker
D. 将tar文件复制到服务器上
复制文件到服务器,rar文件在用户目录下,如mac系统将在/Users/你的用户名/下,如果找不到该文件可以使用工具进行查找文件。
E. 导入镜像
docker load -i demo.tar docker load -i vue-demo.tar
F. 运行项目
与上面介绍的一致,不在赘述
到此这篇关于docker部署springboot和vue项目的实现步骤的文章就介绍到这了,更多相关docker部署springboot和vue项目内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
