vue项目中禁用浏览器缓存配置案例
项目发布版本会遇到经常需要清理缓存的问题,以下是项目禁用缓存的实际方法
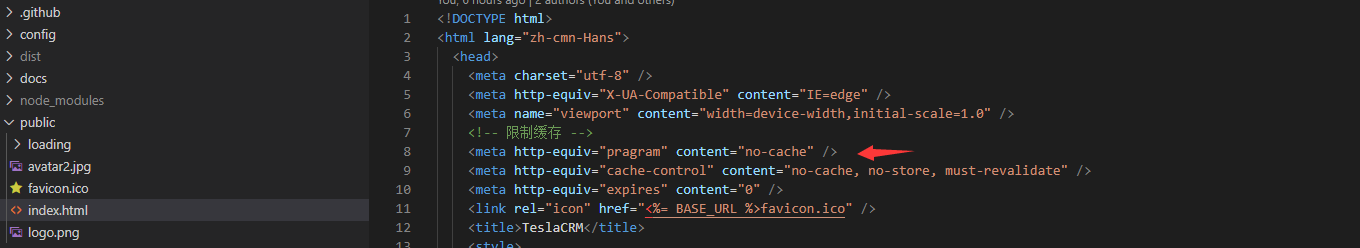
1.public文件夹中修改 index.html文件meta配置

<meta http-equiv="pragram" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="expires" content="0" />
2.vue cli 构建配置(针对vue3以下版本)
在vue.config.js新增配置
const Timestamp = new Date().getTime()
module.exports = {
configureWebpack: {
output: { // 输出重构 打包编译后的 文件名称 【模块名称.版本号(可选).时间戳】
filename: `[name].${Timestamp}.js`,
chunkFilename: `[name].${Timestamp}.js`
},
},
css: {
extract: { // 打包后css文件名称添加时间戳
filename: `css/[name].${Timestamp}.css`,
chunkFilename: `css/[name【来源:美国站群服务器 请说明出处】].${Timestamp}.css`
}
},
}
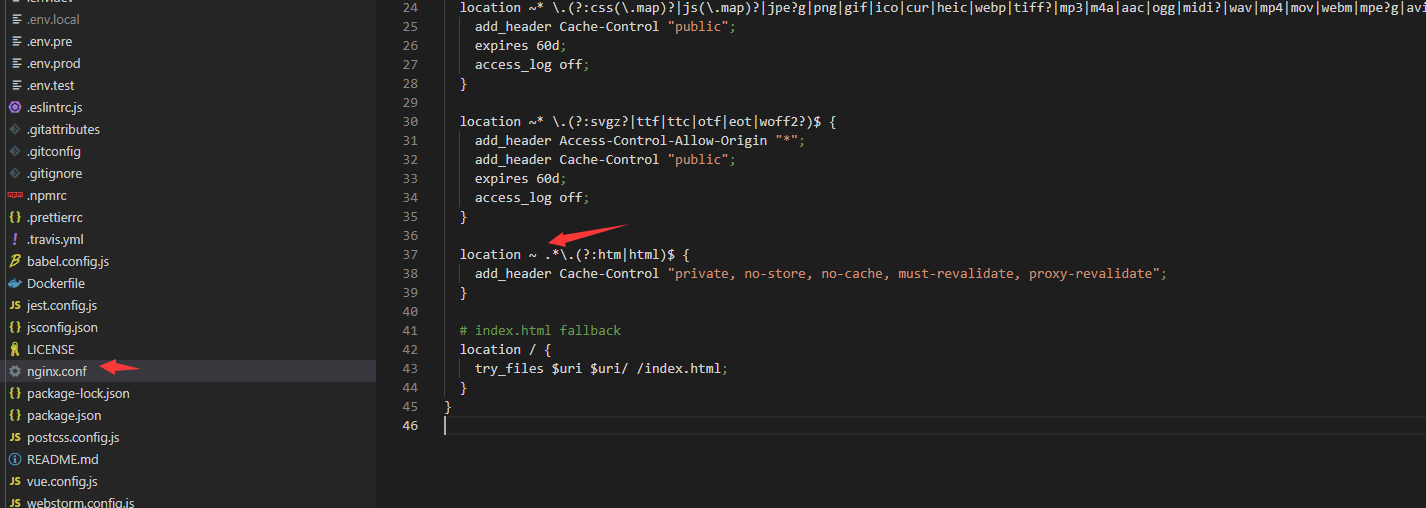
3.Nginx配置
禁用掉nginx缓存,让浏览器每次到服务器去请求文件,而不是在浏览器中读取缓存文件。
当程序调试好上线后,可以开启nginx缓存,节省服务器的带宽流量,减少一些请求,降低服务器的压力。

在nginx.conf文件里配置html文件默认加header 不缓存配置
以下实际项目中nginx缓存配置
location ~ .*\.(?:htm|html)$ {
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
Nginx静态资源缓存设置 https://www.jb51.net/article/222620.htm
到此这篇关于vue项目中禁用浏览器缓存配置案例的文章就介绍到这了,更多相关vue项目中禁用浏览器缓存配置内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
