React实现二级联动的方法
本文实例为大家分享了React实现二级联动的具体代码,供大家参考,具体内容如下
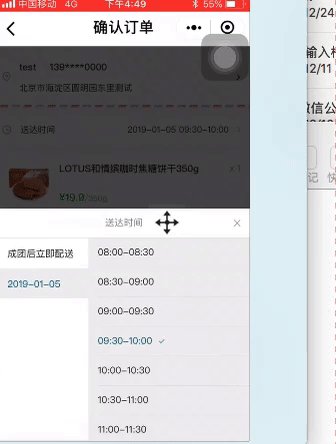
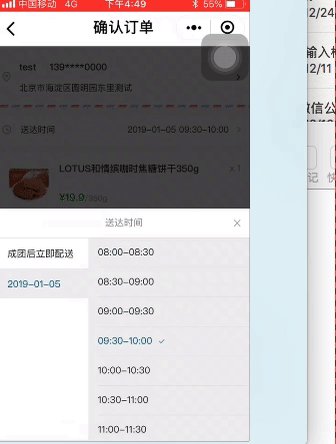
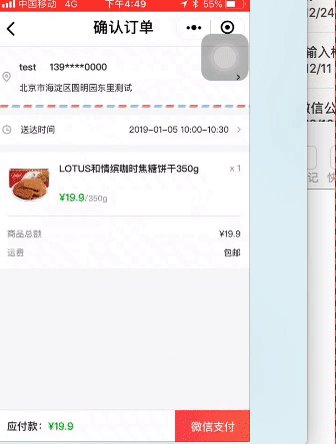
实现效果: 普通h5页,图片我进行了裁剪,把用户那部分删掉了,不过也不影响说明
大体思路就是把数据接口从页面传给组件,交互在组件内执行后,通过onTimeChange将选择的数据结果返回给页面,然后展示到页面上。
我用Taro写的,语法和react一样。

小程序效果

好久以前的一个方法,给大家发下实现代码:
1、页面里有一个选择时间的弹框模块
{this.state.isToggleOn && (
<Panel
onTimeChange={this.onTimeChange}
onClick={this.closeMask}
list={this.state.timeList} //接口数据
status={this.state.status} //当前商品状态,可以不加
/>
)}
2、弹框里
import { Component } from "@tarojs/taro";
import { View, Text } from "@tarojs/components";
import SendTime from "../time";
import "./index.scss";
export default class Panel extends Component {
constructor(props) {
super(props);
}
static defaultProps = {
list: [],
status: ""
};
onClick() {
this.props.onClick();
}
onTimeChange(date, time) {
this.props.onTimeChange(date, time);
}
render() {
return (
<View className="panel-modal">
<SendTime
list={this.props.list}
onClick={this.onClick}
onTimeChange={this.onTimeChange}
status={this.props.status}
/>
</View>
);
}
}
3、time组件里
import { Component } from "@tarojs/taro";
import { View, Text } from "@tarojs/components";
import { imageList } from "../../image";
import "./index.scss";
let dateNum = 0,
timeNum = 0;
export default class SendTime extends Component {
constructor(props) {
super(props);
this.state = {
dateNum: dateNum,
timeNum: timeNum,
timeList: [],
};
}
static defaultProps = {
list: [],
};
onClick() {
this.props.onClick();
}
switchDay(index, info) {
this.setState({
dateNum: index,
});
【文章来源:http://www.yidunidc.com/mg.html 原文提供 欢迎转载】dateNum = index;
this.switchTime(timeNum);
let date = info ? info.date : "";
let time = info && info.timeSegementList ? info.timeSegementList[0] : "";
this.setState({
timeList: info.timeSegementList,
});
this.onTimeChange(date, time);
}
switchTime(index) {
let dateNum = this.state.dateNum;
this.setState({
timeNum: index,
});
timeNum = index;
let date = this.props.list[dateNum] ? this.props.list[dateNum].date : "";
let time = this.props.list[dateNum]
? this.props.list[dateNum].timeSegementList[index]
: "";
if (index != 0) {
this.onTimeChange(date, time);
}
}
onTimeChange(date, time) {
this.props.onTimeChange(date, time);
}
componentWillMount() {
this.setState({
timeList: ["成团后立即发货"],
});
}
componentDidMount() {
if (this.props.status) {
this.switchDay(dateNum, this.props.list[dateNum]);
} else {
(dateNum = 0), (timeNum = 0);
this.setState(
{
dataNum: 0,
timeNum: 0,
},
() => {
this.switchDay(0, this.props.list[0]);
}
);
}
}
getClassName(index) {
switch (index) {
case this.state.dateNum:
return "send-data-li current";
default:
return "send-data-li";
}
}
render() {
return (
<View>
<View className="send-time-title" onClick={this.onClick}>
<Text>送达时间</Text>
<View className="close" />
</View>
<View className="send-time-cont">
<View className="send-date-list">
{this.props.list.map((info, index) => (
<View
key={index}
className={
index === this.state.dateNum
? "send-data-li current"
: "send-data-li"
}
onClick={this.switchDay.bind(this, index, info)}
>
<Text className="txt">{info ? info.date : ""}</Text>
</View>
))}
</View>
<View className="send-r-time">
{this.state.timeList.map((info, index) => (
<View
key={index}
className={
index === this.state.timeNum
? "send-r-li current"
: "send-r-li"
}
onClick={this.switchTime.bind(this, index)}
>
<View class="send-r-flex">
<Text class="txt">{info}</Text>
<Image
className="blue-ok"
src={imageList.blueOk}
mode={"aspectFit"}
lazy-load={true}
/>
</View>
</View>
))}
</View>
</View>
</View>
);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
【本文由:襄阳网站推广 提供 转载请保留URL】