react native之ScrollView下拉刷新效果
本文实例为大家分享了react native之ScrollView下拉刷新效果的具体代码,供大家参考,具体内容如下
ScrollView的refreshControl属性用于下拉刷新,只能用于垂直视图,即horizontal不能为true。
1.创建自定义CKRefresh.js刷新组件
import React,{Component} from 'react';
import {
View,
Text,
StyleSheet,
ScrollView,
RefreshControl,
Dimensions
} from 'react-native';
const screenW=Dimensions.get('window').width;
export default class CKRefresh extends Component{
constructor(){
super();
this.state={
rowDataArr:Array.from(new Array(30)).map((value,index)=>({
title:'初始化数据'+index
})),
//【本文来源:迪拜服务器 转载请说明出处】是否显示loading
isRefreshing:false,
loaded:0
}
}
render(){
const rowsArr=this.state.rowDataArr.map((row,index)=>(<Row data={row} key={index}/>))
return(
<ScrollView
refreshControl={
<RefreshControl
refreshing={this.state.isRefreshing}
onRefresh={()=>this._onRefresh()}
colors={['red','green','blue']}
title="正在加载中..."
/>
}
>
{rowsArr}
</ScrollView>
)
}
_onRefresh(){
//1.显示指示器
this.setState({
isRefreshing:true
});
//2.模拟加载数据
setTimeout(()=>{
let newDataArr=Array.from(new Array(5)).map((value,index)=>({
title:'我是拉下来的数据'+(this.state.loaded+index)
})).concat(this.state.rowDataArr);
//更新状态机
this.setState({
rowDataArr:newDataArr,
isRefreshing:false,
loaded:this.state.loaded+5
});
},2000);
}
}
class Row extends Component{
static defaultProps={
data:{}
};
render(){
return(
<View style={{
width:screenW,
height:40,
borderBottomWidth:1,
borderBottomColor:'red',
justifyContent:'center'
}}>
<Text>{this.props.data.title}</Text>
</View>
)
}
}
const styles=StyleSheet.create({
})
2.在App.js中引用
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow strict-local
*/
import React from 'react';
import {
SafeAreaView,
StyleSheet,
ScrollView,
View,
Text,
StatusBar,
} from 'react-native';
import {
Header,
LearnMoreLinks,
Colors,
DebugInstructions,
ReloadInstructions,
} from 'react-native/Libraries/NewAppScreen';
import CKRefresh from './components/CKRefresh';
const App: () => React$Node = () => {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView style={styles.mainViewStyle}>
<CKRefresh/>
</SafeAreaView>
</>
);
};
const styles=StyleSheet.create({
mainViewStyle:{
flex:1,
backgroundColor:'#fff',
}
});
export default App;
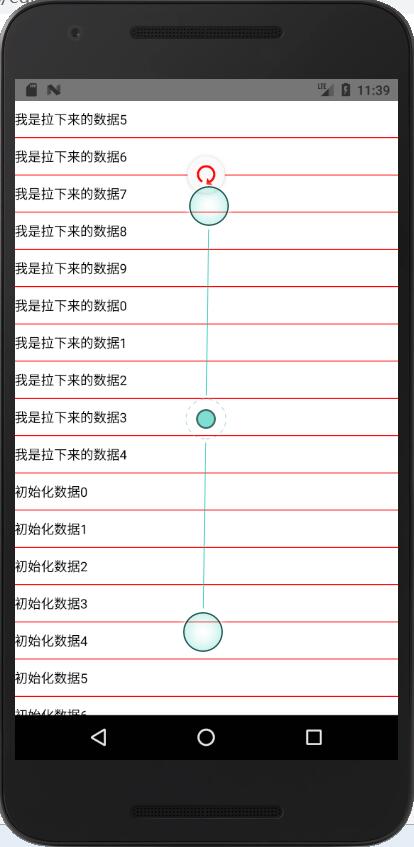
3.结果如图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
【来源:5H网络 专业的鄂州seo 转载请说明出处】