angularJS实现表格部分列展开缩起示例代码
AngularJS 简介
AngularJS 是一个 JavaScript 框架。它可通过 <script> 标签添加到 HTML 页面。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
AngularJS 是一个 JavaScript 框架
AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。
AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中:
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
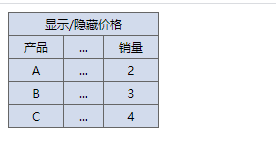
下面看下angularJS实现表格部分列展开缩起示例代码,效果图如下所示:


<html>
<head>
<title> New Document </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
<!-- <script src='https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js'></script>-->
<style type="text/css">
table, tr, td, caption{
border:1px solid #666;
border-collapse:collapse;
background-color:rgb(210, 219, 236);
}
td, caption{
/*font-family:'微软雅黑';*/
font-family: "Fira Code Light";
font-size:12px;
text-align:center;
padding:3px 15px;
}
caption{
border-bottom:none;
cur【本文转自:http://www.1234xp.com/mgzq.html网络转载请说明出处】sor:pointer;
}
</style>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
//默认缩起
$scope.myVar = true
//显示隐藏按钮
$scope.openClose = function () {
$scope.myVar = !$scope.myVar;
$scope.myVar1 = !$scope.myVar1;
};
});
</script>
</head>
<body>
<table ng-app="myApp" ng-controller="myCtrl">
<caption ng-click="openClose()">显示/隐藏价格</caption>
<tr>
<td >产品</td>
<td ng-hide = 'myVar1' ng-click="openClose()">...</td>
<td ng-hide = 'myVar'>价格</td>
<td ng-hide = 'myVar'>价格</td>
<td ng-hide = 'myVar'>价格</td>
<td ng-hide = 'myVar'>价格</td>
<td >销量</td>
</tr>
<tr>
<td>A</td>
<td ng-hide = 'myVar1'>...</td>
<td ng-hide = 'myVar'>18元</td>
<td ng-hide = 'myVar'>28元</td>
<td ng-hide = 'myVar'>38元</td>
<td ng-hide = 'myVar'>48元</td>
<td>2</td>
</tr>
<tr>
<td>B</td>
<td ng-hide = 'myVar1'>...</td>
<td ng-hide = 'myVar'>77元</td>
<td ng-hide = 'myVar'>88元</td>
<td ng-hide = 'myVar'>88元</td>
<td ng-hide = 'myVar'>88元</td>
<td>3</td>
</tr>
<tr>
<td>C</td>
<td ng-hide = 'myVar1'>...</td>
<td ng-hide = 'myVar'>66元</td>
<td ng-hide = 'myVar'>88元</td>
<td ng-hide = 'myVar'>88元</td>
<td ng-hide = 'myVar'>88元</td>
<td>4</td>
</tr>
</table>
</body>
</html>
到此这篇关于angularJS实现表格部分列展开缩起示例代码的文章就介绍到这了,更多相关angularJS表格展开缩起内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【文章出处:随州网站优化 欢迎留下您的宝贵建议】