react.js框架Redux基础案例详解
react.js框架Redux
https://github.com/reactjs/redux
安装:
npm install redux react-redux #基于react,我们在前面已经安装过了
Redux参考文档:
http://redux.js.org/
Redux核心概念:Store
我们可以简单的理解为就是用来存储 各个组件的State或你自己定义的独立的state,对state进行统一读取、更新、监听等操作。
http://redux.js.org/docs/basics/Store.html

Reduce
官方告诉我们redux的基本使用如下:
import {createStore} from "redux";
import todoApp from "./reducers";
let store = createStore(todoApp);
createStore()参数传入的是一个函数Function。
在redux里的概念叫做:Reduce
Reduce的基本形式:
function myFun(state,action){
// ...
}
当然我们也可以使用esmascript 2015的箭头函数形式来定义。
实战演练
1、我们先来定义一个Reduce
InfoReduce.js:
//测试数据
let info = {
title:"测试标题",
clicknum:0
};
// 把数据通过参数船体
export default (state = info, action)=>{
return state; //返回的就是测试数据
}
2、Reduce准备完成,我们开始使用 Redux
import InfoReduce from "./../redux/InfoReduce";
import {createStore} from "redux";
let store = createStore(InfoReduce);
3、Redux中很重要的概念store已经创建,我们看看在组件里如何使用?
// 定义一个名叫InfoDetail的组件
class InfoDetail extends React.Component{
// 构造
constructor(props) {
super(props);
// 初始状态
this.state = {
infoData:store.getState() //通过store对象的方法获取数据
};
}
render(){
return <div>
<h2>新闻标题:{this.state.infoData.title}</h2>
<span>点击量:{this.state.infoData.clicknum}</span>
<p><button>修改点击量</button></p>
</div>
}
}
通过store.getState()获取数据。

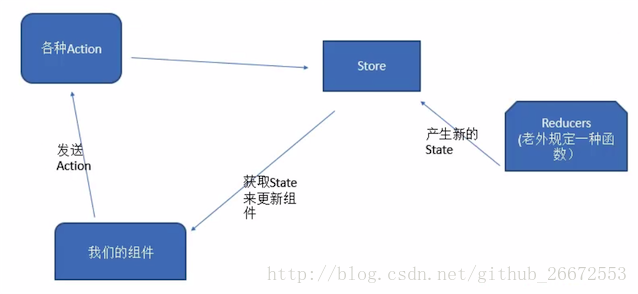
到这里我们基本明白了:Reducers就是规定的一种函数,它产生新的state然后传递给Store;我们的组件通过Store来获取state更新组件数据。
了解action
官方文档对act【本文由:日本服务器 欢迎转载】ion的说明:
http://redux.js.org/docs/basics/Actions.html
其实通过action这个单词我们可以猜测到是用来处理业务的操作。
在我们前面的代码中,哪里还有action?
我们定义Reducer函数的时候,第二个参数就是:
export default (state, action)=>{}
1、既然action是操作,表示我们组件上事件处理函数中需要它
<button onClick={this.addClick.bind(this)}>修改点击量</button>
给按钮绑定一个点击事件的函数addClick
2、下面来看看 addClick 函数里有什么乾坤?
addClick(){
//修改state
store.dispatch({
type:"INFO_CLICK"
})
this.setState({ //更新state
infoData:store.getState()
})
}
this.setState()我们前面学过这是用来更新状态(state);
store.dispatch()这又是我们Redux里的东东了,这个方法其实就的调度action的。
通过type来区分。
3、根据我们的需求,我们的action要处理的业务逻辑是 对clicknum增加
//测试数据
let info = {
title:"测试标题",
clicknum:0
};
// 把数据通过参数船体
export default (state = info, action)=>{
if (action.type == "INFO_CLICK"){
let oldNum = state.clicknum;
oldNum++;
// 返回新的数据
return Object.assign({},state,{clicknum:oldNum});
}
return state; //返回的就是测试数据
}
我们的Reducer函数中,通过action.type来判断,然后处理业务逻辑相关。
到这里,我们可能迷惑了,Redux怎么还麻烦了,是的,一般是在业务逻辑很复杂的项目才使用的

到此这篇关于react.js框架Redux基础案例详解的文章就介绍到这了,更多相关react.js框架Redux基础内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
