vue2.0/3.0中provide和inject的用法示例
目录
- 1、provide/inject有什么用?
- 2、provide/inject使用方式
- 具体用法:
- vue3.0用法
- 总结
1、provide/inject有什么用?
常用的父子组件通信方式都是父组件绑定要传递给子组件的数据,子组件通过props属性接收,一旦组件层级变多时,采用这种方式一级一级传递值非常麻烦,而且代码可读性不高,不便后期维护。
vue提供了provide和inject帮助我们解决多层次嵌套嵌套通信问题。在provide中指定要传递给子孙组件的数据,子孙组件通过inject注入祖父组件传递过来的数据。
使用场景:由于vue有$parent属性可以让子组件访问父组件。但孙组件想要访问祖先组件就比较困难。通过provide/inject可以轻松实现跨级访问祖先组件的数据
2、provide/inject使用方式
provide:是一个对象 / 返回对象的函数。
里面是属性和属性值。
注意:子孙层的provide会掩盖祖父层provide中相同key的属性值
inject:一个字符串数组,或者是一个对象。
属性值可以是一个对象,包含from和default默认值,from是在可用的注入内容中搜索用的 key (字符串或 Symbol),意思就是祖父多层provide提供了很多数据,from属性指定取哪一个key;
default指定默认值。
具体用法:
父组件
<template>
<div>
</div>
</template>
<script>
export default {
components: {
MergeTipDialog,
BreakNetTip
},
data () {
return {
isShow: false,
isRouterAlive: true
},
// 父组件中返回要传给下级的数据 可以使函数,也可以是data中的数据
provide () {
return {
reload: this.reload isShow:this.isShow
}
},
methods: {
reload () {
this.isRouterAlive = false
this.$nextTick(() => {
this.isRouterAlive = true
})
}
}
}
</script>
子孙
<template>
<popup-assign
:id="id"
@success="successHandle"
>
<div class="confirm-d-tit"><span class="gray-small-btn">{{ name }}</span>【本文由http://www.1234xp.com/xgzq.html首发,转载请保留出处,谢谢】</div>
<strong>将被分配给</strong>
<a
slot="reference"
class="unite-btn"
>
指派
</a>
</popup-assign>
</template>
<script>
import PopupAssign from '../PopupAssign'
export default {
//引用vue reload方法 内容 isShow
inject: ['reload','isShow'],
components: {
PopupAssign
},
methods: {
async successHandle () {
this.reload()
}
}
}
</script>
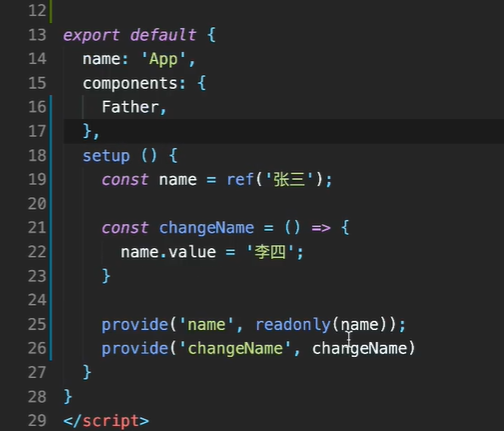
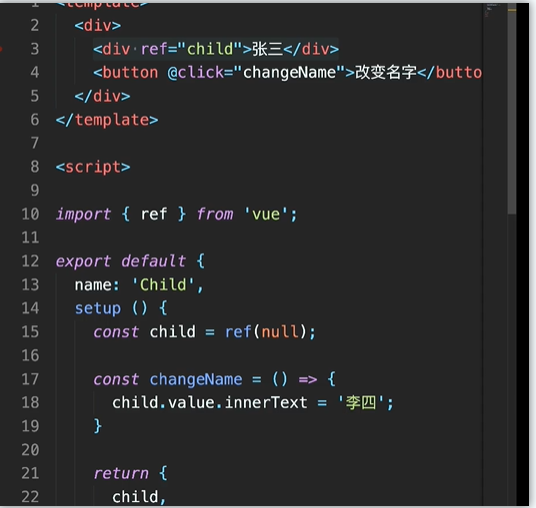
vue3.0用法
父组件

子组件

总结
到此这篇关于vue2.0/3.0中provide和inject用法的文章就介绍到这了,更多相关vue中provide和inject用法内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【来源:美国站群服务器 请说明出处】