Vue之使用mockjs生成模拟数据案例详解
目录
- 在项目中安装mockjs
- 在Vue项目中使用mockjs的基本流程
- Mock语法规范
- 数据模板定义规范(Data Template Definition,DTD)
- 数据占位符定义规范(Data Placeholder Definition,DPD)
- Mock.mock()
- Mock.Random()
在项目中安装mockjs
在项目目录下执行以下安装命令
npm install mockjs --save
在Vue项目中使用mockjs的基本流程
安装完成后,在项目src/utils目录下新建mock.js(可自行定义所在目录及文件名),用于生成模拟数据。
// 引入mockjs
const Mock = require('mockjs')
// 生成模拟数据
const test = function() {
return Mock.mock({
// 属性list的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性id是一个自增数,起始值为 1,每次增 1
'id|+1': 1,
// 通过占位符生成随机数据
'name': '@name',
'age': '@natural(18, 100)',
'email': '@email'
}]
});
}
// 映射访问的url
// 此处表示当Ajax请求/mock/test路径时,会映射执行test函数
Mock.mock('/mock/test', test)
在项目src/api目录下,新建MockSrv.js,用于响应Ajax请求。
import axios from 'axios'
import mock from '@/utils/mock'
export default {
testMock() {
return axios.get('/mock/test')
}
}
在组件中请求Mock生成的模拟数据。
<script> import MockSrv from 【本文由http://www.1234xp.com/xgzq.html首发,转载请保留出处,谢谢】'@/api/MockSrv' export default { name: 'App', mounted() { MockSrv.testMock().then(function(resp) { console.log("Mock:", resp.data); }); } } </script>
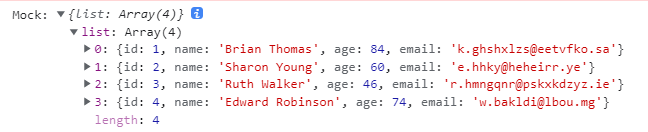
执行结果

Mock语法规范
数据模板定义规范(Data Template Definition,DTD)
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
// 属性名 name // 生成规则 rule // 属性值 value 'name|rule': value
数据占位符定义规范(Data Placeholder Definition,DPD)
占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值中。
占位符 的格式为:
@占位符
@占位符(参数 [, 参数])
Mock.mock({
name: {
first: '@FIRST',
middle: '@FIRST',
last: '@LAST',
full: '@first @middle @last'
}
})
Mock.mock()
根据数据模板生成模拟数据
Mock.mock(rurl?, rtype?, template | function(options))
- rurl 可选,表示需要拦截的 URL,可以是 URL 字符串或 URL 正则
- rtype 可选,表示需要拦截的 Ajax 请求类型。例如 GET、POST、PUT、DELETE 等
- template 可选,表示数据模板,可以是对象或字符串
- function(options) 可选,表示用于生成响应数据的函数
- options 指向本次请求的 Ajax 选项集,含有 url、type 和 body 三个属性
Mock.Random()
Mock.Random 是一个工具类,用于生成各种随机数据。
Mock.Random 的方法在数据模板中称为『占位符』,书写格式为 @占位符(参数 [, 参数]) 。
var Random = Mock.Random
Random.email()
// => "n.clark@miller.io"
Mock.mock('@email')
// => "y.lee@lewis.org"
Mock.mock( { email: '@email' } )
// => { email: "v.lewis@hall.gov" }
Mock.Random 中的方法与数据模板的 @占位符 一一对应,在需要时还可以为 Mock.Random 扩展方法,然后在数据模板中通过 @扩展方法 引用。
到此这篇关于Vue之使用mockjs生成模拟数据案例详解的文章就介绍到这了,更多相关Vue之使用mockjs生成模拟数据内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【来源:http://www.yidunidc.com/yz.html 请说明出处】