Vue+Openlayer使用modify修改要素的完整代码
Vue+Openlayer使用modify修改要素,具体内容如下所示:
import { Modify } from "ol/interaction";
- 可自动捕捉
- 可修改点、线、面。不用自己声明要修改的要素类型
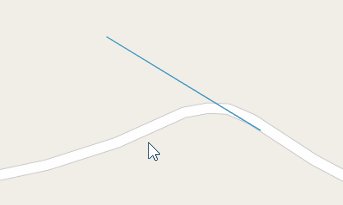
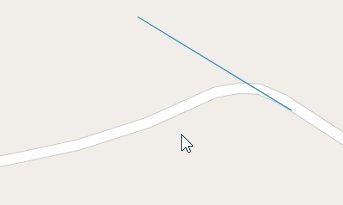
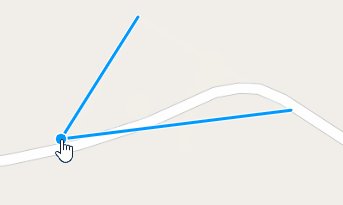
直接修改要素

核心代码:
// 修改要素核心代码
modifyFeature() {
this.modify = new Modify({
source: this.lineStringLayer.getSource(),
});
this.map.addInteraction(this.modify);
},
完整代码:
<template>
<div id="map" style="height: 100vh; width: 100vw"></div>
</template>
<script>
import "ol/ol.css";
import { Map, View, Feature } from "ol";
import { OSM, Vector as VectorSource } from "ol/source";
import { Vector as VectorLayer, Tile as TileLayer } from "ol/layer";
import { Point, LineString, Polygon } from "ol/geom";
import { Modify } from "ol/interaction";
export default {
data() {
return {
map: {},
lineStringLayer: {},
modify: {},
};
},
created() {},
mounted() {
this.initMap();
this.addLayer();
this.modifyFeature();
},
computed: {},
methods: {
initMap() {
this.map = new Map({
target: "map",
layers: [
new TileLayer({
source: new OSM(),
}),
],
view: new View({
projection: "EPSG:4326",
center: [104.2979180563, 30.528298024],
zoom: 18,
}),
});
},
addLayer() {
this.lineStringLayer = new VectorLayer({
source: new VectorSource(),
});
this.lineStringLayer.getSource().addFeature(
new Feature({
geometry: new LineString([
[104.2979180563, 30.528298024],
[104.2987389704, 30.527798338],
]),
})
);
this.map.addLayer(this.lineStringLayer);
},
// 修改要素核心代码
modifyFeature() {
this.modify = new Modify({
source: this.lineStringLayer.getSource(), //这里要用source
});
this.map.addInteraction(this.modify);
},
},
};
</script>
此外,可通过this.modify.setActive(false)来禁用modify对象,this.modify.getActive()获取激活状态
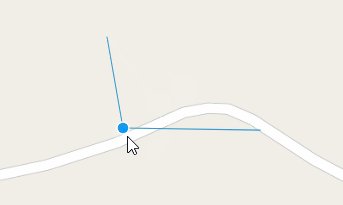
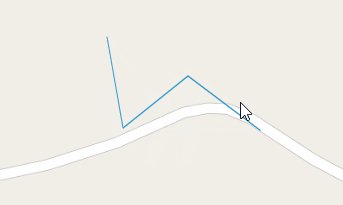
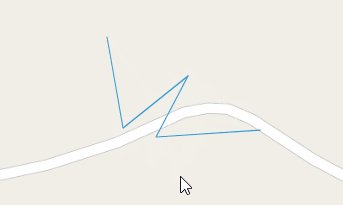
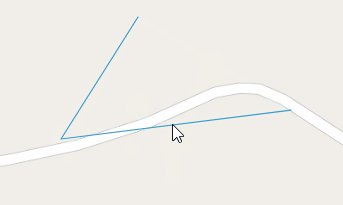
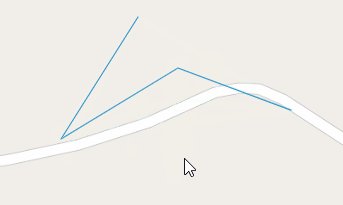
先选中要素,再修改要素

核心代码:
注意:这里一定要用features属性,不要用source!!!!
modifyFeature() {
this.modify = new Modify({
//注意:这里一定要用features属性,不要用source!!!!
features: this.select.getFeatures(),
});
this.map.addInteraction(this.modify);
},
完整代码:
<template>
<div id="map" style="height: 100vh; width: 100vw"></div>
</template>
<script>
import "ol/ol.css";
import { Map, View, Feature } from "ol";
import { OSM, Vector as VectorSource, XYZ } from "ol/source";
import { Vector as VectorLayer, Tile as TileLayer } from "ol/layer";
import Select from "ol/interaction/Select";
import { Point, LineString, Polygon } from "ol/geom";
import { Modify } from "ol/interaction";
export default {
data() {
return {
map: {},
lineStringLayer: {},
draw: {},
modify: {},
select: {},
};
},
created() {},
mounted() {
this.initMap();
this.pointerMove();
this.addLayer();
this.selectFeature();
this.modifyFeature();
},
computed: {},
methods: {
initMap() {
this.map = new Map({
target: "map",
layers: [
new TileLayer({
source: new OSM(),
}),
],
view: new View({
projection: "EPSG:4326",
center: [104.2979180563, 30.528298024],
zoom: 18,
}),
});
},
pointerMove() {
this.map.on("pointermove", (e) => {
const isHover = this.map.hasFeatureAtPixel(e.pixel);
this.map.getTargetElement().style.cursor = isHover ? "pointer" : "";
});
},
addLayer() {
this.lineStringLayer = new VectorLayer({
source: new VectorSource(),
});
this.lineStringLayer.getSource().addFeature(
new Feature({
geometry: new LineString([
[104.2979180563, 30.528298024],
[104.2987389704, 30.527798338],
]),
})
);
this.map.addLayer(this.lineStringLayer);
},
selectFeature() {
this.select = new Select();
this.map.addInteraction(this.select);
},
modifyFeature() {
this.modify = new Modify({
//注意:这里一定要用features属性,不要用source!!!!
features: this.select.getFeatures(),
});
this.map.addInteraction(this.modify);
},
},
};
</script>
ps:Openlayers修改矢量要素
将以下代码放到demo下examples中即可运行
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<title>Modify Feature</title>
<link rel="stylesheet" href="../theme/default/style.css" rel="external nofollow" rel="external nofollow" type="text/css">
<link rel="stylesheet" href="style.css" rel="external nofollow" rel="external nofollow" type="text/css">
<style type="text/css">
</style>
<script src="../lib/OpenLayers.js"></script>
<script type="text/javascript">
var map, vectors, controls;
function init(){
map = new OpenLayers.Map('map');
var wms = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://vmap0.tiles.osgeo.org/wms/vmap0?", {layers: 'basic'});
OpenLayers.Feature.Vector.style['default']['strokeWidth'] = '2';
vectors = new OpenLaye【文章出处:外国服务器】rs.Layer.Vector("Vector Layer");
var geometry = OpenLayers.Geometry.fromWKT(
'POLYGON((110 20,120 20,120 10,110 10,110 20),(112 17,118 18,118 16,112 15,112 17))'
);
vectors.addFeatures([new OpenLayers.Feature.Vector(geometry)]);
map.addLayers([wms, vectors]);
//画图形
controls = new OpenLayers.Control.DrawFeature(vectors,
OpenLayers.Handler.Polygon);
map.addControl(controls);
controls.activate();
map.setCenter(new OpenLayers.LonLat(110, 20), 3);
}
function update() {
// 修改
controls.deactivate();
controls = new OpenLayers.Control.ModifyFeature(vectors);
map.addControl(controls);
controls.activate();
}
function deactivate(){
controls.deactivate();
}
</script>
</head>
<body onload="init()">
<div id="map" class="smallmap"></div>
<div><input type = "button" value = "修改" onclick = "update()"/>
<input type = "button" value = "取消" onclick = "deactivate()"/>
</div>
</body>
</html>
到此这篇关于Vue+Openlayer使用modify修改要素的文章就介绍到这了,更多相关Vue Openlayer修改要素内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【来源:5H网络 专业的鄂州seo 转载请说明出处】