Vue验证用户名是否可用的方法
本文实例为大家分享了Vue验证用户名是否可用的具体代码,供大家参考,具体内容如下
当在输入框中输入姓名,失去焦点时验证是否存在,如果已经存在,提示重新输入,如果不存在,提示可以使用。
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>侦听器 案例</title>
<script src="../js/vue.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<div id="app">
<input type="text" v-model.lazy="msg"> <span> {{ span1 }}</span>
</div>
<script>
// 侦听器去侦听当前的数据变化,当文本框中的数据失去焦点的时候,
// 把文本框中的值拿到后台去操作,根据后台返回来的数据进行判断,从而给出提示
var vm = new Vue({
el: "#app",
data: {
msg: "",
span1: "",
},
methods: {
show1: function (val) {//这个地方的val就是文本框中的值
// 执行异步请求,去后台拿数据,模拟去后台拿数据
var that = this; //因为setTimeout里面也有this对象,this对象是document对象
setTime【本文来源:http://www.1234xp.coml转载请保留出处】out(function () { //这里面写 val 了话他是不会进if的
if (val === "aaa") {
that.span1 = "用户名不可以使用,请换一个";
} else {
that.span1 = "用户名可以使用";
}
}, 2000);
}
},
watch: {
msg: function (val) {
this.show1(val);
this.span1 = "正在验证中";
},
}
})
</script>
</body>
</html>
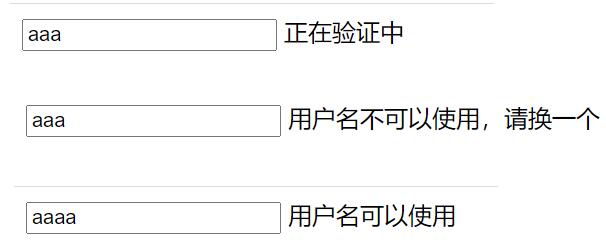
效果如下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
【文章出处:香港cn2服务器】