Element的Message弹窗重复弹出问题解决
目录
- 一. 使用
- 二. 解决消息弹窗重复显示
一. 使用
在 Vue 中使用 element 的 message 组件
在 Vue 文件中使用
this.$message({
message: "提示信息",
type: "success"
})
在 js 文件中使用
import ElementUI from 'element-ui';
ElementUI.Message({
message: '提示信息',
type: 'warning'
});
二. 解决消息弹窗重复显示

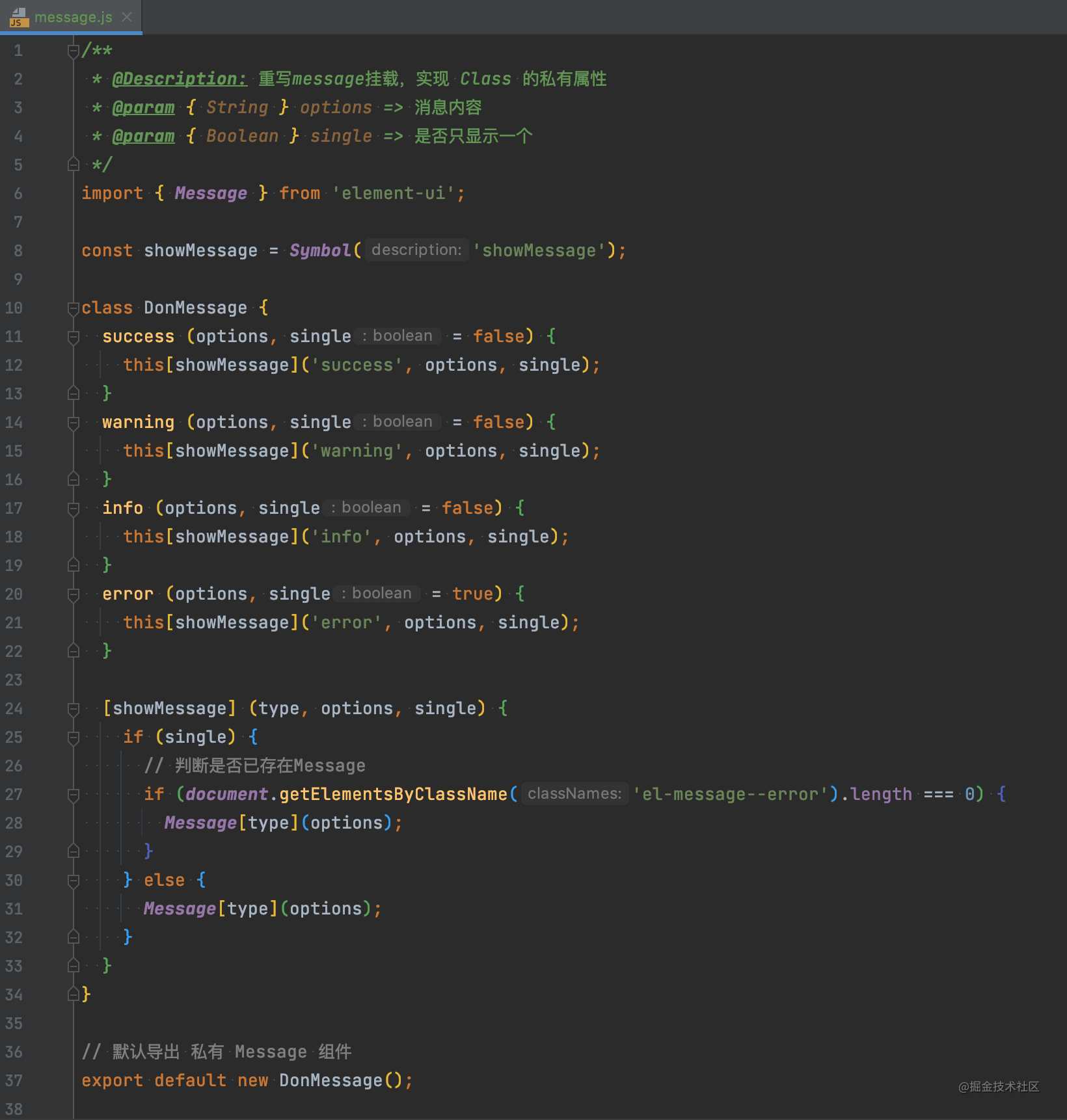
// message.js
/**
* @Description: 重写message挂载,实现 Class 的私有属性
* @param { String } options => 消息内容
* @param { Boolean } single => 是否只显示一个
*/
import { Message } from 'element-ui';
const showMessage = Symbol('showMessage');
class DonMessage {
success (options, single = false) {
this[showMessage]【转自:美国服务器】('success', options, single);
}
warning (options, single = false) {
this[showMessage]('warning', options, single);
}
info (options, single = false) {
this[showMessage]('info', options, single);
}
error (options, single = true) {
this[showMessage]('error', options, single);
}
[showMessage] (type, options, single) {
if (single) {
// 判断是否已存在Message
if (document.getElementsByClassName('el-message--error').length === 0) {
Message[type](options);
}
} else {
Message[type](options);
}
}
}
// 默认导出 私有 Message 组件
export default new DonMessage();
在有需要的地方引入
import DonMessage from '@/message'
js 文件中直接使用
DonMessage.warning('请登录')
挂载到vue原型上
// main.js Vue.prototype.$message = DonMessage
// vue文件中调用
this.$message.warning("请登录")
到此这篇关于Element的Message弹窗重复弹出问题解决的文章就介绍到这了,更多相关Element的Message弹窗重复弹出内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【出处:武汉网站优化 欢迎转载】