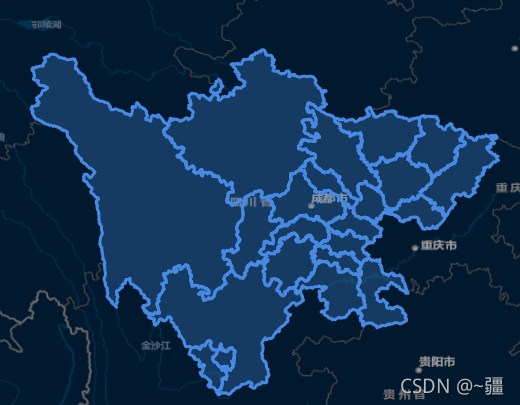
基于Vue+Openlayer实现动态加载geojson的方法
加载1个或多个要素

<template>
<div id="map" style="width: 100vw; height: 100vh"></div>
</template>
<script>
import "ol/ol.css";
import TileLayer from "ol/layer/Tile";
import VectorLayer from "ol/layer/Vector";
import VectorSource from "ol/source/Vector";
import XYZ from "ol/source/XYZ";
import { Map, View, Feature, ol } from "ol";
import { Style, Stroke, Fill } from "ol/style";
import { Polygon, MultiPolygon } from "ol/geom";
import areaGeo from "@/assets/chengdu.json";
export default {
data() {
return {
map: {},
areaLayer: {},
};
},
mounted() {
this.initMap(); //初始化地图方法
this.addArea(areaGeo); //添加区域图层方法
this.pointMove();
this.getFeatureByClick();
},
methods: {
pointMove() {
// 设置鼠标划过矢量要素的样式
this.map.on("pointermove", (e) => {
const isHover = this.map.hasFeatureAtPixel(e.pixel);
this.map.getTargetElement().style.cursor = isHover ? "pointer" : "";
});
},
getF【本文由:http://www.yidunidc.com/mgzq.html复制请保留原URL】eatureByClick() {
this.map.on("click", (e) => {
let features = this.map.getFeaturesAtPixel(e.pixel);
this.map.getView().fit(features[0].getGeometry(), {
duration: 1500,
padding: [100, 100, 100, 100],
});
});
},
/**
* 设置区域
*/
addArea(geo = {}) {
if (Object.keys(geo).length == 0 && geo.features.length == 0) return;
// 设置图层
this.areaLayer = new VectorLayer({
source: new VectorSource({
features: [],
}),
});
// 添加图层
this.map.addLayer(this.areaLayer);
let features = geo.features;
for (let i in features) {
let areaFeature = {};
if (features[i].geometry.type == "MultiPolygon") {
areaFeature = new Feature({
geometry: new MultiPolygon(features[i].geometry.coordinates),
});
} else if (features[i].geometry.type == "Polygon") {
areaFeature = new Feature({
geometry: new Polygon(features[i].geometry.coordinates),
});
}
areaFeature.setStyle(
new Style({
fill: new Fill({ color: "#4e98f444" }),
stroke: new Stroke({
width: 3,
color: [71, 137, 227, 1],
}),
})
);
areaFeature.setProperties(features[i].properties);
this.areaLayer.getSource().addFeature(areaFeature);
}
},
/**
* 初始化地图
*/
initMap() {
this.map = new Map({
target: "map",
layers: [
new TileLayer({
source: new XYZ({
url: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}",
}),
}),
],
view: new View({
projection: "EPSG:4326",
center: [103, 31],
zoom: 7,
}),
});
},
},
};
</script>
到此这篇关于Vue+Openlayer动态加载geojson的文章就介绍到这了,更多相关Vue Openlayer加载geojson内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【本文来源:高防服务器 转载请保留连接】