Element表格表头行高问题解决
目录【来源:自由互联:http://www.yidunidc.com/usa.html 欢迎留下您的宝贵建议】
- 前言
- 一、问题原因
- 二、解决方法
- Vue 修改 elementUI table tr th 的高度,以及背景颜色
前言
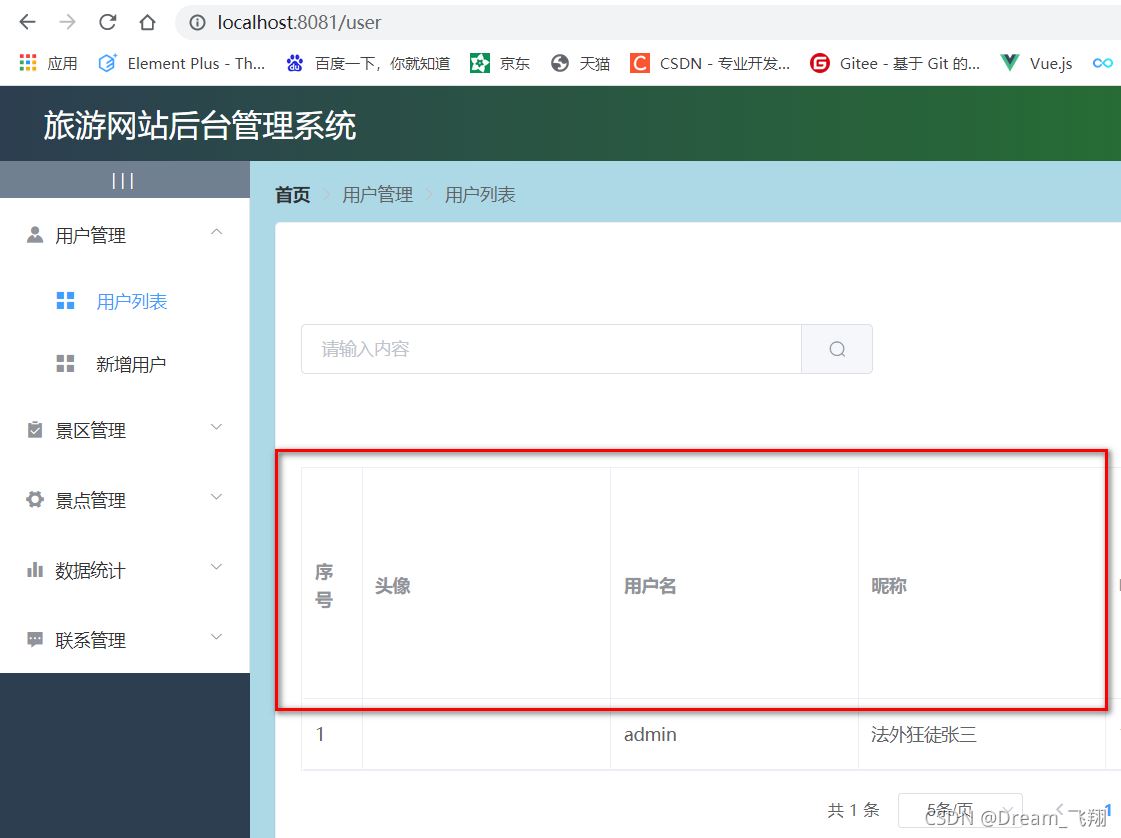
在最近一个项目的后台管理系统中,写前端界面时用到了ElementUI,但是发现导入数据表格之后表头的高度一直很高,如下图所示:

在网页上搜索了很多的解决办法,都没有作用。后来折磨了一段时间后解决了这个问题,在此进行记录。
提示:以下是本篇文章正文内容,下面案例可供参考
一、问题原因
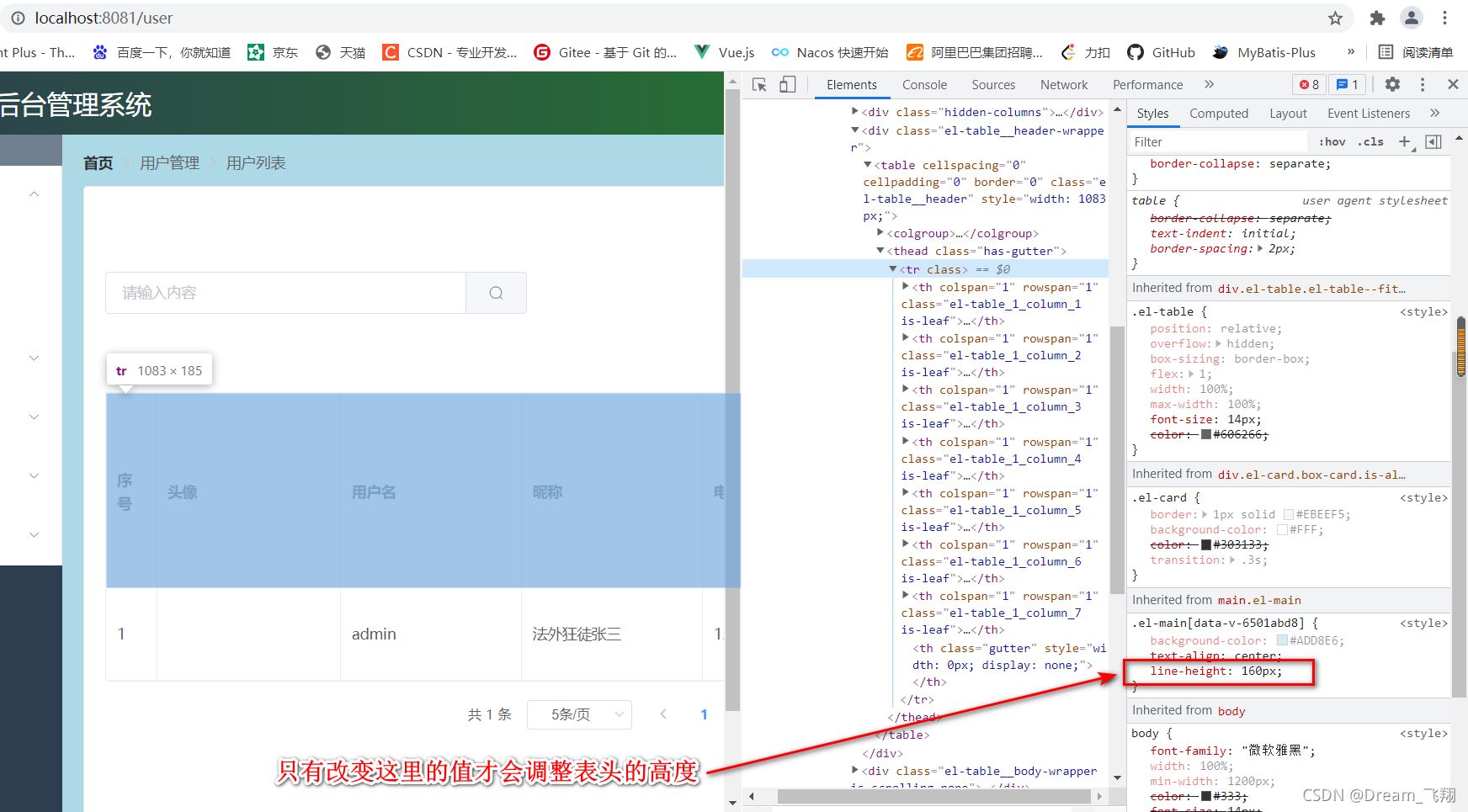
在网页中检查代码时发现没有style来设置表格表头的高度,只有调整.el-main中的line-height属性时表头的高度才会发生变化。

原因是在主页面中用到了Container布局容器,而在布局容器中对.el-main标签的line-height属性进行了修改,才导致的表头特别高。
二、解决方法
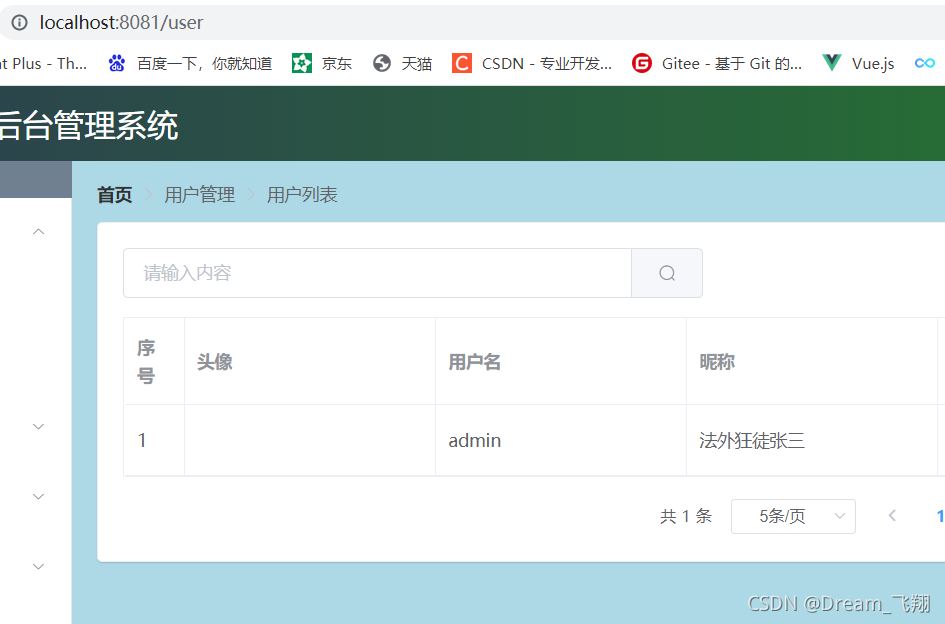
将.el-main标签中的line-height属性删除或修改为合适的大小即可

总结
以上便是修改表头的方法,对于用到了布局容器时先检查布局容器,之后再进行对单一组件的修改,之前在网上搜索了很多的方法都不能解决我当下的问题,以后在解决问题前要明白问题到底出在了哪里。
Vue 修改 elementUI table tr th 的高度,以及背景颜色
/* 设置table header的背景颜色 */
.el-table__header th, .el-table__header tr {
background-color: #17B3A3;
color: black;
}
/* 设置表主体的高度 */
.el-table__body td,.el-table__body th{
padding:1px;
}
/* 设置表头的高度 */
.el-table__header td,.el-table__header th{
padding:6px 0px;
}
/* 设置分页器的高度 */
.site-wrapper .el-pagination {
margin-top: 5px;
text-align: right;
}
.el-pager li.active {
color: #080909;
cursor: default;
background-color: #17B3A3;
border-radius: 2px;
}
到此这篇关于Element表格表头行高问题解决的文章就介绍到这了,更多相关Element 表头行高内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
