jQuery中的CSS样式属性css()及width()系列大全
目录
- 1.css()基本使用:
- 1.1 获取css属性
- 1.2 设置css属性
- 2.width()系列基本使用(height()系列同理)
- 2.1 width()
- 2.2 innerWidth()与outerWidth()
- 3.offset()与position()
- 3.1 取值对比
- 3.2 设置值对比
- 4.scrollLeft()与scrollTop()
- 4.1 取值
- 4.2 设置值
- 4.3 小demo
1.css()基本使用:
1.1 获取css属性
1.1.1 获取单个属性值(传入字符串)
div {
width: 100px;
height: 100px;
background: red;
}
<div>div1</div>
<script src="./jQuery/jquery-3.6.0.js"></script>
<script>
console.log( $('div').css('width') );
console.log( $('div').css('background') );
</script>
效果:由于background是复合属性,获取其值,会把其中所有的属性都列出来

1.1.2 获取多个属性值(用数组)
console.log( $('div').css(['width', 'background']) );
效果:获取的多个属性值用对象的形式返回

1.2 设置css属性
1.2.1 设置单个属性值(用字符串)
$('div').css('color', 'white');
效果:字体变白色

1.2.2 设置多个属性值(用对象)
$('div').css({
color: 'white',
width: '200px'
//此处可以写'200','200px',或者200,默认都以像素为单位
});
效果:字体颜色为白色,div宽度变成200px

1.2.3 demo:每点击一次div,宽度就增加100px
$('div').click(
$(this).css({
width: '+=100'})//自动获取当前width属性,并加100px
)
效果:

2.width()系列基本使用(height()系列同理)
2.1 width()
2.1.1 取width值
与dom.css(‘width')对比,css(‘width')获取的结果是一个字符串,包含像素值和单位;
width()获取的结果是一个number,不是字符串,不带单位,方便加减
console.log( $('div').css('width') );//'100px'
console.log( $('div').width() );//100 number类型
2.1.2 设置width值
// console.log( $('div').css('width','200px') );
console.log( $('div').width('200px') );
2.2 innerWidth()与outerWidth()
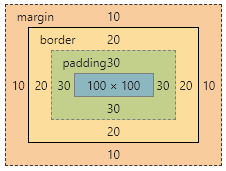
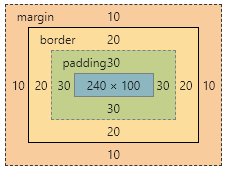
2.2.1 取值对比
div {
width: 100px;
height: 100px;
padding: 30px;
border: 20px solid orange;
margin: 10px;
background: red;
}
console.log( $('div').width() );//100 = content
console.log( $('div').innerWidth() );//160 = content + padding
console.log( $('div').outerWidth() );//200 = content + padding + border
console.log( $('div').outerWidth(true) );//220 = content + padding + border + margin

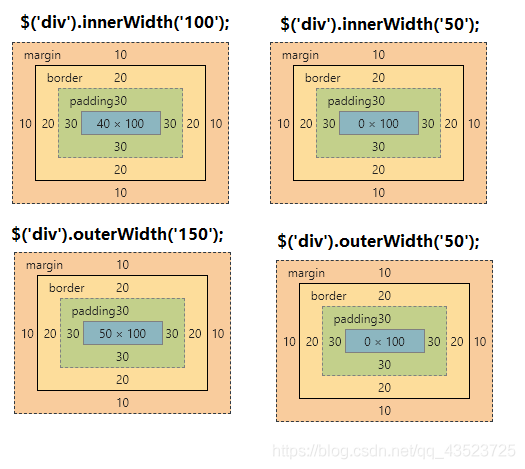
2.2.2 设置值:只会改变content的宽度
$('div').innerWidth('100');//将content+padding总值改成100px,padding不变,content宽度变成40px
$('div').innerWidth('50');//padding仍不变,content变成0
$('div').outerWidth('150');//content+padding+border=content+30*2+20*2=150,content=50
$('div').outerWidth('50');//content+30*2+20*2=50,content=0,padding,margin,border不变
box模型图如下:当设置的宽度比之前设置的小时,padding、border、margin均没有改变,只有content缩小,直至0

宽度设置得比原先的大,拓宽的也只有content
$('div').innerWidth('300');【来源:美国站群服务器 请说明出处】

3.offset()与position()
3.1 取值对比
offset()取的是元素相对于文档的定位;position()取的是相对于最近的带定位的父级的定位
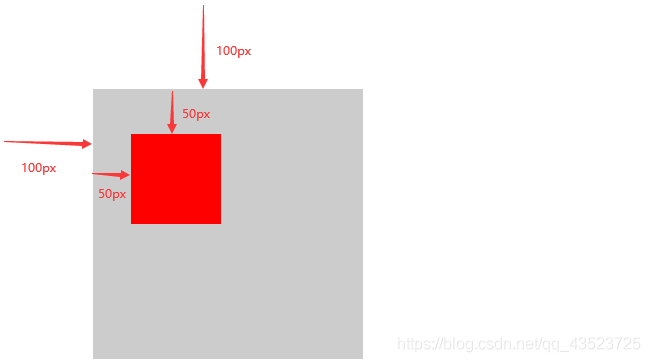
3.1.1 父级不设置position
.wrapper {
width: 300px;
height: 300px;
margin: 100px;
background: #ccc;
}
.content {
position: absolute;
left: 150px;
top: 150px;
width: 100px;
height: 100px;
background: red;
}
<div class="wrapper">
<div class="content"></div>
</div>
<script src="./jQuery/jquery-3.6.0.js"></script>
<script>
console.log($('.content').offset());
console.log($('.content').position());
</script>
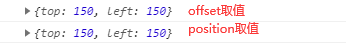
效果:由于wrapper没有设置定位,所以content最近的设置position的是body,position的值是相对body的
offset返回的对象本来就相对文档定位的(body默认的margin: 8px由于塌陷所以没有了)


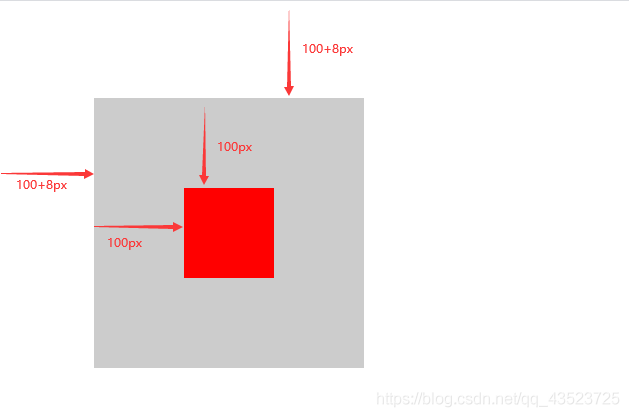
3.1.2 父级设置position
当wrapper设置position时:
.wrapper {
position: relative;
top: 100px;
left: 100px;
width: 300px;
height: 300px;
background: #ccc;
}
.content {
position: absolute;
left: 100px;
top: 100px;
width: 100px;
height: 100px;
background: red;
}
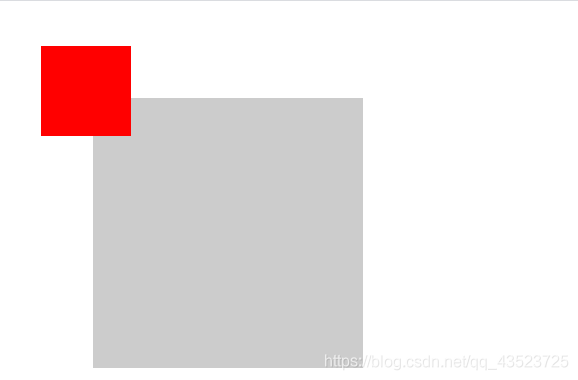
效果:


3.2 设置值对比
position()不可手动设置;offset()可以手动设置
$('.content').offset({
left: 50,
top: 50
});
效果:相对文档定位

4.scrollLeft()与scrollTop()
scrollLeft():获取横向滚动条距离左侧的值
scrollTop():获取纵向滚动条距离上方的值
4.1 取值
.wrapper {
width: 400px;
overflow: auto;/*横纵向滚动条的关键*/
}
.content {
display: inline-block;
width: 100%;
height: 100%;
}
$('.content').offset({
left: 50,
top: 50
});
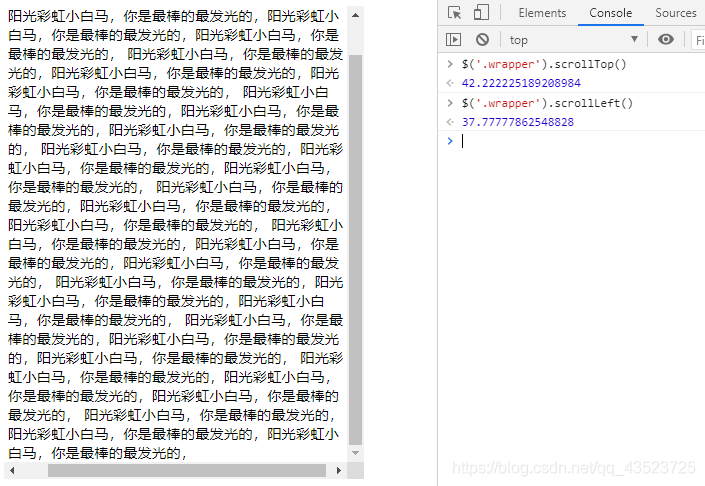
效果:

要在父级(.wrapper)上取值,如果父级是body,可以直接在document上取值:$(document).scrollLeft()
4.2 设置值

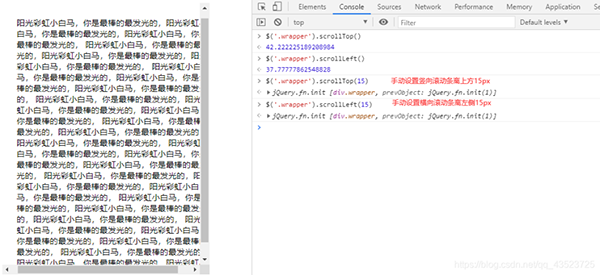
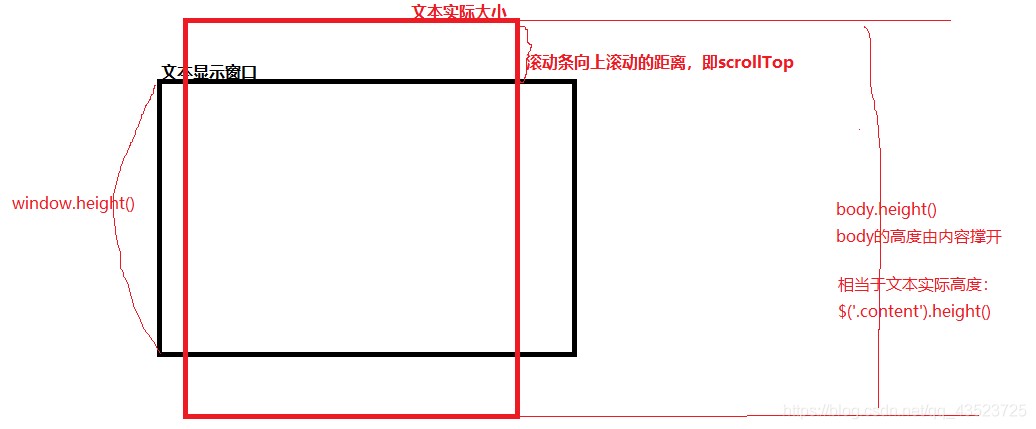
竖向滚动条向上滚,滚动的距离是文本内容向上冲出的距离,也是滚动条下拉的距离


4.3 小demo
功能:看文章时,每隔一段时间滚动条自动上滑,呈现后面内容,省去手动滑的操作
.content {
width: 400px;
}
文本内容由class名为content的div括起:

功能实现的代码:
var timer;
var newTop;
timer = setInterval(function () {
newTop = $(document).scrollTop();
if (newTop + $(window).height() >= $('body').height()) {
clearInterval(timer);
} else {
console.log('timer');
$(document).scrollTop(newTop + 20);
}
}, 100)
body高度由内容撑开,所以$('body').height()也可以写成$('.content').height()
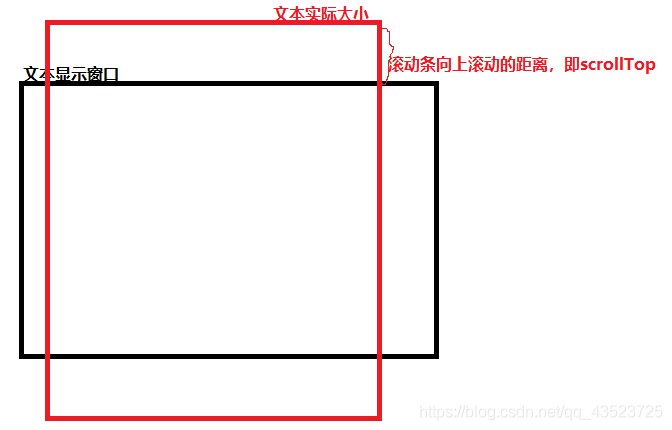
当滚动条滚动距离+显示窗口高度>=文本实际高度时,代表滚动条已经拉到底了,就可以清空计时器了

效果:不断往下拉,到底之后计时器就被清空了

会看到,到最后其实有一小块没有到底:

是因为body默认带了8px的margin,取消即可
另:尝试单独画一个div放置这个自动滚动的效果,巩固一下判断条件的理解:
body {
margin: 0;
}
.wrapper {
height:400px;
width: 400px;
overflow: auto;
}
.content {
display: inline-block;
width: 100%;
}
文本内容content外又包裹了一层wrapper
var timer;
var newTop;
timer = setInterval(function () {
newTop = $('.wrapper').scrollTop();
if (Math.round(newTop + $('.wrapper').height()) >= Math.round($('.content').height())) {
clearInterval(timer);
console.log('clear');
} else {
console.log('timer');
$('.wrapper').scrollTop(newTop + 20);
}
}, 100)

到此这篇关于jQuery中的CSS样式属性css()及width()系列大全的文章就介绍到这了,更多相关jQuery的CSS样式属性内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
