vue实现分页功能
本文实例为大家分享了vue实现分页功能的具体代码,供大家参考,具体内容如下
- 使用组件分页
- 自己写分页
一、组件分页
<el-pagination
layout="prev, pager, next"
@current-change="changePageNum"
:current-page="pageNum"
:page-size="pageSize"
:total="total">
</el-pagination>
data(){
return{
tableData: [],
total: 0,//总数
pageNum: 1,//当前页
pageSize: 15,//每页显示数量
}
}
mounted: function () {
this.query();//加载页面时,获取数据
},
methods:{
//切换页码
changePageNum: function (val) {
this.pageNum = val;
this.query();
},
//通过接口,获取数据
query: function () {
var data = {
name: this.name || '',
fleetId: this.FleetId,
pageNum: this.pageNum,//当前页
pageSize: this.pageSize//查询个数
};
RoleManage.getRole(data)
.then(res => {
var data = res;
if (res.success) {
this.tableData = data.obj.list;
this.total = data.obj.total;
this.na【转自:荷兰服务器 】me ='';
} else {
this.$message('查询失败');
}
}).catch(err => {
// 异常情况
console.log(err);
});
},
}
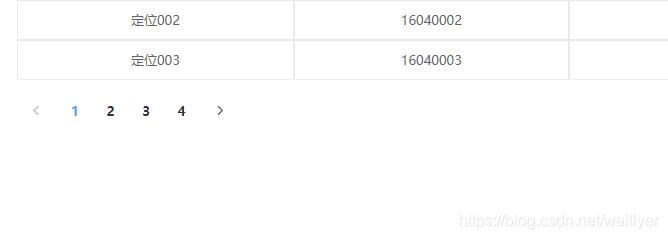
组件分页效果

二、自己构建分页
有些时候需要根据需求自己写分页
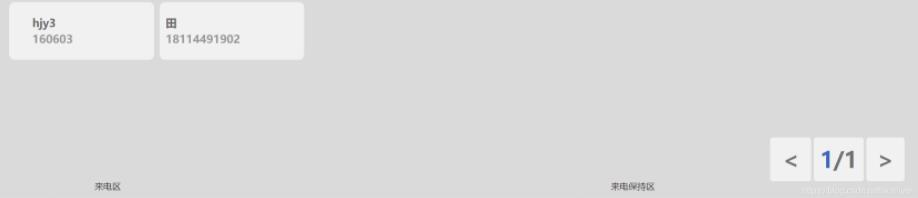
1、分页样式

2、上下切页
//调度-系统通讯录分页
dispatchCourentPage: 1,
//调度-系统通讯录当前选中标签标记
dispatchCourentIndex: 1,
//调度-系统通讯录更多标记项:组id
dispatchMorecommandGroupId: '',
dispatchTotlePage: 0,
//上页
handleLastPage() {
if (this.dispatchCourentPage === 1) return;
this.dispatchCourentPage -= 1;
let index = this.dispatchCourentIndex;
if (this.dispatchMorecommandGroupId != '') {
this.queryBookMoreBygroupId(this.dispatchMorecommandGroupId);
} else {
this.queryBookmember(index);
}
},
//下页
handleNextPage() {
if (this.dispatchCourentPage === this.dispatchTotlePage) return;
this.dispatchCourentPage += 1;
let index = this.dispatchCourentIndex;
if (this.dispatchMorecommandGroupId != '') {
this.queryBookMoreBygroupId(this.dispatchMorecommandGroupId);
} else {
this.queryBookmember(index);
}
}
三、使用监听属性控制分页显示
computed: {
limitData() {
let data = [...this.table1Datas];
return data;
},
// 因为要动态计算总页数,所以还需要一个计算属性来返回最终给 Table 的 data
dataWithPage() {
const data = this.limitData;
const start = this.current * this.size - this.size;
const end = start + this.size;
return [...data].slice(start, end);
},
}
四、js控制分页,计算总页数
方法1
/**
*根据数据条数与每页多少条数据计算页数
* totalnum 数据条数
* limit 每页多少条
*/
pageCount(totalnum, limit) {
return totalnum > 0 ? ((totalnum < limit) ? 1 : ((totalnum % limit)
? (parseInt(totalnum / limit) + 1)
: (totalnum / limit))) : 0;
},
方法2
/**
* 分页的总页数算法
* 总记录数:totalRecord
* 每页最大记录数:maxResult
*/
function pageCount() {
totalPage = (totalRecord + maxResult -1) / maxResult;
}
方法3 推荐
totalPage = Math.floor((totalRecord +maxResult -1) /maxResult );
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
【来源:5H网络 专业的鄂州seo 转载请说明出处】