使用Element+vue实现开始与结束时间限制
本文实例为大家分享了用Element+vue实现开始与结束时间限制的具体代码,供大家参考,具体内容如下
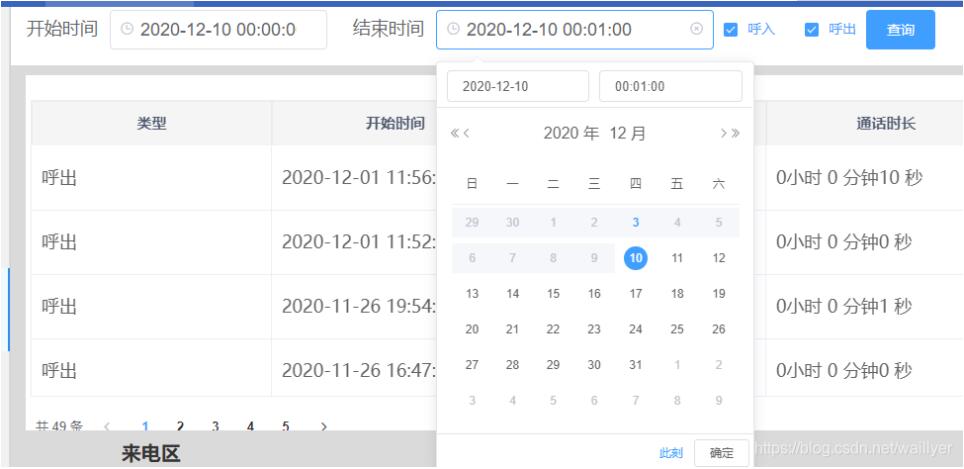
效果

<el-form-item label="开始时间">
<el-date-picker v-model="startDate" type="datetime" placeholder="选择日期"
【本文由:香港云服务器http://www.558cloud.com提供,感谢】 format="yyyy-MM-dd HH:mm:ss"
value-format="timestamp"
:editable="false"
:picker-options="pickerOptionsStart" @change="changeStart">
</el-date-picker>
</el-form-item>
<el-form-item label="结束时间">
<el-date-picker v-model="endDate" type="datetime" placeholder="选择日期"
style="width: 100%;"
format="yyyy-MM-dd HH:mm:ss"
value-format="timestamp"
:clearable="true"
:editable="false"
:picker-options="pickerOptionsEnd" @change="changeEnd">
</el-date-picker>
</el-form-item>
pickerOptionsStart: {},
pickerOptionsEnd: {},
startDate: '',
endDate: '',
changeStart() { // 限制开始时间
if (this.endDate != '') {
if (this.endDate <= this.startDate) {
this.$message.warning('结束时间必须大于开始时间!');
this.startDate = '';
}
}
this.pickerOptionsEnd = Object.assign({}, this.pickerOptionsEnd, {
disabledDate: (time) => {
if (this.startDate) {
return time.getTime() < this.startDate;
}
},
});
},
changeEnd() { // 限制结束时间
console.log(this.endDate);
if (this.startDate != '') {
if (this.endDate <= this.startDate) {
this.$message.warning('结束时间必须大于开始时间!');
this.endDate = '';
}
}
this.pickerOptionsStart = Object.assign({}, this.pickerOptionsStart, {
disabledDate: (time) => {
if (this.endDate) {
return time.getTime() > this.endDate;
}
},
});
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持hwidc。
【文章来源:http://www.1234xp.com/jap.html 复制请保留原URL】