微信小程序开发实现首页弹框活动引导功能
目录
- 1.需求
- 2.数据库设计
- 3.Java后台配置实现
- 4.微信小程序前端实现
- 总结
1.需求
后台可以配置活动时间,在活动期间,自动在小程序首页,以弹框形式显示活动图片。用户可以关闭活动图片的显示。
1.管理后台可以新增活动时间段,是否弹框显示,弹框图片和活动是否开启配置
2.进入小程序时,请求一下后台是否有弹框活动,如果有,就弹框显示活动图片
2.数据库设计
由于小程序弹框活动是系统配置中的一项,直接使用公共的系统配置来存储弹框活动配置。
公共系统配置表结构如下:
CREATE TABLE `sys_config` ( `id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主键', `configName` varchar(255) DEFAULT NULL COMMENT '配置名称', `configInfo` longtext COMMENT '配置信息', PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
3.Java后台配置实现
public class SysConfig extends CommonBean {
public static String NAME_SECKILL="config_seckill";//秒杀配置
private Long id;
private String configName;// 配置名称
private String configInfo;// 配置信息
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getConfigName() {
return configName;
}
public void setConfigName(String configName) {
this.configName = configName;
}
public String getConfigInfo() {
return configInfo;
}
public void setConfigInfo(String configInfo) {
this.configInfo = configInfo;
}
}
@Service("sysConfigService")
public class SysConfigServiceImpl<T> implements SysConfigService<T> {
@Autowired
private SysConfigDao sysConfigDao;
// 更新配置
public int update(SysConfig sysConfig){
return sysConfigDao.update(sysConfig);
}
// 根据配置名称获取配置信息
@Override
public T getConfigByName(Class t, String configname) {
SysConfig sysConfig = sysConfigDao.getConfigByName(configname);
if (sysConfig == null) {
return null;
}
T result = (T) new Gson().fromJson(sysConfig.getConfigInfo(), t);
return result;
}
// 保存配置
public int saveConfig(T t, String configname) {
SysConfig sysConfig = new SysConfig();
sysConfig.setConfigName(configname);
Gson gson=new GsonBuilder().setDateFormat("yyyy-MM-dd HH:mm:ss").create();
String json = gson.toJson(t);
sysConfig.setConfigInfo(json);
// 判断是否添加过,有就更新,没有就添加
if (sysConfigDao.getConfigByName(configname) == null) {
int result = sysConfigDao.add(sysConfig);
return result;
} else {
int result = sysConfigDao.update(sysConfig);
return result;
}
}
}
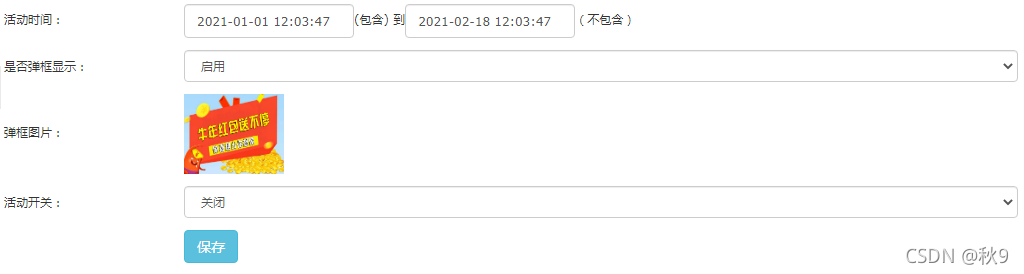
实现后的效果为:

4.微信小程序前端实现
小程序js实现
getSysConfigSecKill() {
app.$post(app.API_SysConfigSecKill, {}, (res) => {
if (res.statusCode == 0) {
let data = res.data;
if (data.openIndexPopWindow) {
this.setData({
seckillispopwindow: true,
seckillurl: data.popWindowPic
})
}
}
})
},
小程序样式
/*活动弹框*/
.seckill{position: fixed;width:325px;height:164px;top:100px;right: 20px;}
.seckill-close{position: f【本文来自:由专业的香港高防服务器转发】ixed;width:32px;height:32px;top:250px;right:160px;}
前端显示
<!--活动弹框-->
<view wx:if="{{seckillispopwindow}}">
<view>
<image bindtap='seckill_go' class="seckill" src="{{seckillurl}}"></image>
<image bindtap='seckill_close' class="seckill-close" src="../../images/close.png"></image>
</view>
</view>
总结
到此这篇关于微信小程序开发实现首页弹框活动引导功能的文章就介绍到这了,更多相关微信小程序弹框活动引导内容请搜索hwidc以前的文章或继续浏览下面的相关文章希望大家以后多多支持hwidc!
【本文转自:韩国站群服务器 欢迎转载】